Comments
Svelte component to add a comments section to your app.
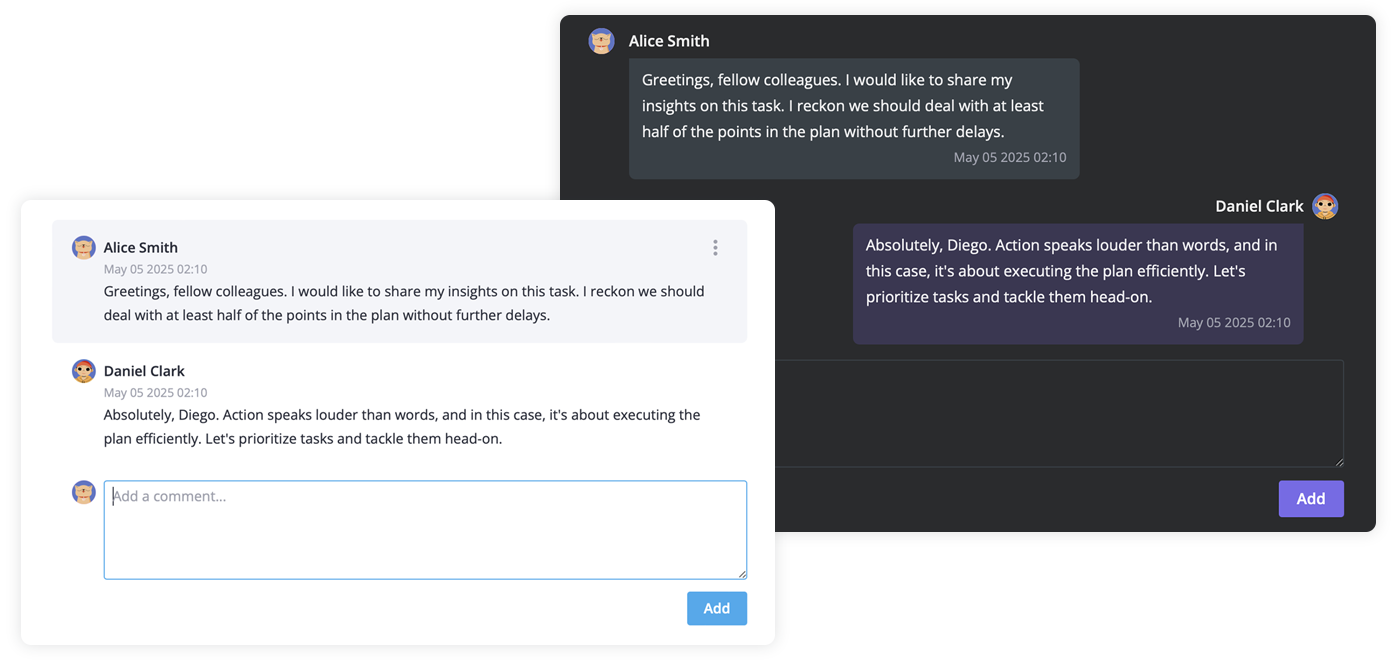
A Svelte UI component for creating a comments section. Supports adding, editing, and deleting comments with ease.

How to Use
To use the widget, simply import the package and include the component in your Svelte file:
<script>
import { Comments } from "@svar-ui/svelte-comments";
const value = [];
</script>
<Comments {value} />
For further instructions, visit the documentation.
How to Modify
Typically, you don't need to modify the code. However, if you wish to do so, follow these steps:
- Run
yarnto install dependencies. Note that this project is a monorepo usingyarnworkspaces, so npm will not work - Start the project in development mode with
yarn start
Run Tests
To run the test:
- Start the test examples with:
yarn start:tests - In a separate console, run the end-to-end tests with:
yarn test:cypress


