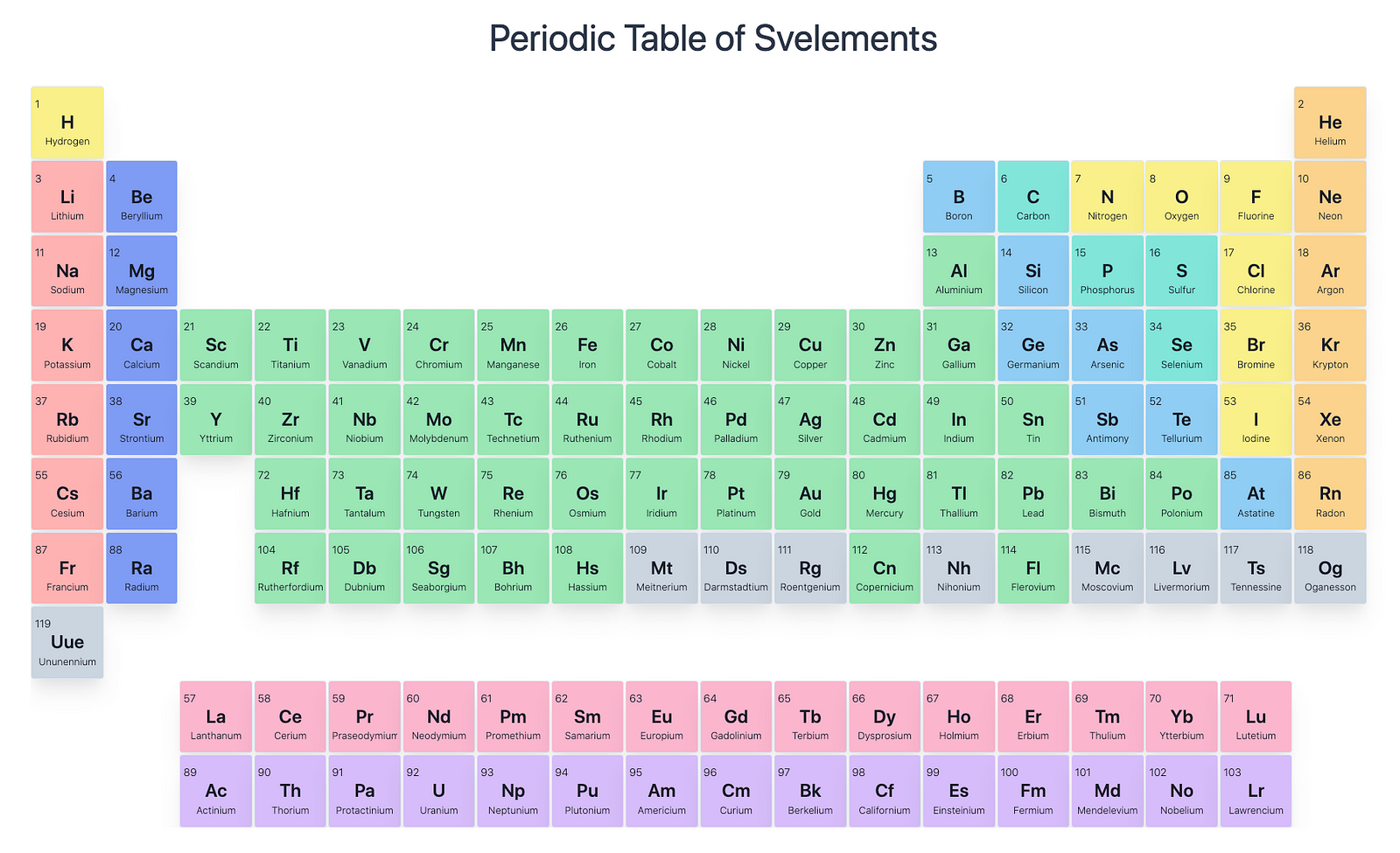
Periodic Table of Svelements
This is a simple project to recreate the periodic table of elements with Svelte. The json data used in the project comes from https://github.com/Bowserinator/Periodic-Table-JSON and the starting template for Svelte with Tailwind CSS support can be found at https://github.com/colinbate/svelte-ts-tailwind-template.
Getting started
Clone or download the repo, then navigate to the root directory and install the dependencies.
npm install
The directory should already have everything you need to render the periodic table of elements in your local machine. To start the local development server, navigate to the root directory and enter the following command.
npm run dev
After the process is complete, you should see a message like Your application is ready~!, head over to localhost:5000 to view the app.