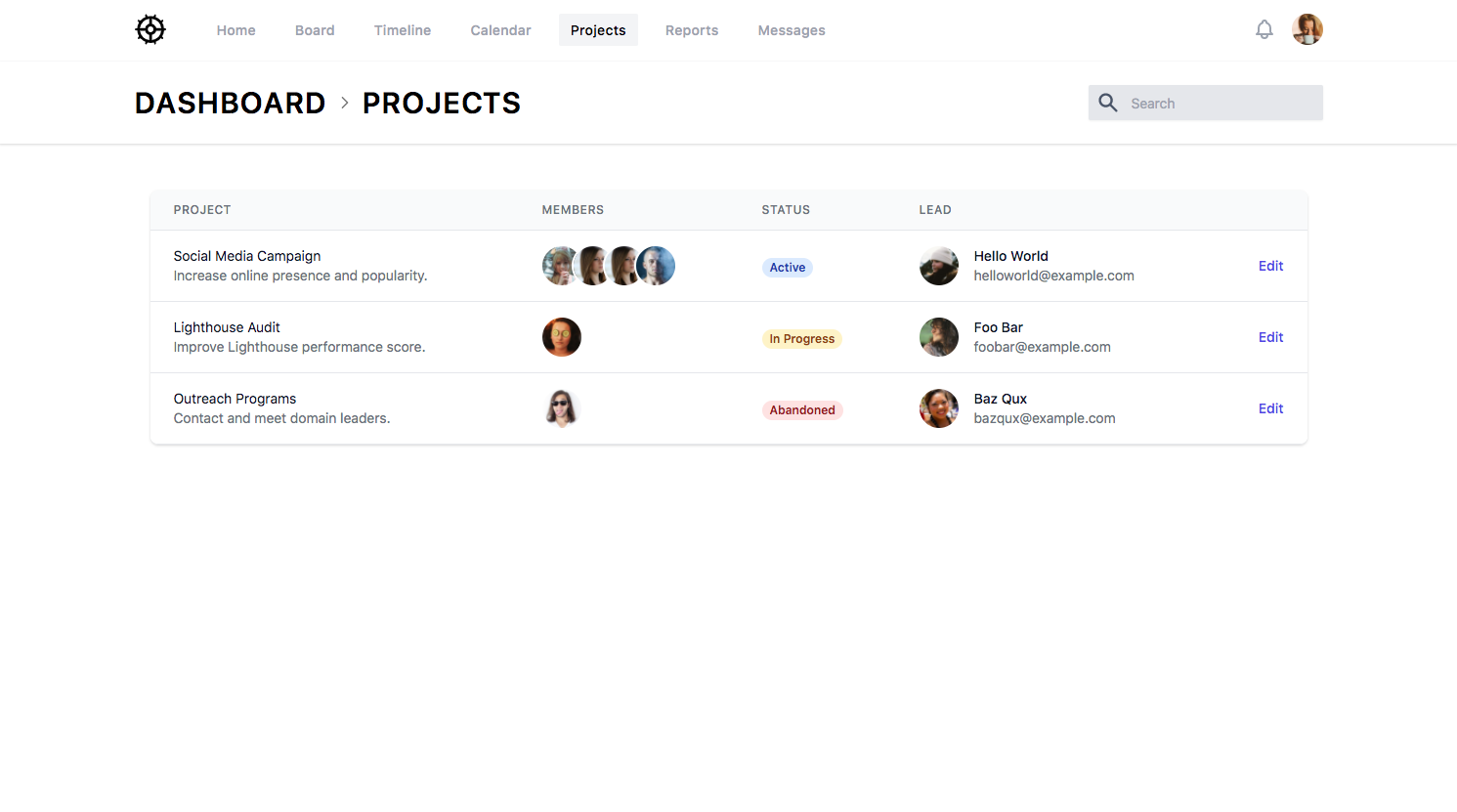
Svelte Dashboard - Single-Page Application
This dashboard was scaffolded from the Svelte project template. The router chosen for this single-page application is svelte-router-spa.
Get started
Install the dependencies...
$ npm install
...then start Rollup:
$ npm run dev
Navigate to localhost:5000. You should see your appllication running. Edit a component file in src, save it, and reload the page to see your changes.
By default, the server will only respond to requests from localhost. To allow connections from other computers, edit the sirv commands in package.json to include the option --host 0.0.0.0.
If you're using Visual Studio Code, then we recommend installing the official extension Svelte for VS Code. If you are using other editors, then you may need to install a plugin in order to get syntax highlighting and intellisense.
Building and Running in Production Mode
To create an optimised version of the application:
$ npm run build
You can run the newly built application with npm run start. This uses sirv, which is included in your package.json's dependencies so that the application will work when you deploy to platforms like Heroku.
Single-Page Application Mode
By default, sirv will only respond to requests that match files in public. This is to maximise compatibility with static fileservers, allowing you to deploy your application anywhere.
If you're building a single-page application (SPA) with multiple routes, sirv needs to be able to respond to requests for any path. You can make it so by editing the "start" command in package.json:
"start": "sirv public --single"
or...
"start": "sirv public -s"