Check24 Messenger Challenge
CHECK24 GenDev Messenger Challenge
CHECK24 GenDev Messenger Challenge
Run locally
docker-compose up -d
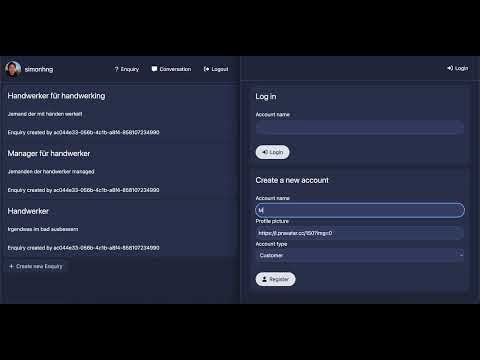
Visit the client in http://localhost:4173.
You will need to create a new account.
Approach
We have a simple client/server architecture. Due to the requirement to send and receive notifications in real time, I decided to use websockets.
Messages are sent to the application server with a rest API, which persists them in the database and notifies recipients if they have an active session.
API
- Actix and Actix Web - Actor framework and web server
- SeaORM - Migrations, ORM
- PostreSQL - Relational Database
Web client
- bun - JS Runtime, package manager, etc
- Svelte Kit - UI Framework
- TailwindCSS - CSS Framework
- SkeletonUI - UI Library
Future work
- Authentication
- Bug fixes
- File upload is not persisted
- Reloading is necessary sometimes as state is not updated correctly
- Receiving files that are not images
- Sent / Received receipts (similiar to whatsapp)
- Scalability
- Cloud deployment
- CI/CD
- Add linting and testing
Lessons learned
- If you want to get a project done quickly, don't use a framework that has around 10000 active users (Actix-web), as support very extremley sparse when debugging.
- If you want to get a project done quickly, use a language you already know by heart. (And maybe more high level than rust)
- Making mistakes in the initial system design is fine, as long as you are able to rectify them later on.