Sveltekit Todomvc Demo
Phoenix ReactJS Meetup Presentation - TypeScript + SvelteKit + MongoDB To-Do app
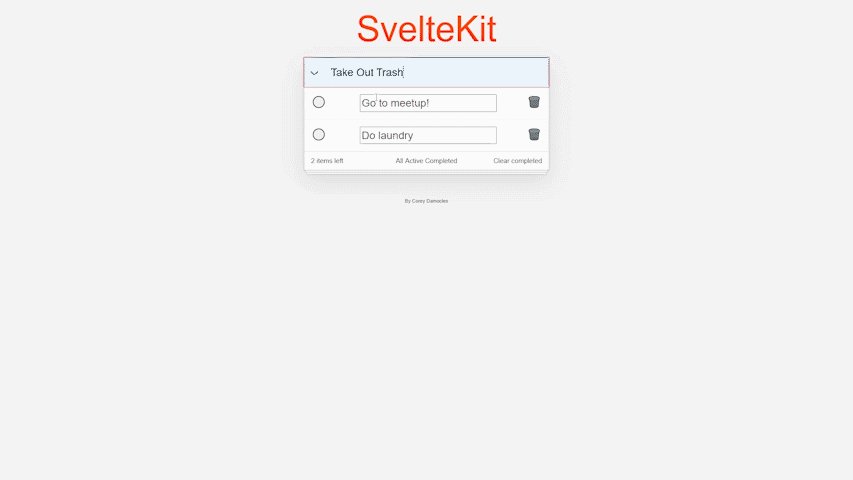
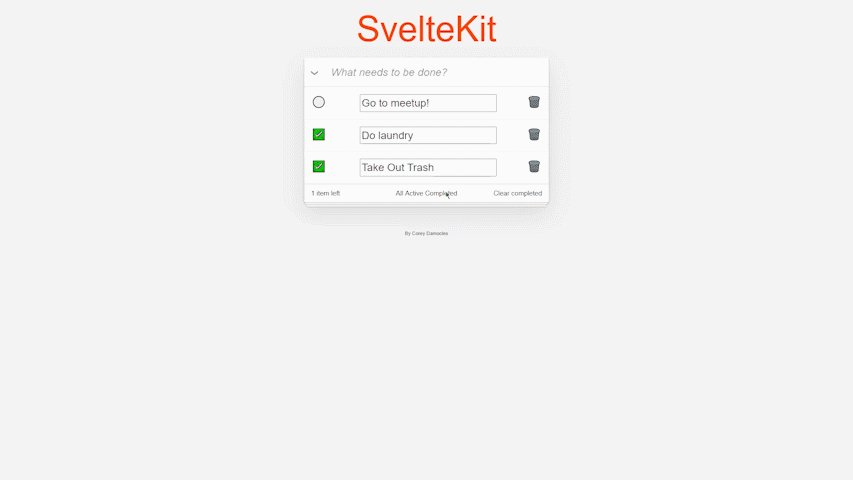
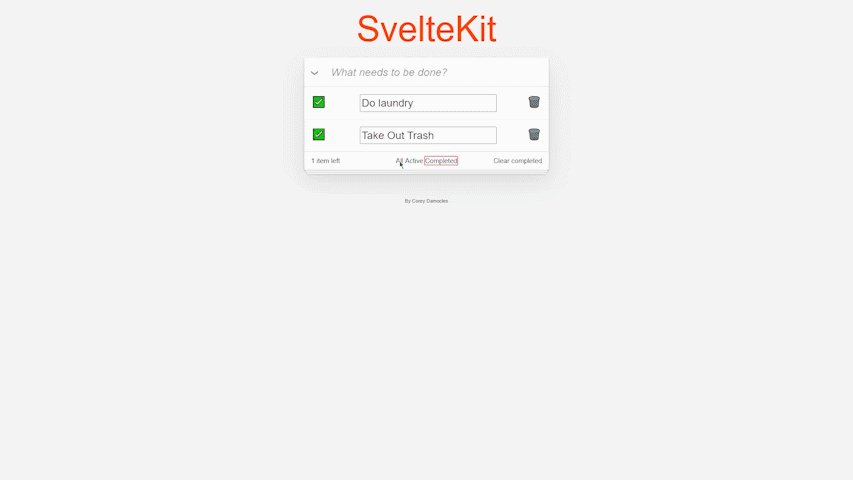
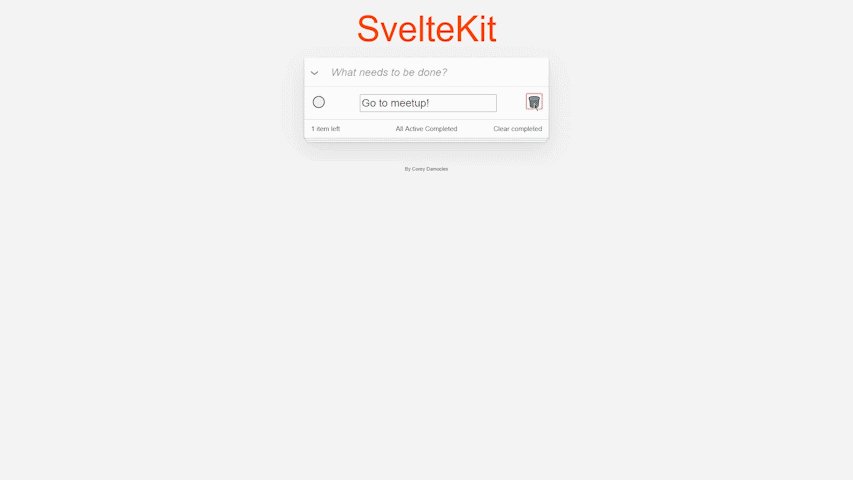
TodoMVC SvelteKit Demo
I presented this app during the Phoenix React JS Meetup on 01/19/23, creating a TodoMVC app using SvelteKit/TS/MongoDB. My focus was on using SvelteKit Form Actions and Loading Data, utilizing CRUD operations to the database without a Node server. You'll notice form elements everywhere, but that's because I really wanted to emphasize Form Actions to learn it more.
I didn't follow the instructions for the typical TodoMVC, and there are a lot of improvements and cleaning up to be made, but this app is a completely functional Todo app using SvelteKit!


How It's Made:
Tech used:
SvelteKit, TypeScript, MongoDB.
Install the dependencies either using NPM/Yarn/PNPM:
Using NPM:
# Install dependencies
$ npm install
# Start development server
$ npm run dev
Using Yarn:
# Install dependencies
$ yarn
# Start development server
$ yarn dev
Using PNPM:
# Install dependencies
$ pnpm i
# Start development server
$ pnpm run dev
Open http://127.0.0.1:5173/ to view it in the browser.
Things to add:
- Create a
.envfile and add the following:- MONGO_URL= your database URI (Needed for connection to MongoDB database)
Lessons Learned:
- How to hit a MongoDB database using SvelteKit hooks.server.ts and page.server.ts to get data to the viewer in +page.svelte
- Utilizing zod schemas
- Greater understanding of CRUD operations and routing with SvelteKit
- Better understanding of Svelte and SvelteKit
- data-sveltekit-preload-data attribute
- JavaScript doesn't need to be running for the form actions to work!