Capa Tracker Sveltekit
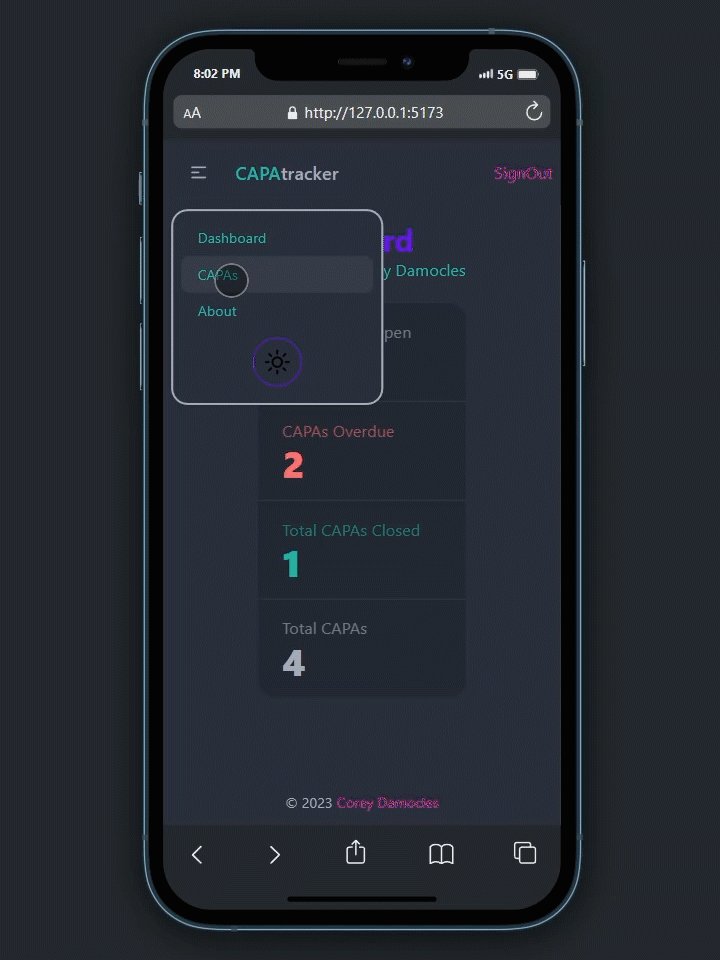
CAPA Tracker
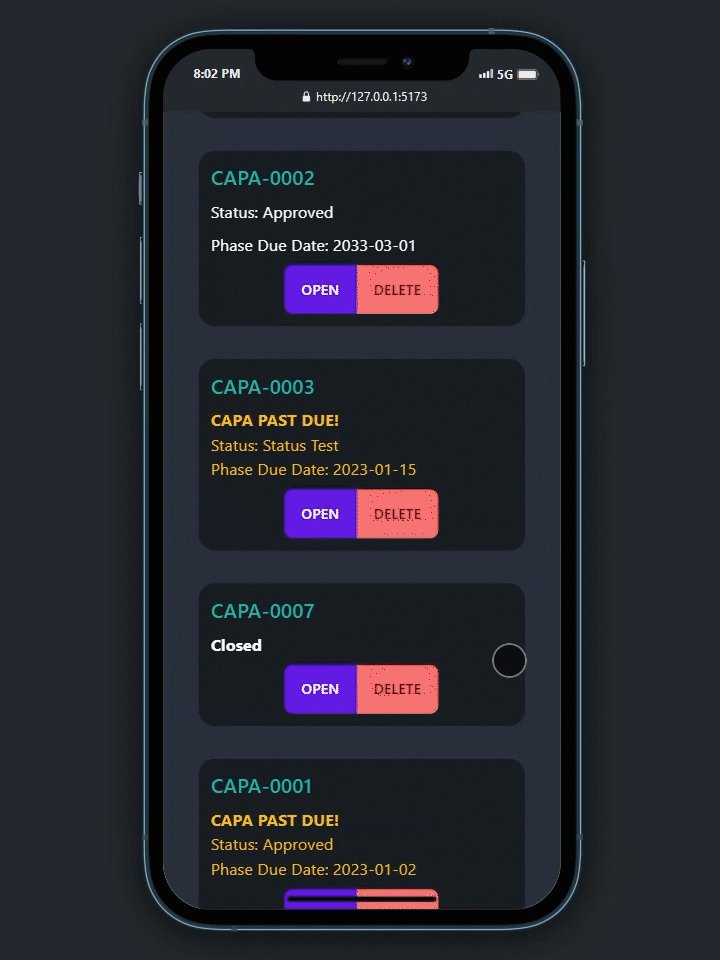
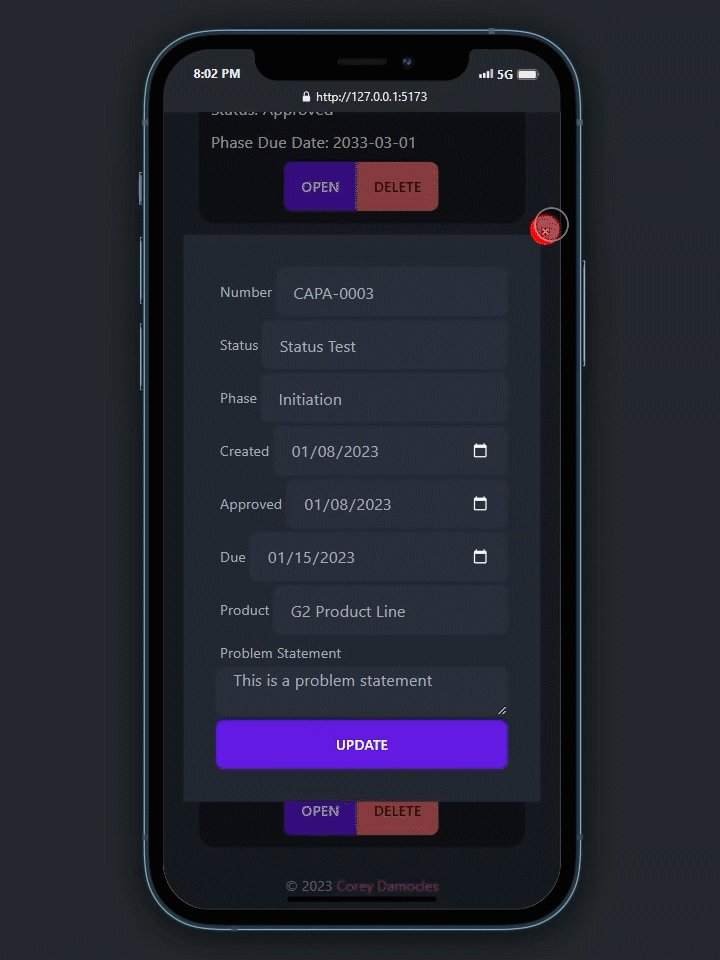
CAPA Tracker is a full-stack application that allows users to create CAPA records, add information, update information, and delete entries. CAPA stands for Corrective And Preventive Action, and is a process by which a manufacturing organization can make improvements to reduce non-conformances and process gaps.
My background is in pharmaceutical and medical device quality assurance; in both industries, CAPA processes are required by regulatory agencies. CAPA Tracker is an app that can help document and keep track of your organization's CAPAs.
CAPA Tracker is in development using SvelteKit and DaisyUI (Tailwind plugin) on the front-end. Server calls to the MongoDB back-end database are made using SvelteKit form actions. Authentication is handled by Auth.js for SvelteKit (beta version).
The `help` page has a chatbot that utilizes an OpenAI API.
This application is a complete overhaul of my original CAPA Tracker application, which was developed using Embedded JavaScript (EJS), Node (Express), and MongoDB.

How It's Made:
Tech used:
SvelteKit, TypeScript, MongoDB, Auth.js, GitHub OAuth API, Tailwind CSS, DaisyUI.
Install the dependencies either using NPM/Yarn/PNPM:
Using NPM:
# Install dependencies
$ npm install
# Start development server
$ npm run dev
Using Yarn:
# Install dependencies
$ yarn
# Start development server
$ yarn dev
Using PNPM:
# Install dependencies
$ pnpm i
# Start development server
$ pnpm run dev
Open http://127.0.0.1:5173/ to view it in the browser.
Things to add:
- Create a
.envfile and add the following:- DB_URI=(your MongoDB connection string)
- GITHUB_ID=(your GitHub OAuth Client ID)
- GITHUB_SECRET=(your GitHub client secret key)
- AUTH_SECRET=(32 character random string)
- AUTH_TRUST_HOST=true(set to true if hosting outside of Vercel)
- OPENAI_KEY=(OpenAI API string)
Lessons Learned:
- Greater understanding of CRUD operations and routing with SvelteKit
- Handling user authentication via Auth.js and +page.server.ts files.
- Better understanding of Form Actions and Page Load with SvelteKit
- Better understanding of zod schemas
- Better understanding of Svelte, SvelteKit, and TypeScript
- Better understanding of Svelte stores
- Better understanding of cookies
- Connecting to OpenAI API
- Loader components
- Edge functions and SvelteKit deployment adapters