Weathercard
weatherCard - A Svelte component for aesthetic weather data
This is a component you can use freely to show others your city's weather data.
View Documentation . Report bug
About the project
This is a demo site's repository. You can clone this repo and adjust to your liking, or even build your website on top of it. It took a long time to adjust bits of this component, and I believe it was worth it. weatherCard utilizes Open Weather API, so you will need an API key from them. You can use their free plan if you plan on building a small project. Also, for the maps feature, you will need Maps Static API from Google.
Built With
- SvelteKit
- Vite
- Tailwind CSS
- Skeleton
- Floating UI (with Skeleton)
- APIs mentioned in features.
Installation
First, install npm. The latest version recommended as all the packages in this project were updated to their latest versions on February 2024.
npm install -g npm
After, clone the repository.
git clone https://github.com/ondersumer07/weatherCard.git
Then, you need to install the project packages.
npm install
Go crazy!
Features
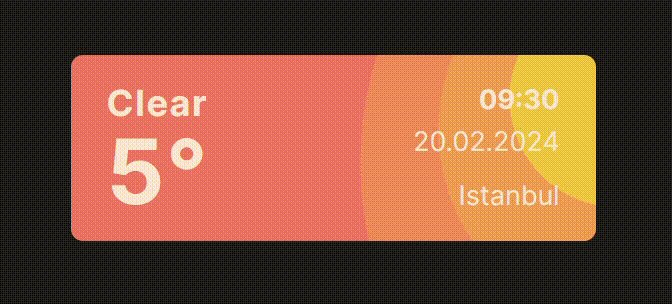
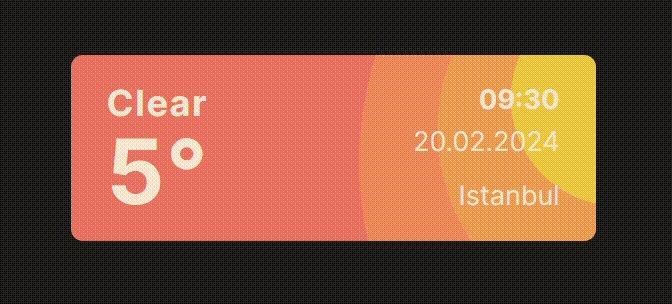
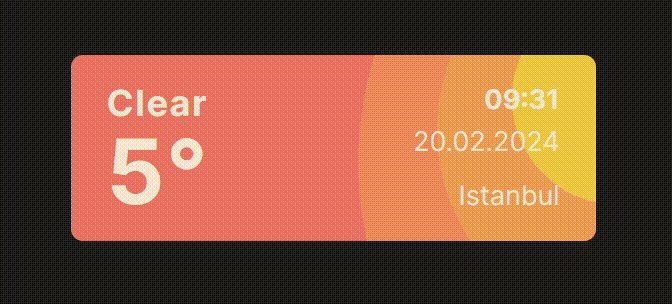
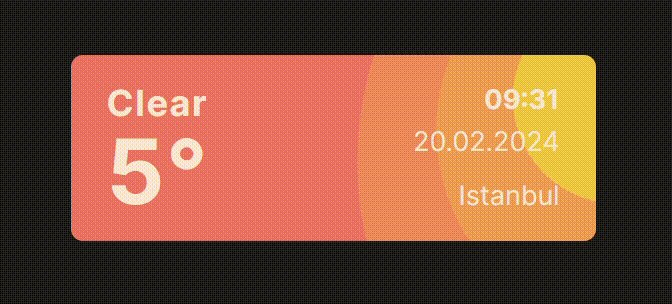
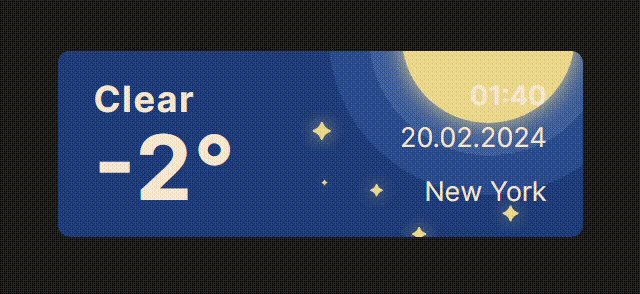
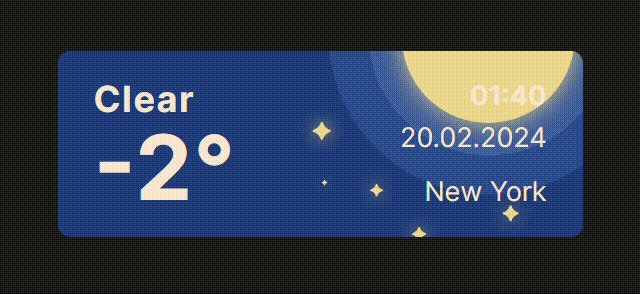
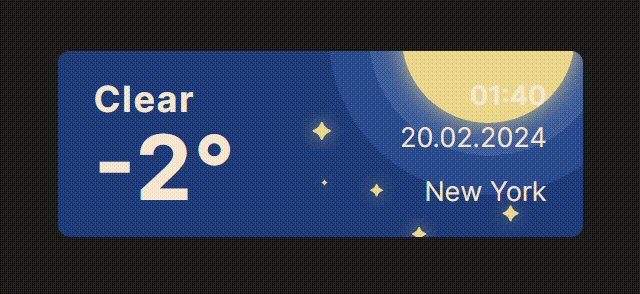
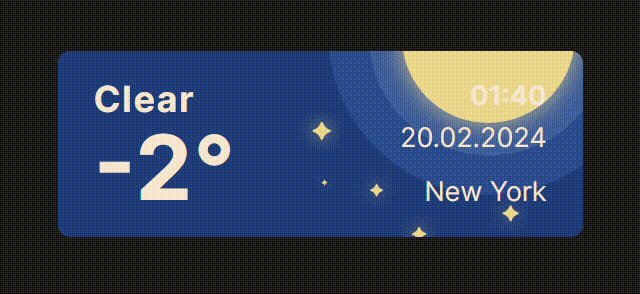
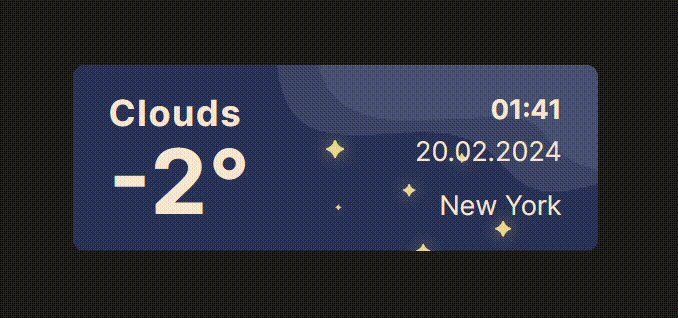
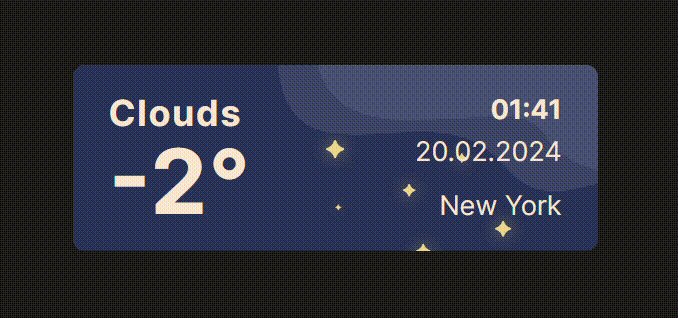
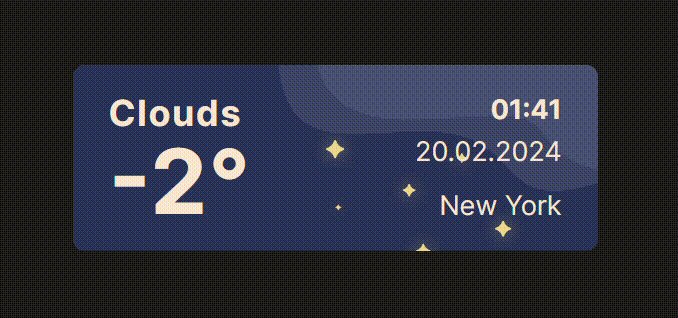
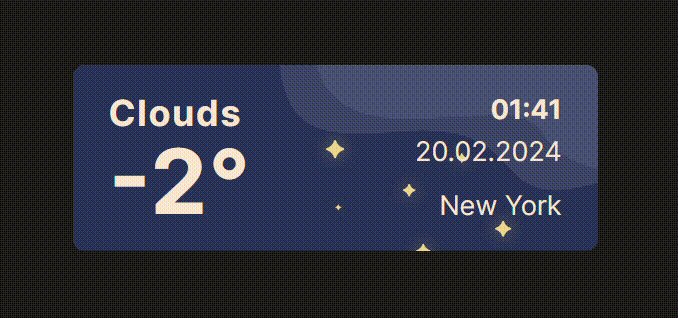
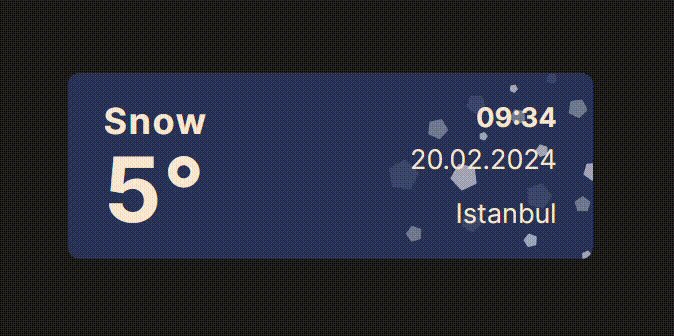
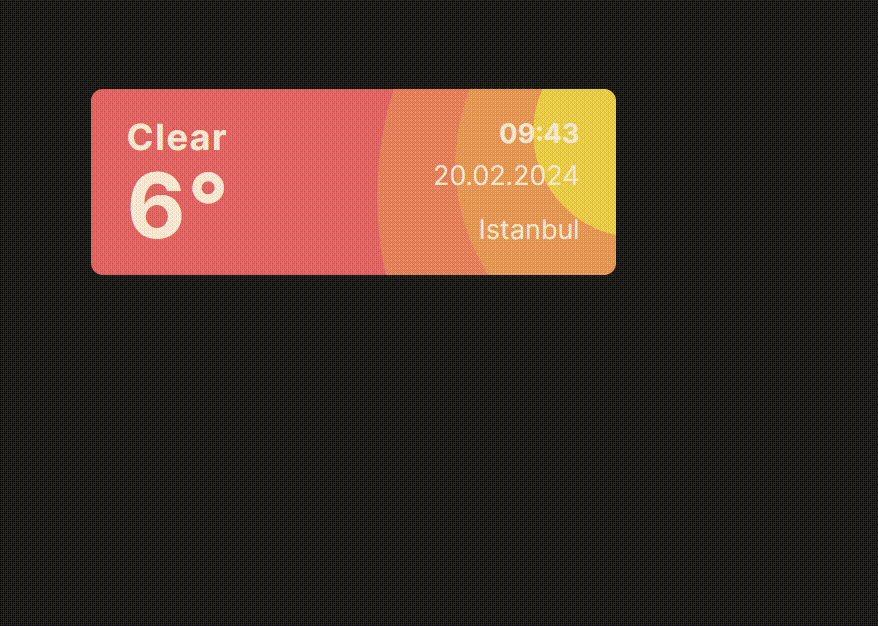
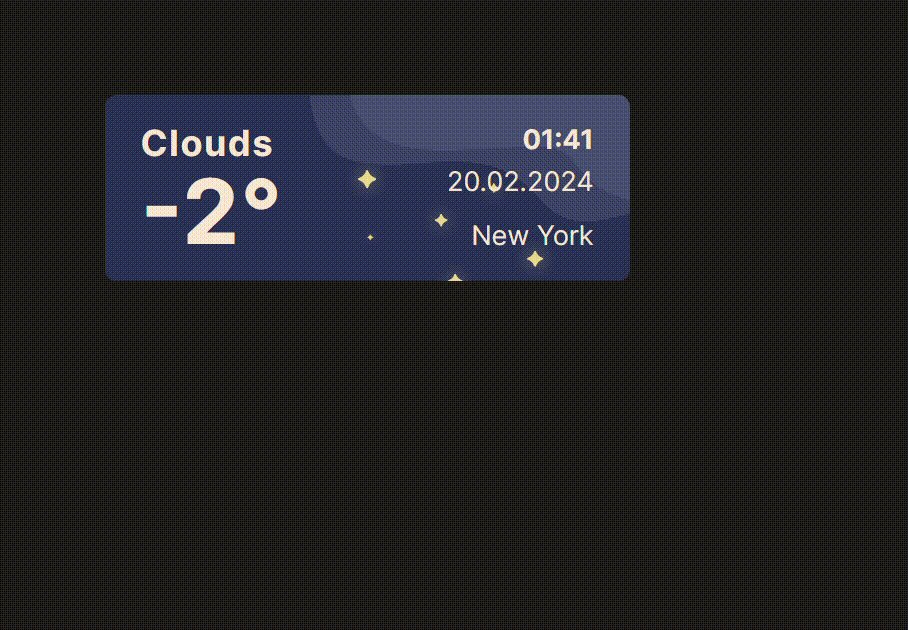
This component supports every possible weather condition mentioned in Open Weather API. It has 7 different animated backgrounds for various situations. Even if the title isn't directly supported, it's replaced by the most similar weather condition. Here are those animations:
Clear (Morning)
Clear (Night)
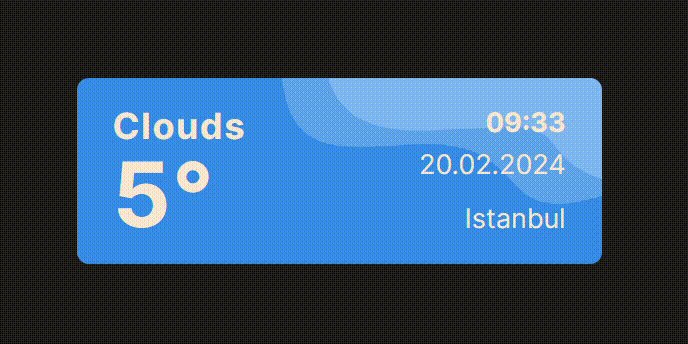
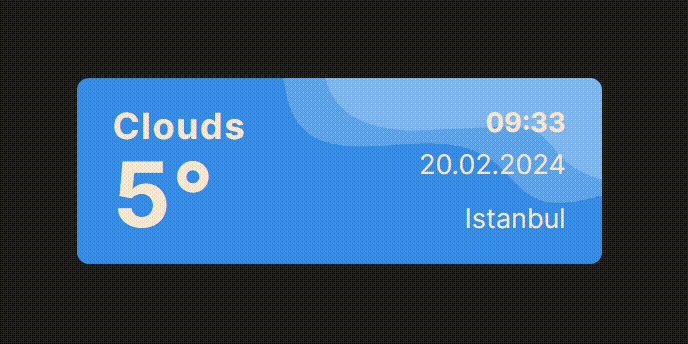
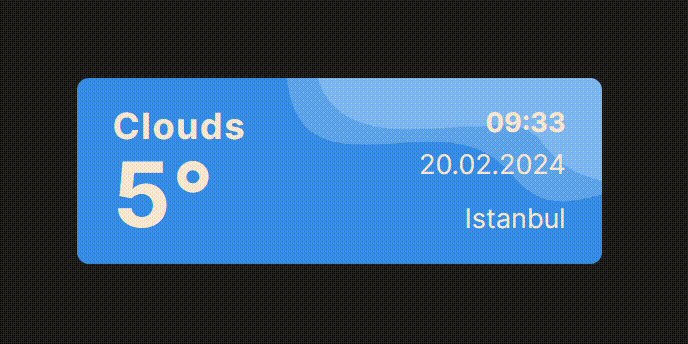
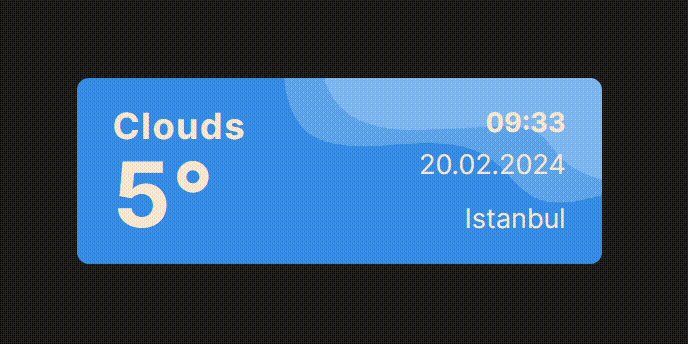
Clouds (Morning)
Clouds (Night)
Rain
Thunderstorm
Snow
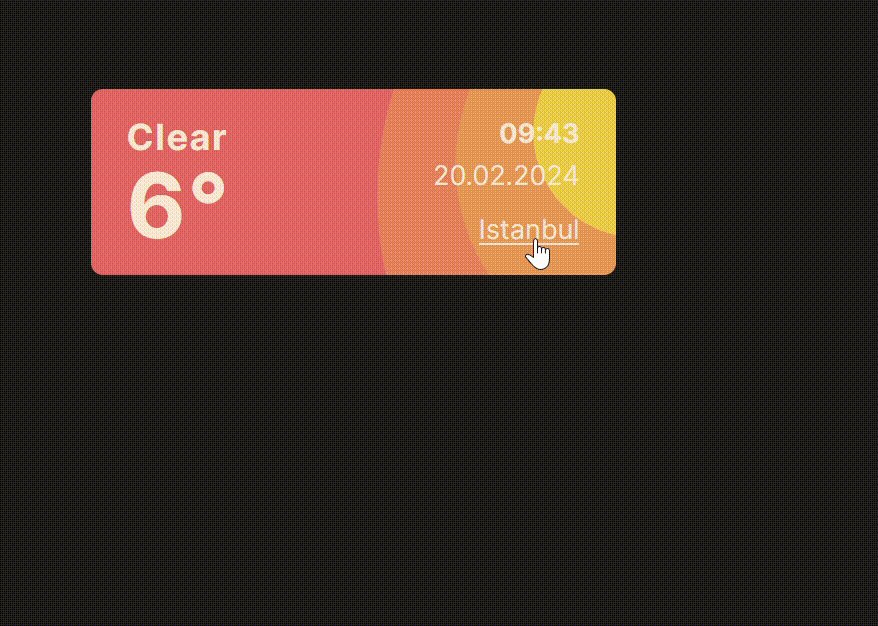
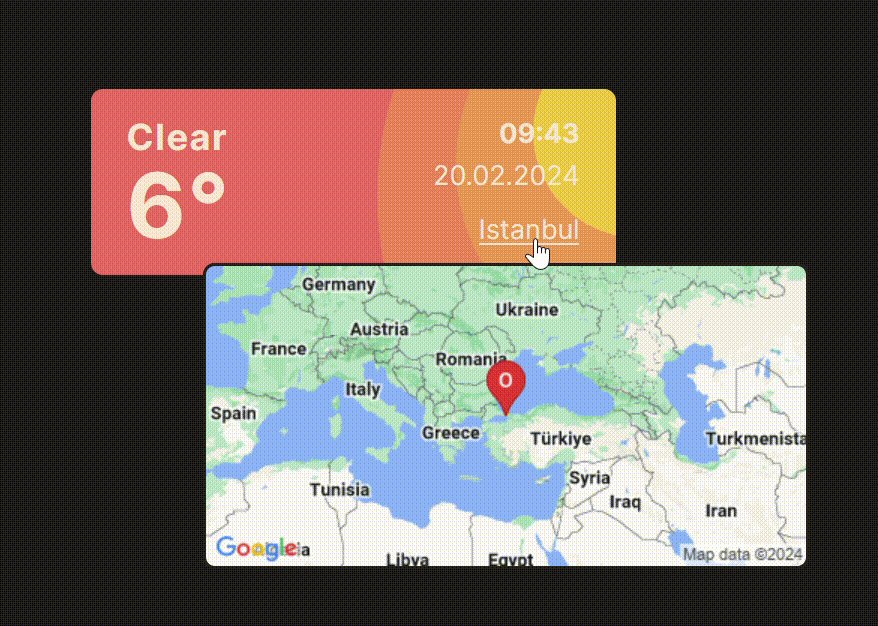
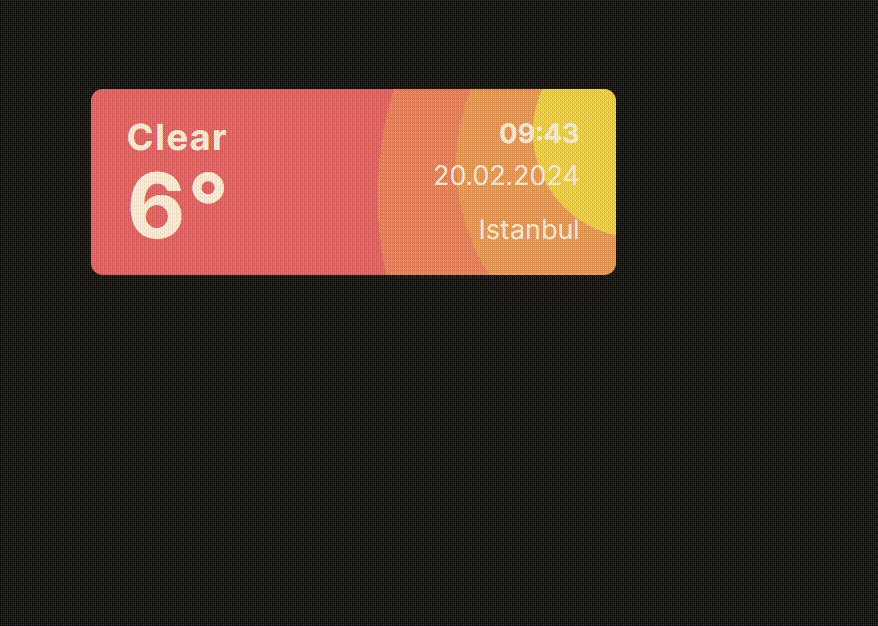
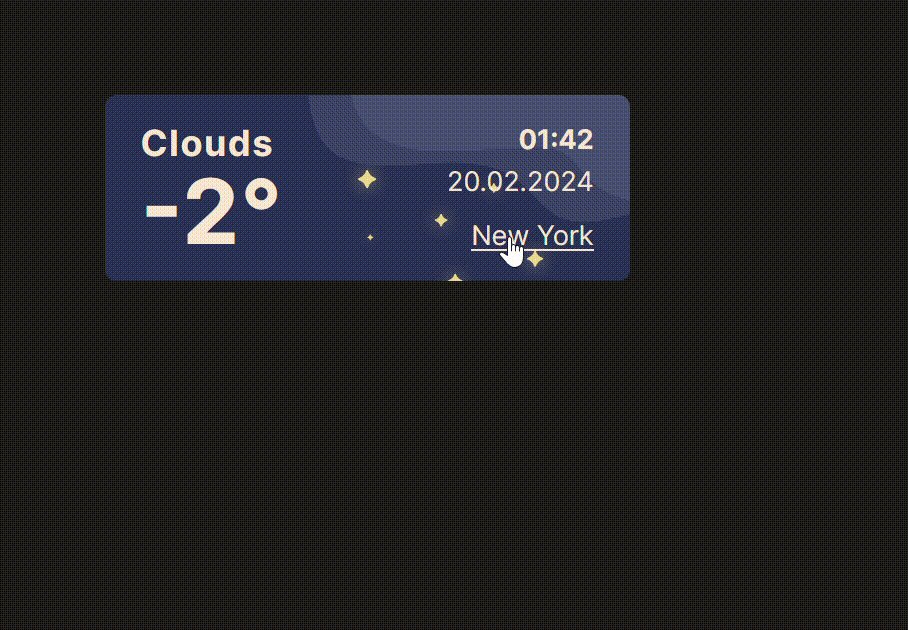
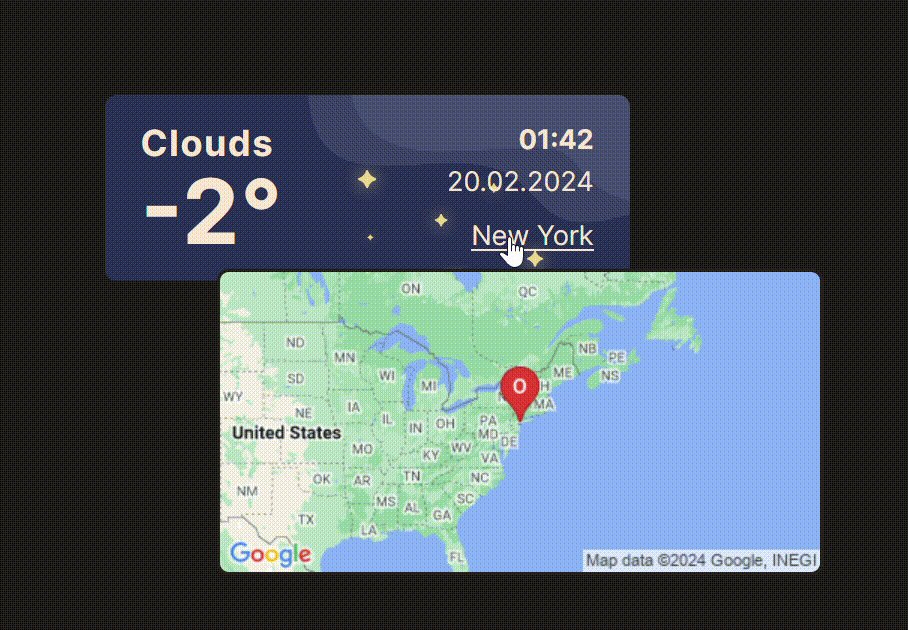
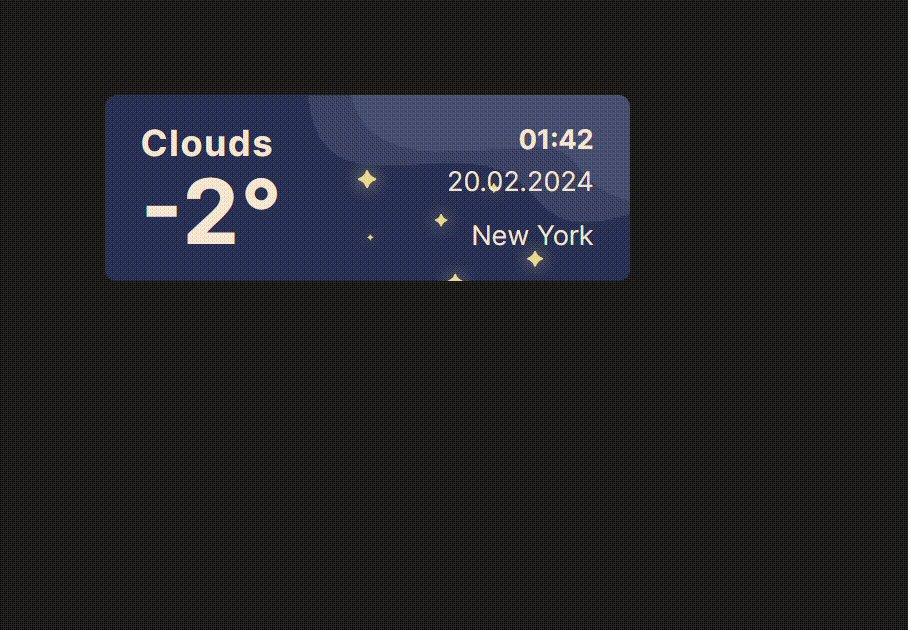
Besides the weather condition, weatherCard also has a popup feature that shows the geographical location of your city. It uses Google's Maps Static API which is also customizable. You need to adjust your city name in the +page.server.js. You can find more detailed information about how to customize it in the documentation. Here's how the maps function work:
Environment Variables
To run this project, you will need to add the following environment variables to your .env file
OPEN_WEATHER_API_KEY
MAPS_API_KEY
Contributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- If you have suggestions for adding or removing projects, feel free to open an issue to discuss it, or directly create a pull request after you edit the README.md file with necessary changes.
- Please make sure you check your spelling and grammar.
- Create individual PR for each suggestion.
Creating a pull request
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Licensed under BSD-3.
Acknowledgements
Feedback
If you have any feedback or questions, you can always reach out to me@ondersumer.com