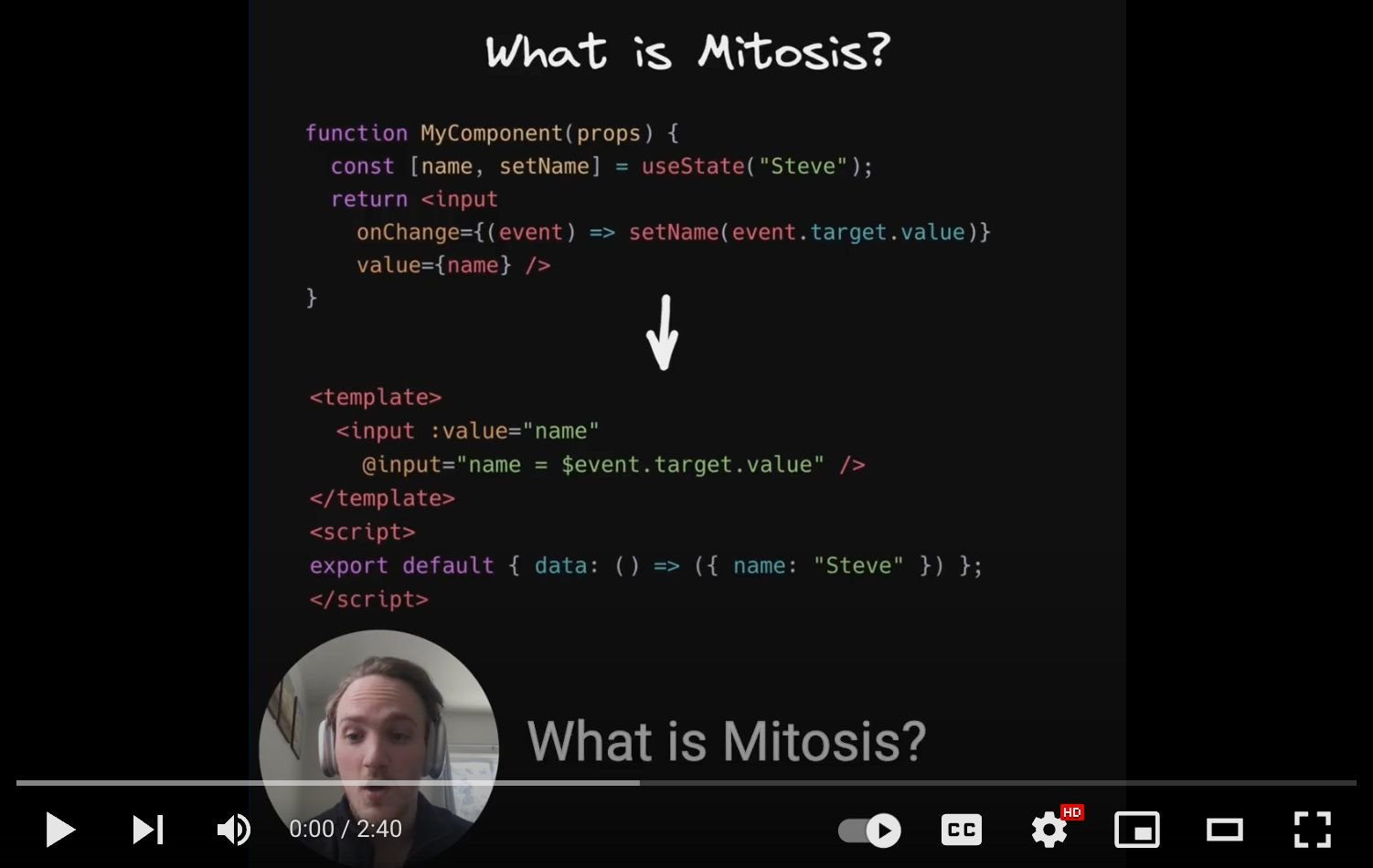
Mitosis
Write components once, run everywhere. Compiles to:
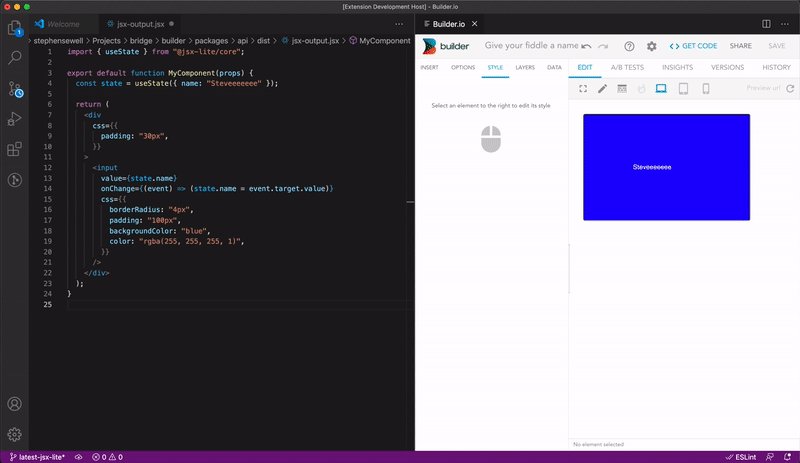
Try our interactive fiddle
Table of contents
- Getting Started
- Docs
- Why use Mitosis?
- Status
- Contribute
- Coming soon
- Community
- ESLint Rules
- Related Projects
Getting Started
The best way to learn Mitosis is to clone our example project and start tinkering. Otherwise, here are some helpful external resources on trying out Mitosis:
Overview
Docs
Curious about how Mitosis code works under the hood, and how to use it? Learn more in our in-depth docs.
Why use Mitosis?
Component libraries
Providing a UI component library across multiple frameworks is a pain, especially when webcomponents are not an option (e.g. for server side rendering, best performance, etc). With Mitosis, you can write once and run everywhere while maintaining full compatibilty with the target framework.
Modern workflows for all platforms
Mitosis allows you to incrementally adopt modern and familiar workflows for many different platforms. For instance, when working with Shopify, you can server side render to liquid and hydrate with React.
JS framework fatigue
If you have ever had to migrate a huge codebase from one framework to another, it's an absolute nightmare. Writing components at a higher level of abstraction allows you to move from one to another with ease.
Design to code
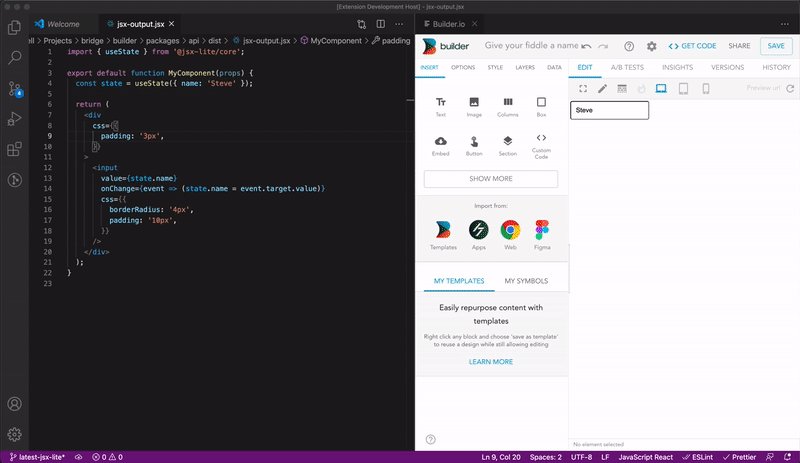
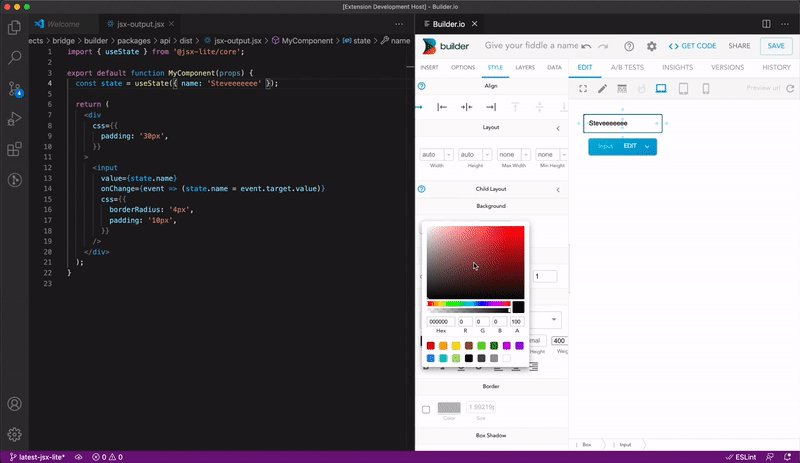
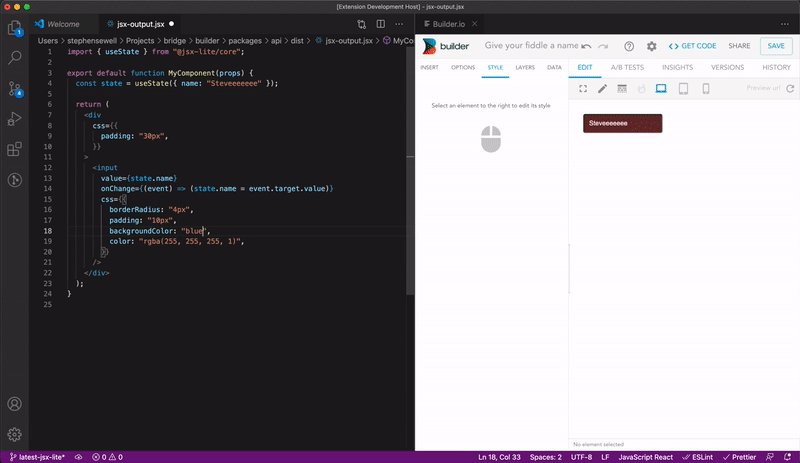
With Mitosis, you can convert designs from Figma or Sketch and convert them to clean code for the framework of your choice. You can even use Builder.io to visually drag/drop to build UIs and edit the code side by side.

What about XKCD

Yup, we've all seen it. But if this is a concern for you, you may be looking at Mitosis wrong. Rather than just yet-another-component-syntax, Mitosis is a compiler for the frontend, analogous to LLVM. A toolchain that embraces that there are, and forever will be, many ways of writing components. Mitosis defines a common intermediate representation that allows us to author components once then compile to many frameworks, just like LLVM lets us write code that can compile to any instruction set architecture. If you look at Mitosis this way, you may more clearly see the value.
Also similarly to LLVM, multiple syntaxes can compile to Mitotis. Our out-of-the-box syntax uses JSX, but we have explored others, such as a Vue/Svelte-like syntax. Builder.io emits Mitosis IR, allowing you to turn designs to code for any supported framework. JSX and Builder.io are the currently supported frontends of the compiler, and the frameworks listed below are the backends.
Status
| Framework | Status |
|---|---|
| React | Beta |
| Qwik | Beta |
| Vue | Beta |
| Liquid | Alpha |
| Builder.io | Beta |
| Solid | Beta |
| Figma | Alpha |
| Angular | Beta |
| Svelte | Beta |
| HTML/CSS/JS | Beta |
| Webcomponents | Beta |
| React Native | Beta |
| SwiftUI | Experimental |
Contribute
Interested in contribute? Head over to the developer docs and see how you can get setup & started!
Once you're ready, checkout our issues page and grab your first issue!
Coming soon
V1 release (help wanted!)
Community
ESLint rules
Checkout our ESLint plugin project for useful rules when developing in Mitosis.
Related Projects
- Figma plugin: Convert Figma designs into high quality HTML, React, Vue, Svelte, Angular, Solid, etc code via Mitosis.
- Builder: Drag and drop page builder and CMS for React, Vue, Angular, and more.
- Qwik: An open-source framework designed for best possible time to interactive, by focusing on resumability of server-side-rendering of HTML, and fine-grained lazy-loading of code.
- Partytown: Relocate resource intensive third-party scripts off of the main thread and into a web worker. 🎉
Made with ❤️ by Builder.io