Cafeexpress With Sveltekit Supabase
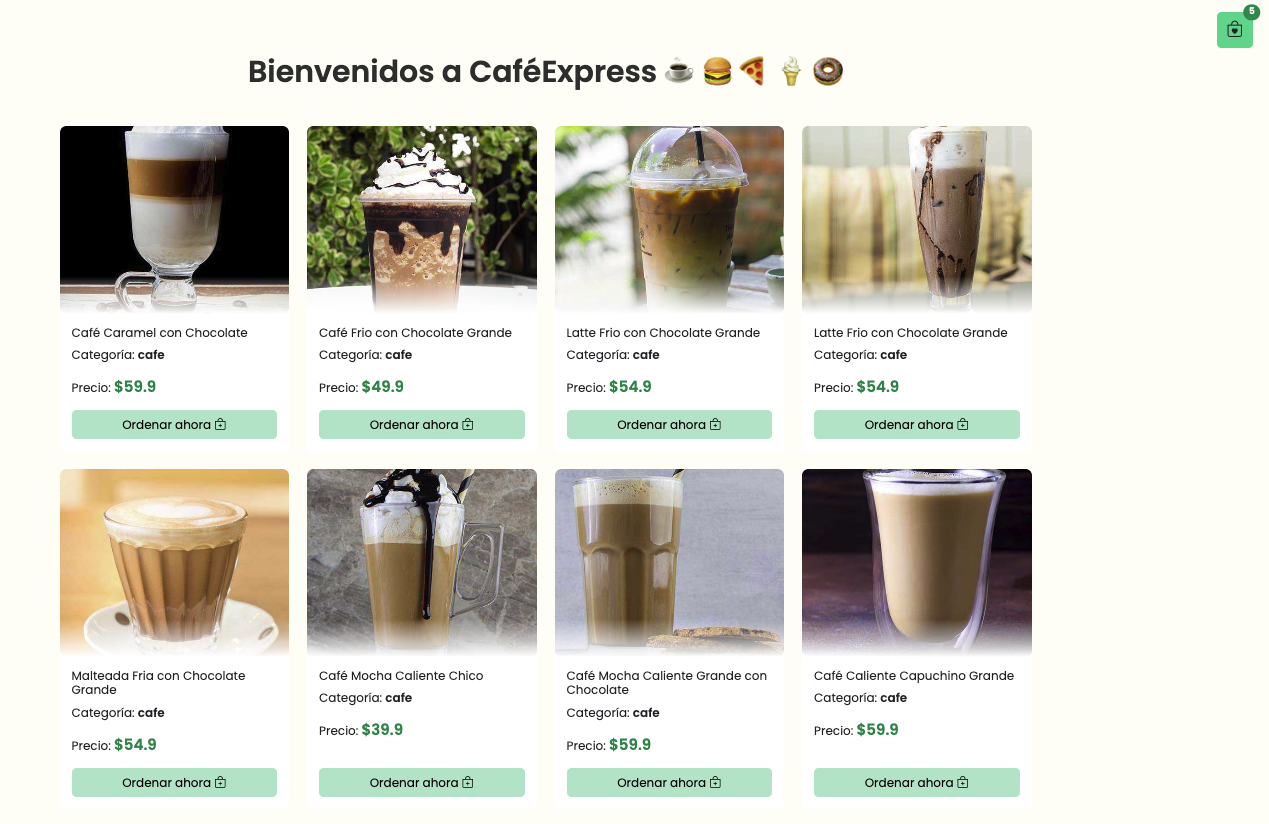
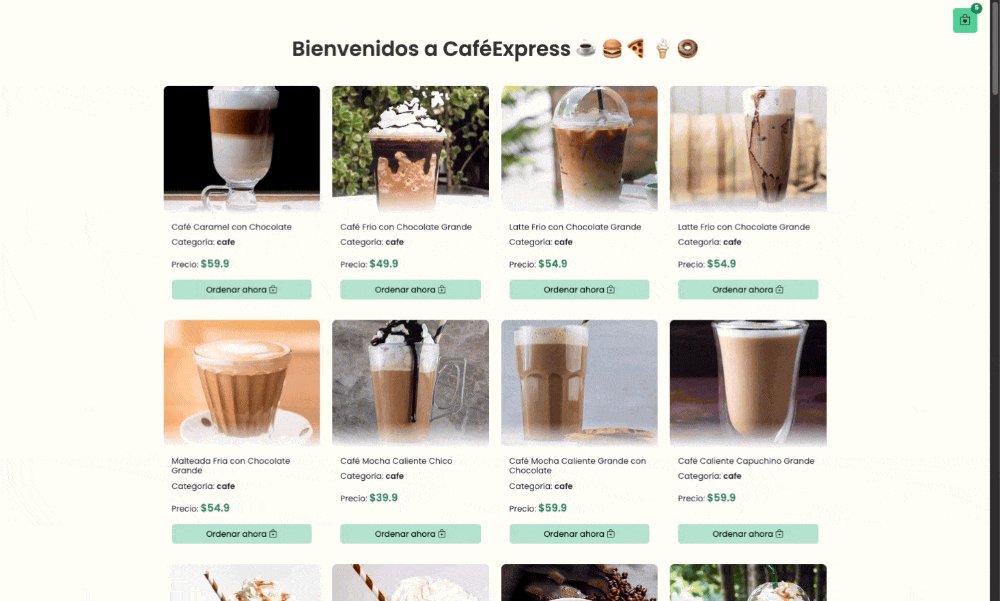
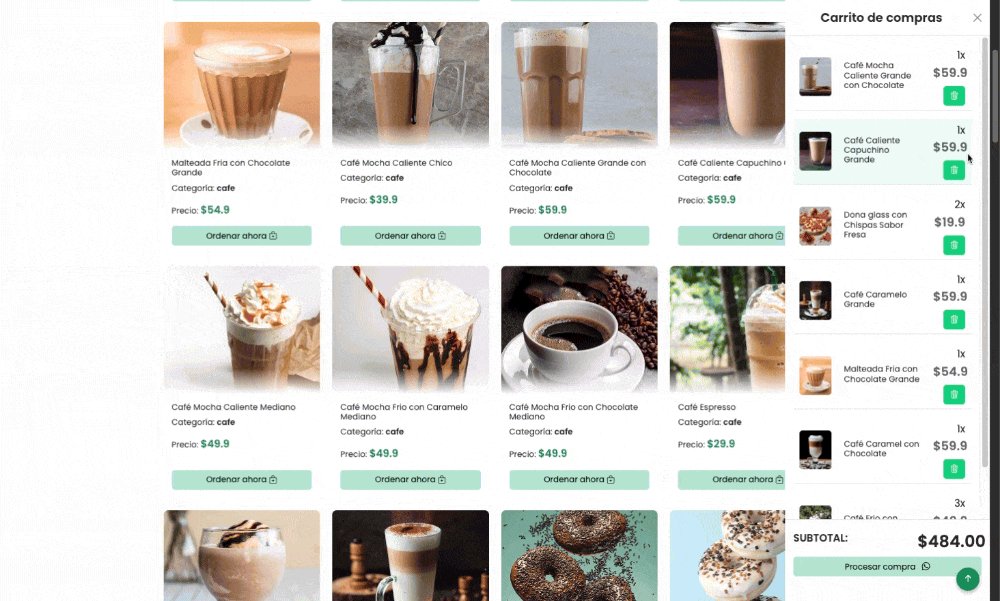
CaféExpress es una tienda en línea desarrollada con SvelteKit y Supabase. Visualizar productos, agregar al carrito, eliminar del carrito y realizar pedidos.
CaféExpress
CaféExpress es una tienda en línea moderna y eficiente para la venta de café y productos relacionados, desarrollada con las tecnologías más avanzadas del mercado.
🚀 Características Principales
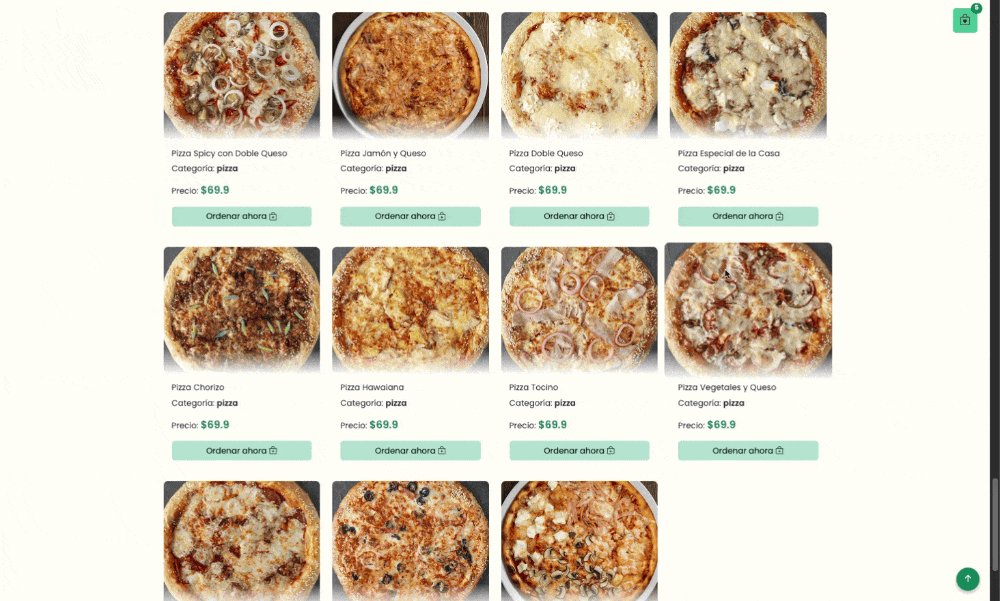
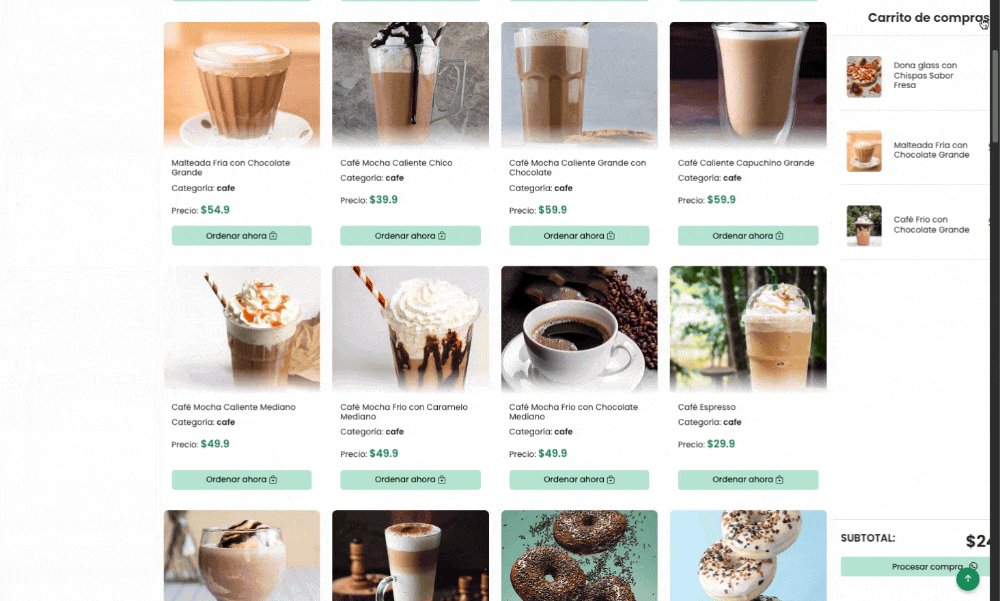
- 🛍️ Catálogo interactivo de productos con imágenes y detalles
- 🛒 Sistema de carrito de compras con animaciones suaves
- 💳 Proceso de pedido intuitivo y seguro
- 📱 Diseño responsive para móviles y escritorio
🛠️ Tecnologías Utilizadas
- Frontend: SvelteKit 5 (última versión)
- Backend: Supabase (Base de datos y autenticación)
- UI/UX: Bootstrap 5 y Bootstrap Icons
- Animaciones: Transiciones de Svelte
- Estilos: CSS personalizado y variables CSS
- API: Integración con Supabase
📦 Requisitos Previos
- Node.js (versión 18 o superior)
- NPM o Yarn
- Cuenta en Supabase (para la base de datos)
🚀 Instalación
Clona el repositorio:
git clone https://github.com/urian121/CafeExpress-with-sveltekit-supabase.gitInstala las dependencias:
npm installConfigura las variables de entorno: Copia el archivo
.env.examplea.envy completa las variables:cp .env.example .envInicia el servidor de desarrollo:
npm run devAccede a la aplicación en
http://localhost:5173
📝 Configuración de Supabase
- Crea un proyecto en Supabase
- Configura las siguientes tablas:
tbl_products: Para almacenar productostbl_cart_items: Para el carrito de compras
- Actualiza las credenciales en el archivo
.env:VITE_SUPABASE_URL=tu-url-de-supabase VITE_SUPABASE_KEY=tu-key-de-supabase
🙌 Cómo puedes apoyar 📢:
✨ Comparte este proyecto con otros desarrolladores para que puedan beneficiarse 📢.
☕ Invítame un café o una cerveza 🍺:
⚡ ¡No olvides SUSCRIBIRTE a la Comunidad WebDeveloper!
⭐ Déjanos una estrella en GitHub:
- Dicen que trae buena suerte 🍀.
Gracias por tu apoyo 🤓.