Embedrax

Table of Contents
- Description
- Release Notes
- Features
- Installation
- Embed Video
- Width
- React
- React TypeScript
- Vue
- Vue TypeScript
- Svelte
- Svelte TypeScript
- Angular
- Embed Css
- License
- Author
Description
Embedrax is an embed package for React, Vue, Angular, and Svelte which can embed from platforms like Facebook, Instagram, TikTok, YouTube/Shorts, Twitter/X, Vimeo and Dailymotion.
| Frameworks / Libraries | Tested versions |
|---|---|
 |
18 & above |
 |
3 & above |
 |
16 & above |
 |
3 & above |
Release-notes
Major Changes: v1.0.0
- This library package is FREE.
- Lightweight size
Minor Changes:
v1.2.0
- Fixed the videoClass issue for embedding Instagram clips.
- Added a demo site. Embedrax - Demo
v1.1.0
- Added support for embedding Instagram clips.
- Either video reels or video clips for Instagram.
Patch Changes:
v1.1.2
- Fixed the autoplay feature for dailymotion.
v1.1.1
- Add a clear sample to set the value of the Width.
v1.0.3
- The index.js will restore default location.
v1.0.2
- Fixed the alignment of the file resources.
v1.0.1
- Reminder
- Make sure your default
index.cssorapp.cssare not conflict, if you notice your css videos are not working properly.
Try to clear your existing css like index.css or app.css affected in React, Vue, Svelte and Angular.
See if it's working.
Then RESTORE the original index.css or app.css codes.
Features
- Easy to use and responsive.
- Capable of embedding one or many videos from platforms like Facebook, Instagram, TikTok, YouTube, YouTube Shorts, Twitter/X, Dailymotion and Vimeo.
- This library package is FREE.
- Lightweight size
- Supports both TypeScript and JavaScript.
Installation
To install the Embedrax, you can use the following npm command:
npm install embedrax
Embed-video
Width
You can copy and paste the following HD dimensions below:
| Value | Width and Height in the Component file | Width only from the classname CSS file |
|---|---|---|
| 1280x720 | width: 1280, height: 720, | .embed-youtube-one-clip { max-width: 1280px;} |
| 854x480 | width: 854, height: 480, | .embed-youtube-one-clip { max-width: 854px;} |
| 640x360 | width: 640, height: 360, | .embed-youtube-one-clip { max-width: 640px;} |
| 426x240 | width: 426, height: 240, | .embed-youtube-one-clip { max-width: 426px;} |
| 256x144 | width: 256, height: 144, | .embed-youtube-one-clip { max-width: 256px;} |
Use Google chrome as much as possible to load more videos properly.
Recommended web browser for local test:
Reminder:
- Don't forget to restart your server.
React
import { useEffect } from 'react';
import { embed } from 'embedrax';
export const ExampleComponent = () => {
useEffect(() => {
embed([
{
width: 854,
height: 480,
autoplay: true,
fullscreen: false,
controls: true,
videoUrl: 'https://www.youtube.com/watch?v=oEXFMGK7IC0',
videoClass: 'embed-youtube-one-clip'
}
])
});
return (
<>
<div className="embed-youtube-one-clip"></div>
</>
);
};
or
import { useEffect } from 'react';
import { embed } from 'embedrax';
const ExampleComponent = () => {
useEffect(() => {
embed([
{
width: 854,
height: 480,
autoplay: true,
fullscreen: false,
controls: true,
videoUrl: 'https://www.youtube.com/watch?v=oEXFMGK7IC0',
videoClass: 'embed-youtube-one-clip'
}
])
});
return (
<>
<div className="embed-youtube-one-clip"></div>
</>
);
};
export default ExampleComponent
React-Typescript
import { useEffect } from 'react';
import { embed } from 'embedrax';
interface VideoConfig {
width?: number;
height?: number;
autoplay?: boolean;
fullscreen?: boolean;
controls?: boolean;
videoUrl: string;
videoClass: string;
}
export const ExampleComponent: React.FC = () => {
const videos: VideoConfig[] = [
{
videoUrl: '',
videoClass: 'embed-tiktok',
},
{
width: 854,
height: 480,
autoplay: false,
fullscreen: true,
controls: true,
videoUrl: 'https://www.youtube.com/watch?v=oEXFMGK7IC0',
videoClass: 'embed-youtube-one-clip'
},
];
useEffect(() => {
embed(videos);
});
return (
<>
<div className="embed-tiktok"></div>
<div className="embed-youtube-one-clip"></div>
</>
);
};
Vue
<template>
<div>
<div class="embed-youtube-one-clip"></div>
</div>
</template>
<script>
import { onMounted } from 'vue';
import { embed } from 'embedrax';
export default {
name: 'ExampleComponent',
setup() {
onMounted(() => {
embed([
{
width: 854,
height: 480,
autoplay: true,
fullscreen: false,
controls: true,
videoUrl: 'https://www.youtube.com/watch?v=oEXFMGK7IC0',
videoClass: 'embed-youtube-one-clip'
}
])
});
return {};
},
};
</script>
Vue-Typescript
<script lang="ts">
import { onMount } from 'svelte';
import { embed } from 'embedrax';
interface VideoConfig {
width?: number;
height?: number;
autoplay?: boolean;
fullscreen?: boolean;
controls?: boolean;
videoUrl: string;
videoClass: string;
}
const videos: VideoConfig[] = [
{
videoUrl: '',
videoClass: 'embed-tiktok'
},
{
width: 854,
height: 480,
autoplay: false,
fullscreen: true,
controls: true,
videoUrl: 'https://www.youtube.com/watch?v=oEXFMGK7IC0',
videoClass: 'embed-youtube-one-clip'
},
];
onMount(() => {
embed(videos);
});
</script>
<div>
<div class="embed-tiktok"></div>
<div class="embed-youtube-one-clip"></div>
</div>
Svelte
<script>
import { onMount } from 'svelte';
import { embed } from 'embedrax';
onMount(() => {
embed([
{
width: 854,
height: 480,
autoplay: true,
fullscreen: false,
controls: true,
videoUrl: 'https://www.youtube.com/watch?v=oEXFMGK7IC0',
videoClass: 'embed-youtube-one-clip'
}
]);
});
</script>
<div>
<div class="embed-youtube-one-clip"></div>
</div>
Svelte-Typescript
<template>
<div>
<div class="embed-tiktok"></div>
<div class="embed-youtube-one-clip"></div>
</div>
</template>
<script setup lang="ts">
import { onMounted } from 'vue';
import { embed } from 'embedrax';
const videos = <VideoConfig[]>([
{
videoUrl: '',
videoClass: 'embed-tiktok'
},
{
width: 854,
height: 480,
autoplay: false,
fullscreen: true,
controls: true,
videoUrl: 'https://www.youtube.com/watch?v=oEXFMGK7IC0',
videoClass: 'embed-youtube-one-clip'
},
]);
onMounted(() => {
embed(videos);
});
interface VideoConfig {
width?: number;
height?: number;
autoplay?: boolean;
fullscreen?: boolean;
controls?: boolean;
videoUrl: string;
videoClass: string;
}
</script>
Angular
example.component.ts
import { Component, AfterViewInit } from '@angular/core';
import { embed } from 'embedrax';
@Component({
selector: 'app-example',
template: `
<div class="embed-youtube-one-clip"></div>
`,
styleUrls: ['./example.component.css'],
})
export class ExampleComponent implements AfterViewInit {
ngAfterViewInit() {
embed([
{
width: 854,
height: 480,
autoplay: true,
fullscreen: false,
controls: true,
videoUrl: 'https://www.youtube.com/watch?v=oEXFMGK7IC0',
videoClass: 'embed-youtube-one-clip'
}
]);
}
}
For Angular css:
::ng-deep .embed-youtube-one-clip {
display: flex;
justify-content: center; /* Center horizontally */
align-items: center; /* Center vertically */
border: 2px solid orange;
width: 100%;
max-width: 854px;
margin: auto; /* Center the entire container horizontally */
}
Embed-css

Make sure your default index.css or app.css are not conflict, if you notice your css videos are not working properly.
Try to clear your existing css like index.css or app.css affected in React, Vue, Svelte and Angular.
See if it's working.
Then RESTORE the original index.css or app.css codes.
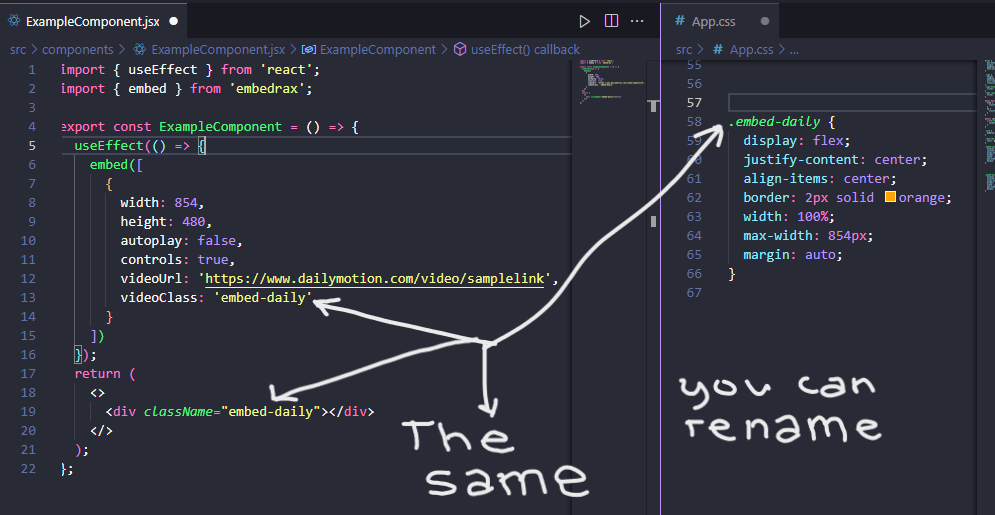
You can add your own css set-up:
You may apply to app.css or index.css or any css file.
This is sample only, you can rename, recreate, and do something:
.embed-youtube-one-clip {
display: flex;
justify-content: center;
align-items: center;
border: 2px solid orange;
width: 100%;
max-width: 854px;
margin: auto;
}
For more css embed video styles:
/* app.css or index.css or any */
.embed-tiktok {
display: inline-flex;
position: relative;
width: 100%;
max-width: 370px;
max-height: 560;
float: left;
}
.embed-twitter {
display: inline-flex;
position: relative;
width: 100%;
max-width: 300px;
float: left;
}
.embed-youtube {
position: relative;
display: inline-flex;
width: 100%;
max-width: 640px;
max-height: 360; /* Allow the height to adjust proportionally */
float: left;
}
.embed-facebook {
display: inline-flex;
position: relative;
width: 100%;
max-width: 318px;
max-height: auto; /* Allow the height to adjust proportionally */
float: left;
}
.embed-facebook2 {
display: inline-flex;
position: relative;
width: 100%;
max-width: 318px;
max-height: auto; /* Allow the height to adjust proportionally */
float: left;
}
.embed-vimeo {
display: inline-flex;
/* You can assign any css properties */
}
.embed-dailymotion {
display: inline-flex;
/* You can assign any css properties */
}
CSS for Angular:
/* example/component.css */
::ng-deep .embed-tiktok {
display: inline-flex;
position: relative;
width: 100%;
max-width: 370px;
max-height: 560;
float: left;
}
::ng-deep .embed-twitter {
display: inline-flex;
position: relative;
width: 100%;
max-width: 300px;
float: left;
}
::ng-deep .embed-youtube {
position: relative;
display: inline-flex;
width: 100%;
max-width: 640px;
max-height: 360; /* Allow the height to adjust proportionally */
float: left;
}
::ng-deep .embed-facebook {
display: inline-flex;
position: relative;
width: 100%;
max-width: 318px;
max-height: auto; /* Allow the height to adjust proportionally */
float: left;
}
::ng-deep .embed-facebook2 {
display: inline-flex;
position: relative;
width: 100%;
max-width: 318px;
max-height: auto; /* Allow the height to adjust proportionally */
float: left;
}
::ng-deep .embed-vimeo {
display: inline-flex;
/* You can assign any css properties */
}
::ng-deep .embed-dailymotion {
display: inline-flex;
/* You can assign any css properties */
}
License
- This library package is FREE. ❤️
Author
Demjhon Silver










