Pugstagram
Looking for a shareable component template? Go here --> sveltejs/component-template
Clases del Curso de Svelte
Proyecto del curso

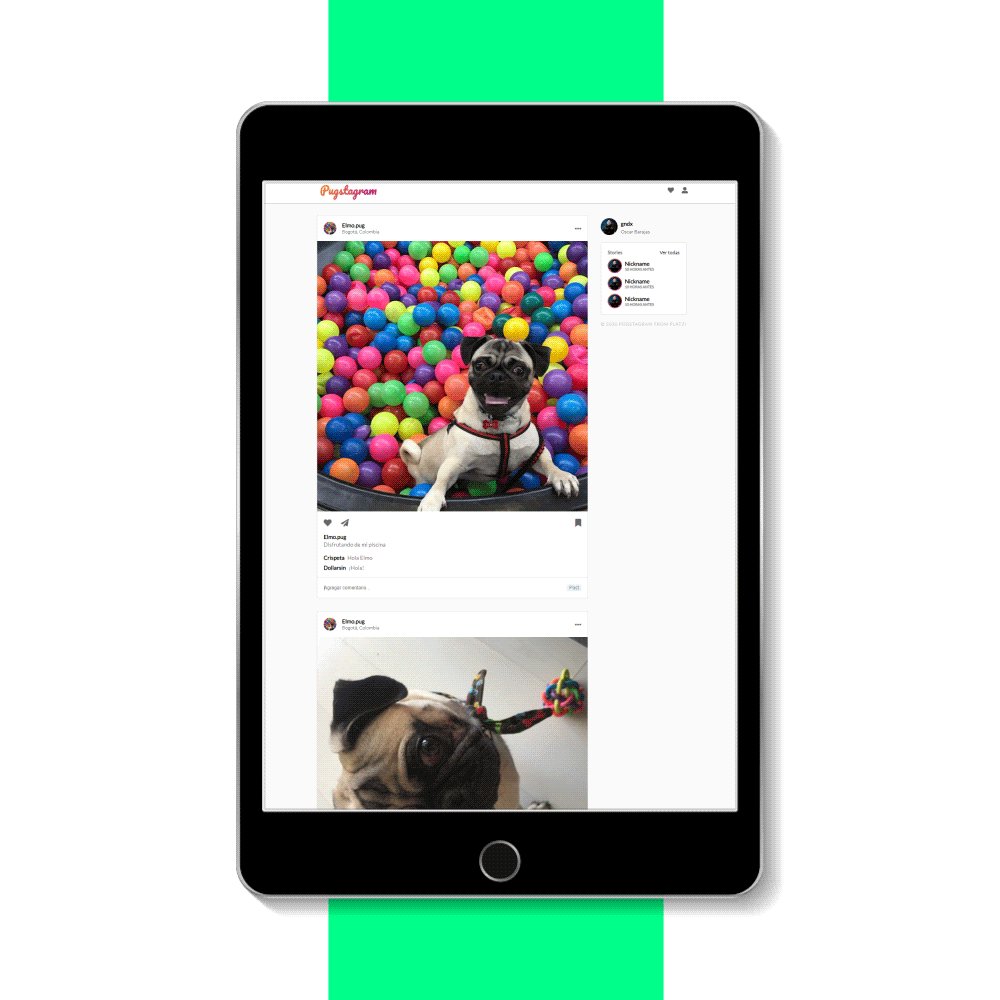
Pugstagram
Crea una aplicación de red social tipo Instagram utilizando Svelte. Desarrolla los componentes de la aplicación y vincúlalos. Implementa estilos para dar una gran experiencia de usuario. Conecta una API a Pugstagram para obtener datos y finalmente desplegar la app en Internet.
To create a new project based on this template using degit:
npm i svelte
npm i -D @babel/core @babel/polyfill @babel/preset-env babel-loader html-webpack-plugin svelte-loader webpack webpack-cli webpack-dev-server
Then create in the root of the project the Webpack file with the name webpack.config.js
Note that you will need to have Node.js installed.
Get started
Install the dependencies...
cd pugstagram
npm install
...then start Rollup:
npm run start
Navigate to localhost:5000. You should see your app running. Edit a component file in src, save it, and reload the page to see your changes.
By default, the server will only respond to requests from localhost. To allow connections from other computers, edit the sirv commands in package.json to include the option --host 0.0.0.0.
If you're using Visual Studio Code we recommend installing the official extension Svelte for VS Code. If you are using other editors you may need to install a plugin in order to get syntax highlighting and intellisense.
Building and running in production mode
To create an optimised version of the app:
npm run build
You can run the newly built app with npm run start. This uses sirv, which is included in your package.json's dependencies so that the app will work when you deploy to platforms like Heroku.
Single-page app mode
By default, sirv will only respond to requests that match files in public. This is to maximise compatibility with static fileservers, allowing you to deploy your app anywhere.
If you're building a single-page app (SPA) with multiple routes, sirv needs to be able to respond to requests for any path. You can make it so by editing the "start" command in package.json:
"start": "sirv public --single"
Using TypeScript
This template comes with a script to set up a TypeScript development environment, you can run it immediately after cloning the template with:
node scripts/setupTypeScript.js
Or remove the script via:
rm scripts/setupTypeScript.js
Deploying to the web
With Vercel
Install vercel if you haven't already:
npm install -g vercel
Then, from within your project folder:
cd public
vercel deploy --name my-project
With surge
Install surge if you haven't already:
npm install -g surge
Then, from within your project folder:
npm run build
surge public my-project.surge.sh