Svedev
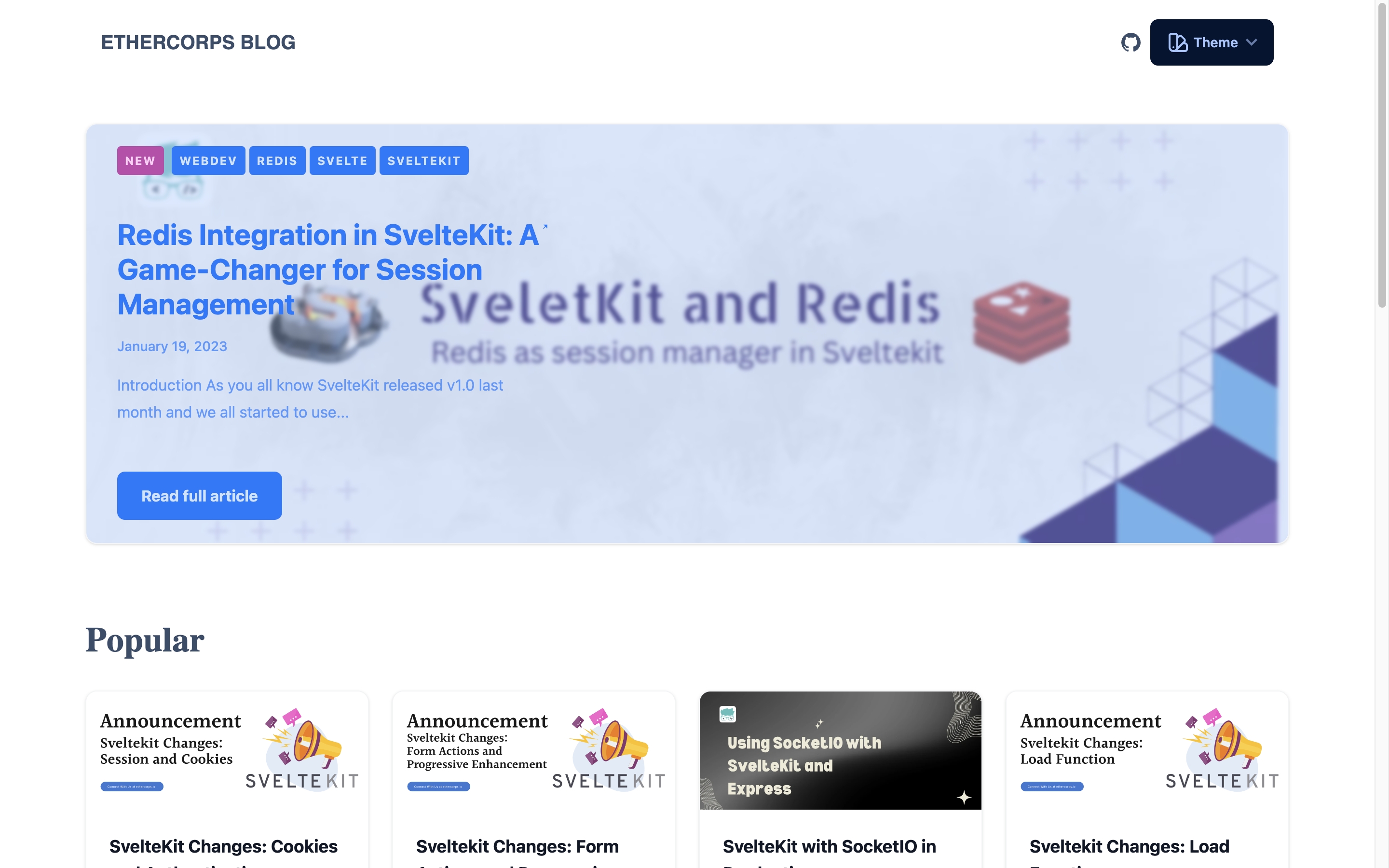
SveDev
It's a blog template for the writer who writes on Dev.to and want to have their own blog website without to worry about tech stuff and if you want to customize it you can. We use Dev.to(Forem) Api to interact with SveDev's frontend which uses Svelte and SvelteKit.
Tech Stack
Client: Svelte, Tailwind, DaisyUI
Server: SvelteKit, Dev.to(Forum) Rest API
Deployment
You can use one click deployment for Vercel and Netlify and for Linux and other deployment please check How to use guide.
Demo
- Vercel - Vercel Deploy Demo - One Click Deploy
- Netlify - Netlify Deploy Demo - How To Deploy Guide
When you use One Click Deploy You can't use meta icon so first change that and deploy it.
How to Deploy
You can deploy SveDev to any platform using SvelteKit adapters. Some of them are made by community and some are officially by the Svelte team.
To deploy SveDev you have to add some environment variables in '.env' or in deployment specific plateform's environment values.
1. PUBLIC_APP_NAME=EtherCorps // Your Blog name
2. DEV_TO_API_KEY=sdfghjktfh // Your devto Api key
3. PUBLIC_DEV_TO_USERNAME=theether0 // Your devto username
For adapters, you can read SvelteKit Docs and according to that you can change your adapter in svelte.config.js file. Then build your app and deploy.
Lessons Learned
What did you learn while building this project? What challenges did you face and how did you overcome them?