Svelte Commerce?
Svelte Commerce is an advanced Frontend Platform for eCommerce based on Sveltekit
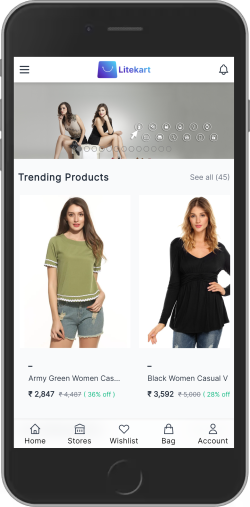
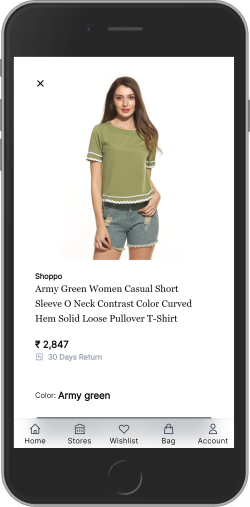
Demo Kitcommerce.tech
Svelte commerce in home made FNB sector https://homefood.tech/ (https://github.com/itswadesh/homefood)
I will keep on posting all the open source projects to our portfolio misiki.tech
🛍️ Attach Svelte store front to Misiki and your complete ecommerce tech stack becomes fre.
👥 The demo uses litekart as backend
👨🏻💻 Its both SSR and SPA
🚀 Superfast
🔗 It is possible to connect with any eCommerce backend if the backend has Rest API
🔓 Svelte Commerce is free and open source. Download and modify it the way you want
🛒 Most of the essential features for ecommerce are already integrated
🕒 Save hours of development time setting up an ecommerce store front
💰 No need to make a big leap or invest huge amount. Just take this opend source project and attach to existing backend.
🐛 If you have discovered a bug or have feature suggestion, feel free to create/join a discussion on Github.
👍 I have been supporting this project alone since 2019. Any little code contribution will be appreciated
✨ Deployment to Netlify or Vercel with zero-configuration
 |
 |
 |
Latest Updates
Update 26-April-2022
- 26-April-2022 - Attached to GraphQL backend
- 26-April-2022 - Latest SvelteKit version
- 26-April-2022 - Improved image lazy loading
- 26-April-2022 - New Banners section
- 26-April-2022 - New Authentication System
- 26-April-2022 - New Blogs section
- 24-April-2022 - Zero-configuration Vercel deployment
- 22-July-2021 - Integrated with netlify deployment
- 07-May-2021 - Completely Migrated to SvelteKit
Installation
git clone https://github.com/itswadesh/svelte-commerce.git
cd svelte-commerce
yarn
yarn dev
Thats all !
Open http://localhost:3000 on chrome. Your app should be live with awesome sveltekit up and running
Configurations
If required change config/index.ts according to your requirement
Deployment
Click on the button to directly deploy to Netlify or Vercel. Zero configuration required.

Features
- Awesome shiny new SvelteKit
- Typescript for rock solid app
- TailwindCSS Integrated
- Server Rendered
- Proxy + API integrated
- Lazy loading images
- Animations (Page transition)
- Login
- Cart & Checkout
- Settings from database
- Stores
- SEO optimized pages
- Carousel (Slider)
- Toasts (Notifications)
- Loading Indicators
- Componentized Checkbox, Radio, Textbox
- Instant Search
- Faceted filters
- API calls
- Skeletons
- Responsive
Contributing
If you like the ideas behind Svelte Commerce and want to become a contributor - join github discussions, check the list of the active issues or contact me directly via swadesh@litekart.in
Thank
A big thank to jycouet for making such a wonderful package KitQL
Support
- Twitter: @itswadesh
- Telegram: @itswadesh
- Email: swadesh@litekart.in
- Discord: Invitation
Support me!
Svelte Commerce is and always will be Open Source, released under MIT Licence.
You can support me in various ways:
- Contribute - Support this project by contributing some ideas or directing digging into the source code and improving it.
- Evangelize - Tweet about the project, take some speaking slot at a tech conference, etc.





