Distributedtodolist
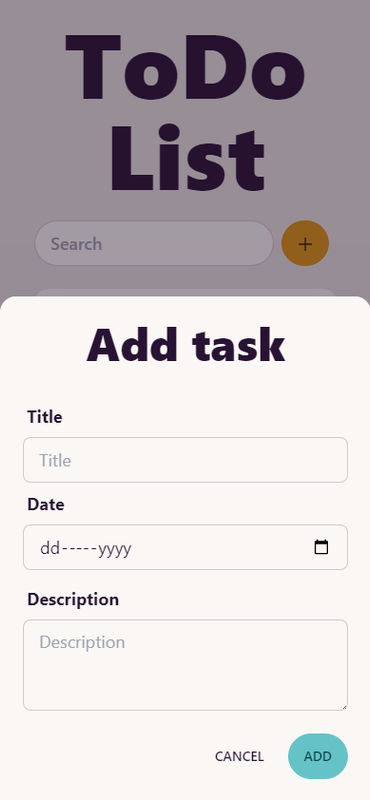
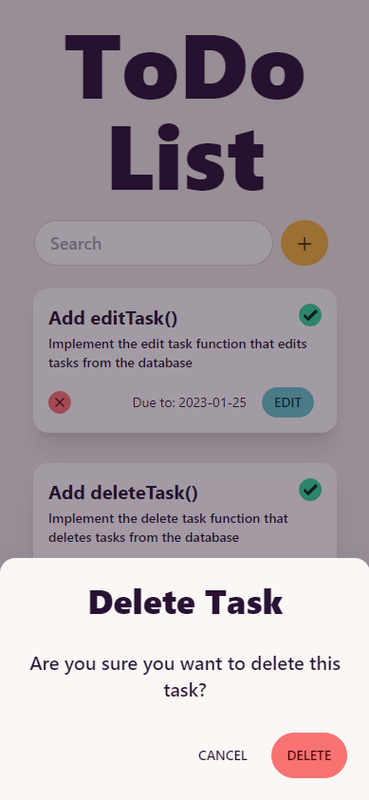
A responsive to-do list with back-end using Flask and front-end using SvelteKit. It uses a local database
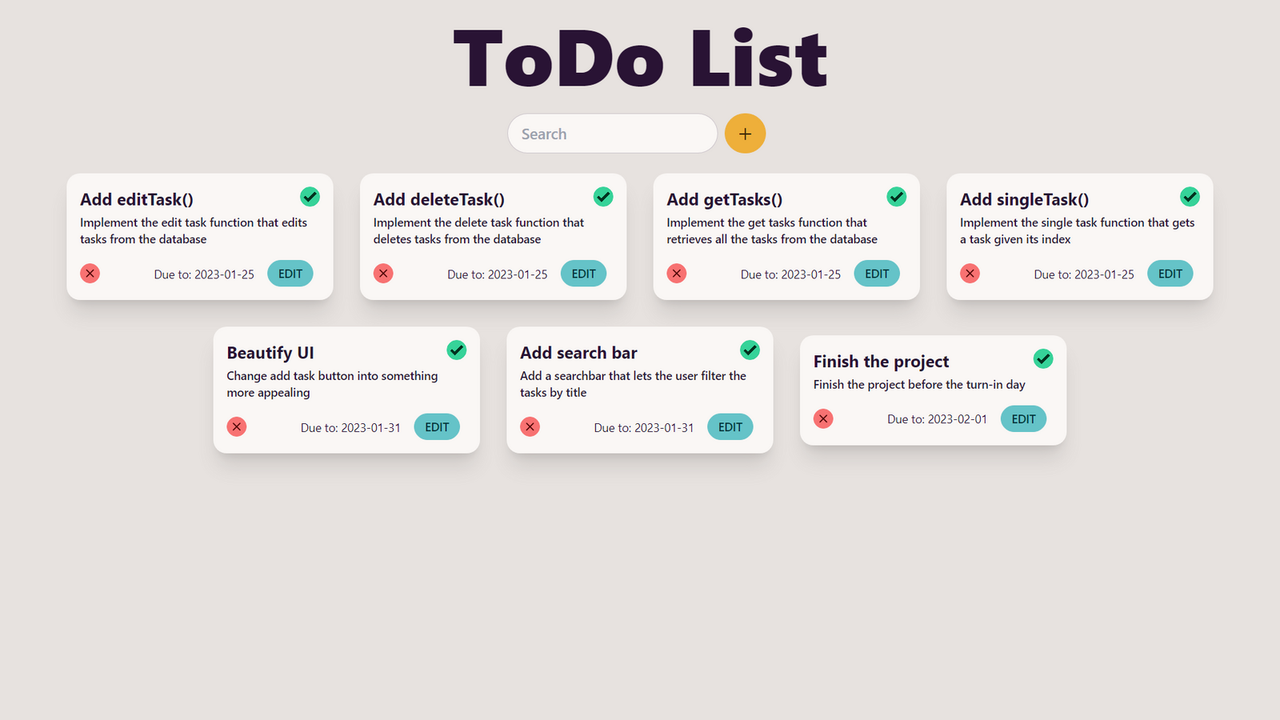
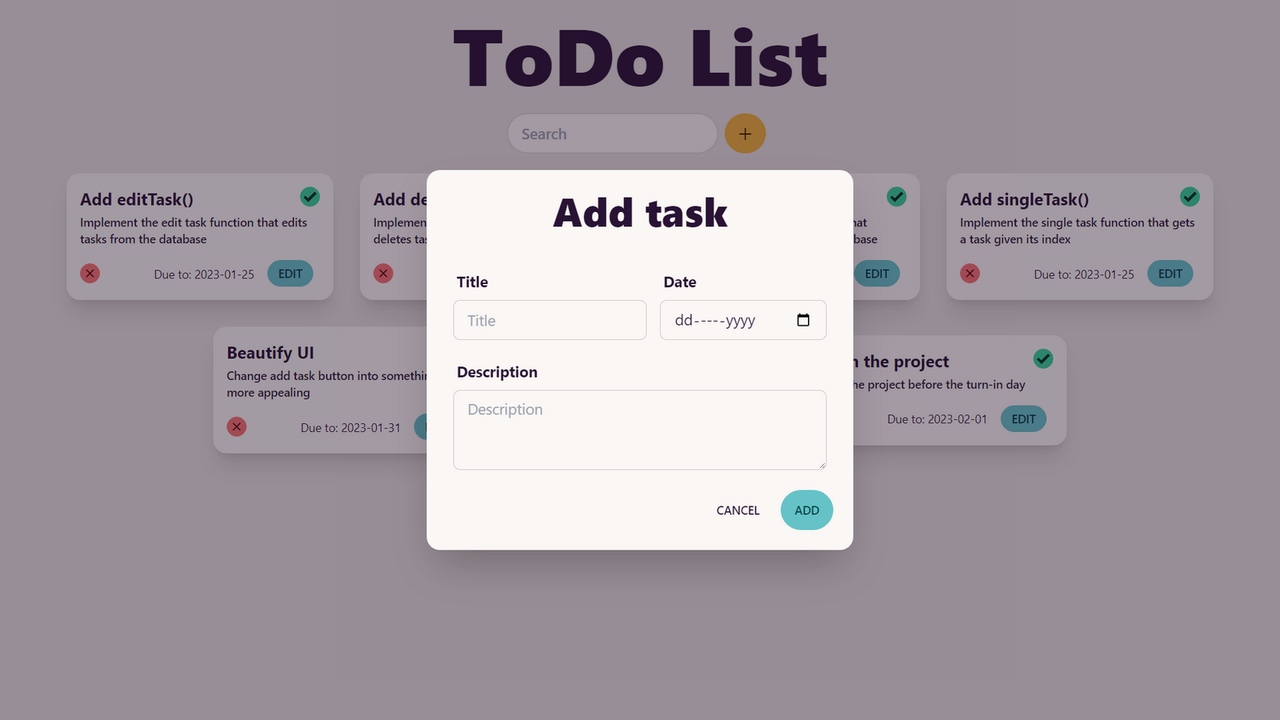
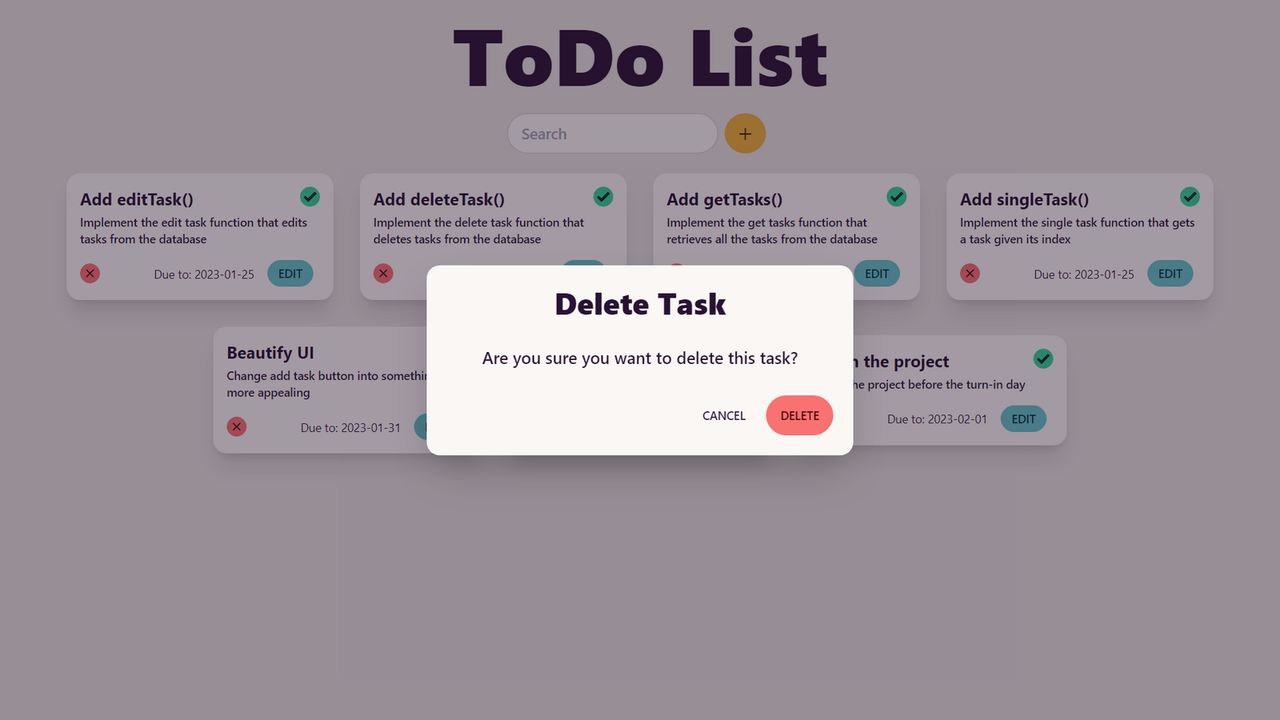
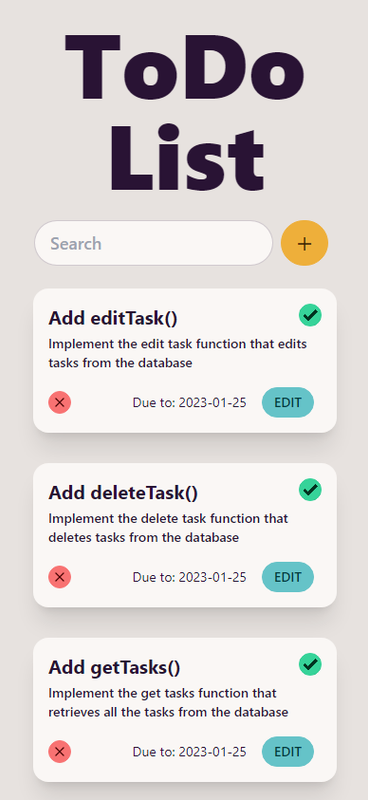
Distributed To-Do List
A responsive to-do list with back-end using Flask and front-end using SvelteKit
How to run
Clone the repository
Install the dependencies
npm installRun the backend
python -m flask --app main.py runRun the frontend
npm run devOpen the browser and run the website on your localhost
Enjoy!
Extra
The themes used are based on daisyUI, a Tailwind CSS plugin.
The theme can be changed by changing the data-theme variable in src/app.html, the best ones are dracula, valentine, winter, lemonade, cupcake and emerald.