Menu
Svelte menu component. Build dropdown menus, context menus, or complex menu bars.
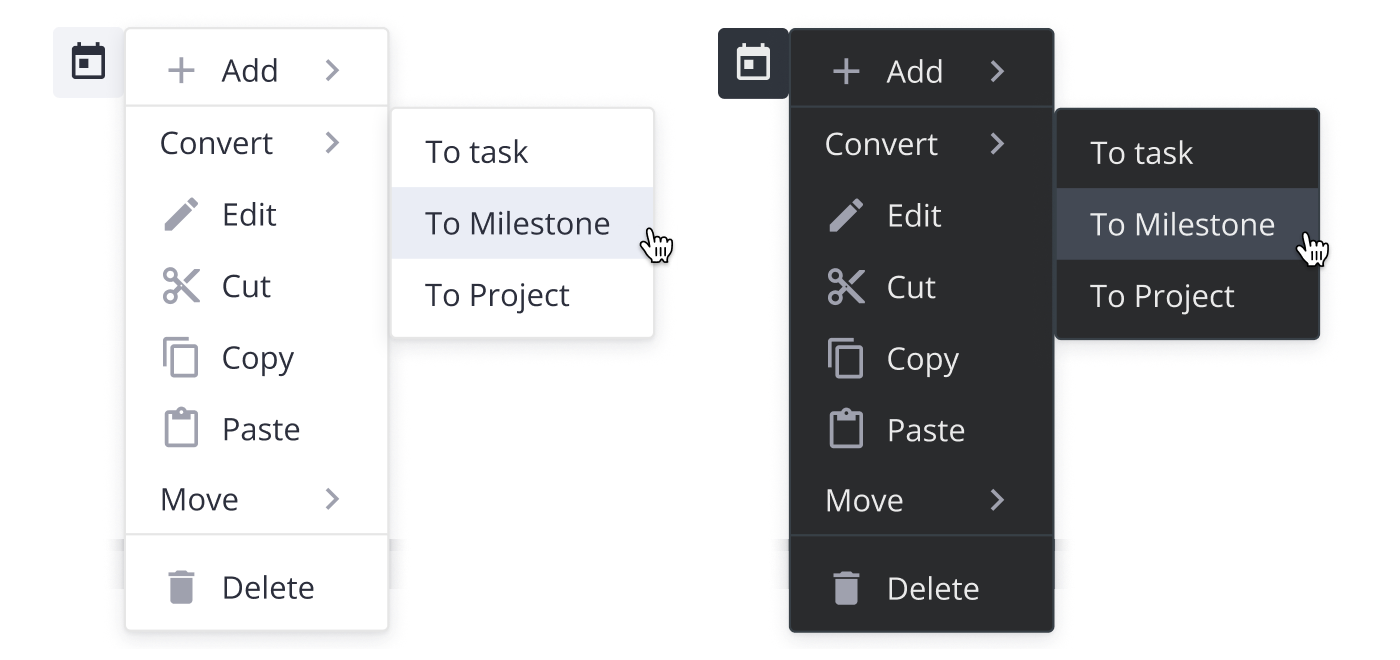
SVAR Menu is a ready-to-use Svelte component for creating context and popup menus. Easily customize each menu item with text, icons, and sub-items, and control the menu's position relative to its parent element.

Svelte 4 and Svelte 5 versions
There are two versions of the library: the 1.x version, designed to work with Svelte 4, and the 2.x version, created for Svelte 5. To use the SVAR Menu beta for Svelte 5, install it as follows:
npm install @svar-ui/svelte-menu
To use the SVAR Menu for Svelte 4:
npm install [email protected]
How to Use
To use SVAR Svelte Menu, simply import the package and include the component in your Svelte file:
<script>
import { Menu } from "@svar-ui/svelte-menu";
function onClick(ev) {
message = ev.option ? `clicked on ${ev.option.id}` : "closed";
}
const options = [
{ id: "edit-cut", text: "Cut", icon: "wxi wxi-content-cut" },
{ id: "edit-copy", text: "Copy", icon: "wxi wxi-content-copy" },
{
id: "edit-paste",
text: "Paste",
icon: "wxi wxi-content-paste",
},
];
</script>
<Menu {options} onclick={onClick} />
For more details, please visit the getting started guide.
How to Modify
Typically, you don't need to modify the code. However, if you wish to do so, follow these steps:
- Run
yarnto install dependencies. Note that this project is a monorepo usingyarnworkspaces, so npm will not work - Start the project in development mode with
yarn start
Run Tests
To run the test:
- Start the test examples with:
yarn start:tests - In a separate console, run the end-to-end tests with:
yarn test:cypress


