Svelte Step
Svelte STEP
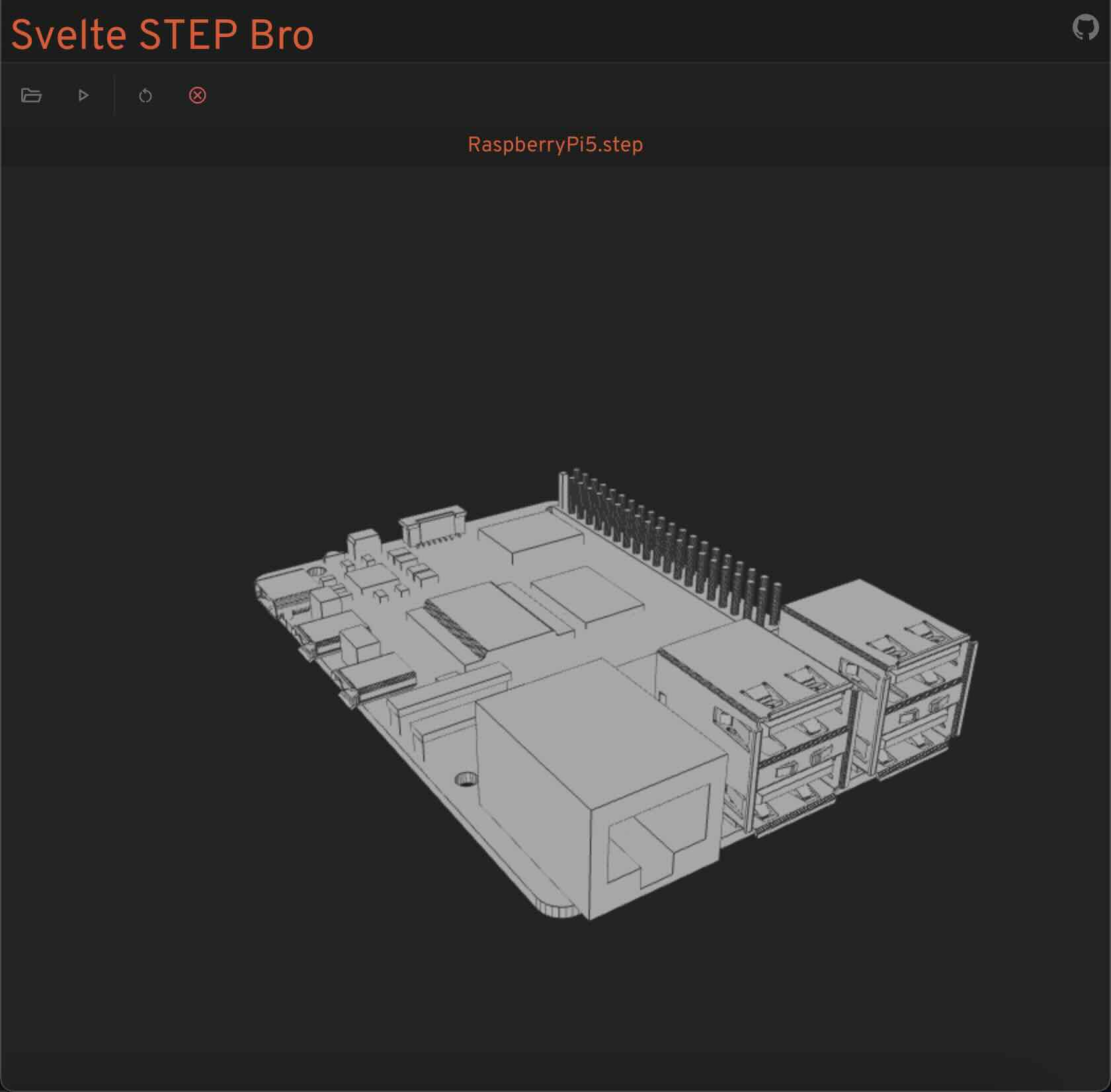
Svelte STEP is a SvelteKit application designed to render STEP (Standard for the Exchange of Product model data) files directly in the browser. Built using SvelteKit and integrating Three.js and occt-import-js, it offers a seamless solution for those who frequently work with CAD files. Recognizing the high costs associated with CAD software licenses, Svelte STEP is developed as a simple and free alternative, facilitating easy viewing of 3D models.
This project also serves as a deep dive into web-based 3D programming, leveraging modern web technologies to bring complex 3D CAD data to the web platform, using the fun and modern SvelteKit meta-framework.

Getting Started
View the deployed DEMO here. To get Svelte STEP running on your local environment, follow the instructions below.
Prerequisites
Before you begin, ensure you have the Node.js version 18 or later. As of this writing, v21.5.0 is NOT supported for the Vercel adapter, so if using the Vercel adapter, please be sure your Node.js version is compatible to prevent build errors. Alternatively, if using Vercel, you can build locally using the Vercel CLI.
Installing
To set up your development environment, follow these steps:
- Clone the repository to your local machine:
git clone https://github.com/ubemacapuno/Svelte-STEP.git
cd svelte-step-bro
- Install the dependencies (using pnpm for example):
pnpm i
- Run the development server:
pnpm dev
- Navigate to
http://localhost:5173in your browser to see the application running.
Deployment
To deploy this on a live system, you can use Vercel, Netlify, or any other static site hosting service that supports SvelteKit. The app should be able to run wherever JavaScript can run; please refer to the SvelteKit docs for adapters and other deployment information.
Built With
- occt-import-js - Convert STEP to JSON format that three.js can use.
- three.js - Library for 3D graphics in the web browser.
- Svelte
- SvelteKit
- Vite
- TypeScript
- melt-ui
Lessons Learned:
- Improving performance by implementing web workers to efficiently offload resource-intensive tasks, such as STEP file processing, from the main thread.
- Implementing external libraries such as three.js and occt-import-js within a Svelte project.
- Implementing accessible and customizable Svelte UI components with melt-ui.
- Converting STEP files and rendering 3D graphics in the browser.
Optimizations:
- Add a tool to select points and measure distances.
- Add other common CAD file formats.
- Add more tools/functionality to the 3D model viewer (ex. raycasting).