Musiccard
musicCard - A Svelte component to showcase your song data
You can use this component to display your music history. Even if it's now playing, it'll deliver the message.
View Documentation . Report bug
About the project
This is a demo site's repository. You can clone this repo and adjust to your liking, or even build your website on top of it. Although a basic card, I believe it tells a lot more about me. To run this project, you'll need a last.fm API key. You'll need to set up an account and link your platforms to last.fm.
Built With
- SvelteKit
- Vite
- Tailwind CSS
- Skeleton
- APIs mentioned in features.
Installation
First, install npm. The latest version recommended as all the packages in this project were updated to their latest versions on February 2024.
npm install -g npm
After, clone the repository.
git clone https://github.com/ondersumer07/musicCard.git
Then, you need to install the project packages.
npm install
Go crazy!
Features
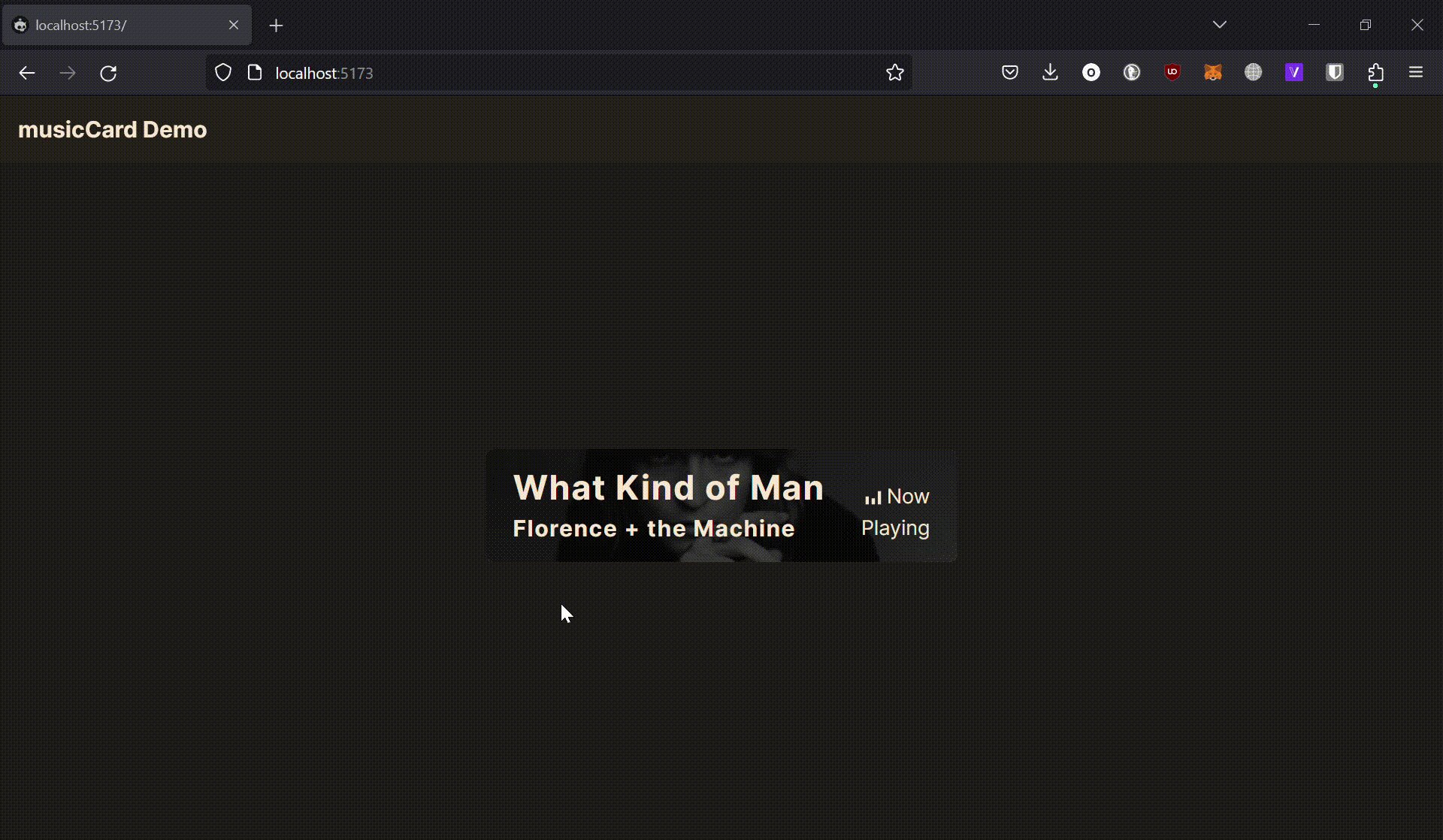
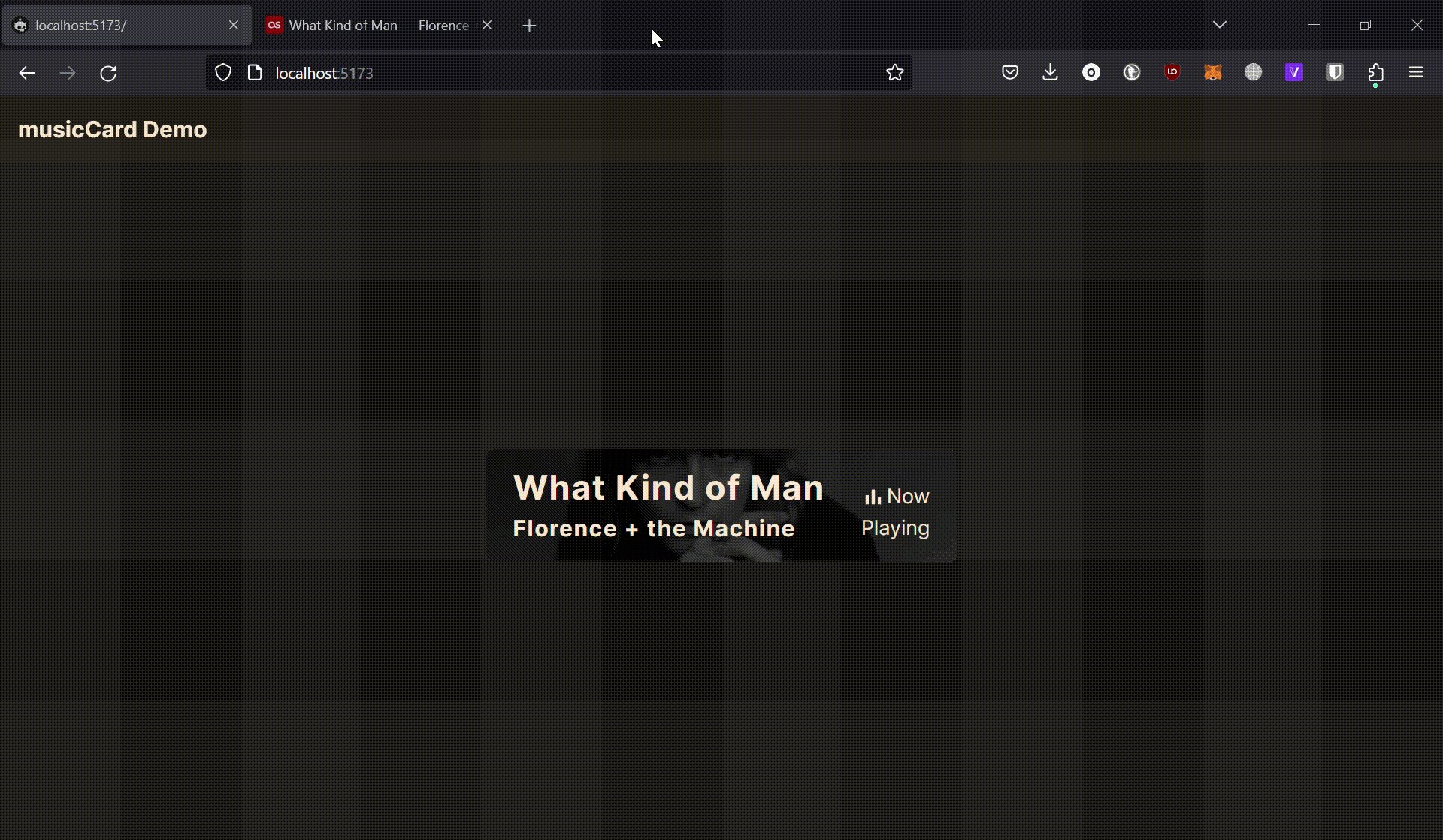
musicCard supports more information on your music. It takes the cover as a background and displays if your song is "Now Playing" or was "Last Played." Here are the demos:
Now Playing
Last Played
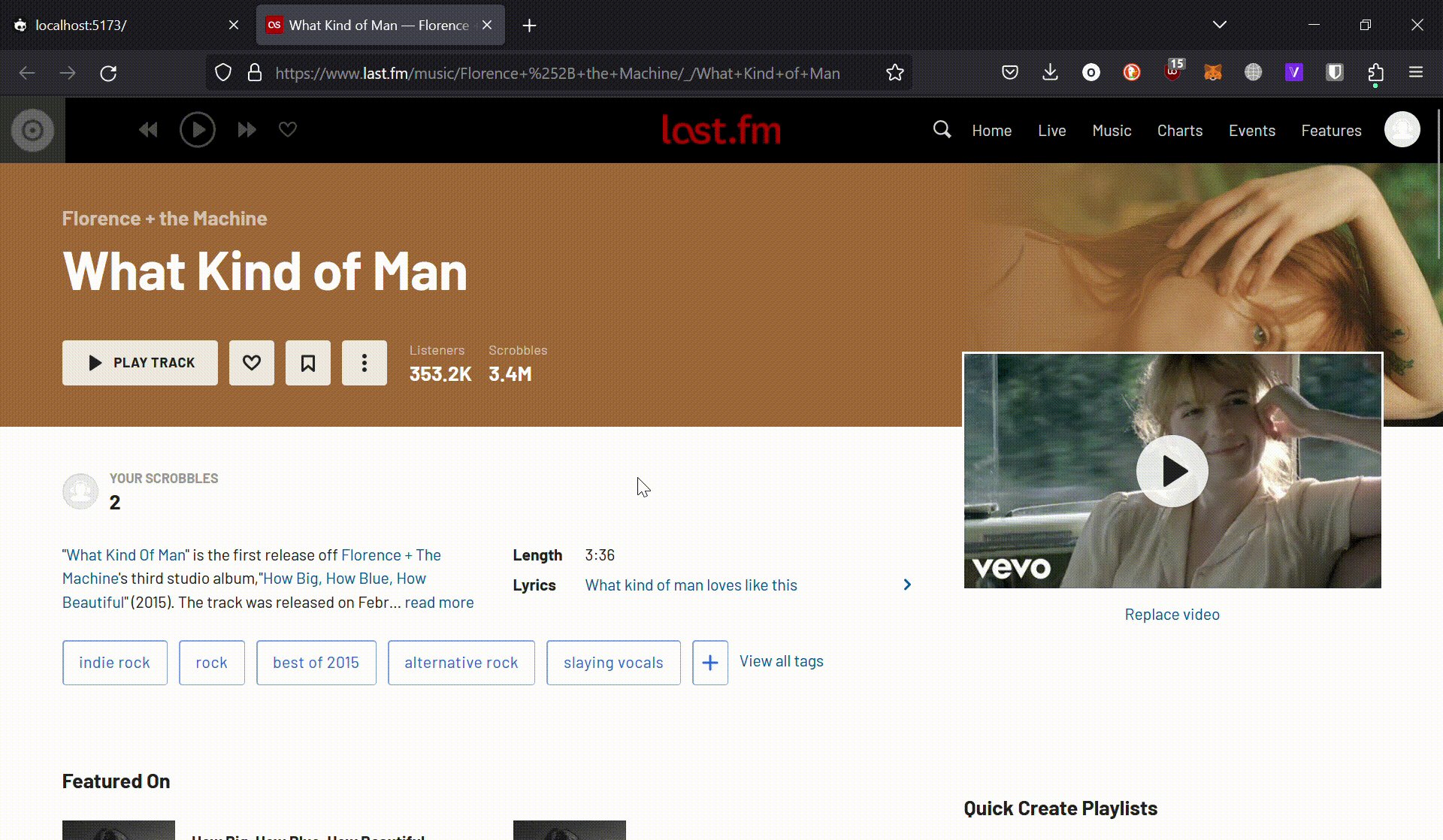
You can also click on the musicCard to go to that specific song's page on last.fm!
Environment Variables
To run this project, you will need to add the following environment variables to your .env file
LAST_FM_API_KEY
Contributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- If you have suggestions for adding or removing projects, feel free to open an issue to discuss it, or directly create a pull request after you edit the README.md file with necessary changes.
- Please make sure you check your spelling and grammar.
- Create individual PR for each suggestion.
Creating a pull request
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Licensed under BSD-3.
Acknowledgements
Feedback
If you have any feedback or questions, you can always reach out to me@ondersumer.com