Motion Out
Motion Out! CS184 Summer 2020 Final Project #18
Live Project URL: https://motionout.kevmo.xyz/ Presentation URL: Google Slides
Abstract
This project focuses on bringing motion data alive from CMU’s motion capture database onto a web platform using WebGL. Much of the challenge will come from translating the motion capture data (distributed in Acclaim's ASF/AMC formats) into useful movements for our skeleton and designing a system capable of rendering out these motions accurately and efficiently. With the goal of portability in mind, this project will also allow users to tweak the motion data and animate it on a given 3D character model.
On this website, I detail the technical approach I took and some of the pitfalls I encountered, as well as give visualizations of the project results and a vision for future iterations of this project.
Installation
Install the dependencies...
cd motion-out
npm install
...then start Rollup:
npm run dev
Navigate to localhost:5000. You should see your app running. Edit a component file in src, save it, and reload the page to see your changes.
By default, the server will only respond to requests from localhost. To allow connections from other computers, edit the sirv commands in package.json to include the option --host 0.0.0.0.
Building and running in production mode
To create an optimised version of the app:
npm run build
You can run the newly built app with npm run start. This uses sirv, which is included in your package.json's dependencies so that the app will work when you deploy to platforms like Heroku.
Future Plans
- Improving processing speed by doing it through WebAssembly (to make it go even faster!).
- Adding support for more motion capture formats (.fbx)
- Abstracting away the parser and making it an official loader for THREE.js
- Other portability plans, such as making it a chatbot GIF service, making a video editor from it, etc.
Screenshots
All of the historical screenshots that I've taken, including GIFs, can be found in the Github repository here.
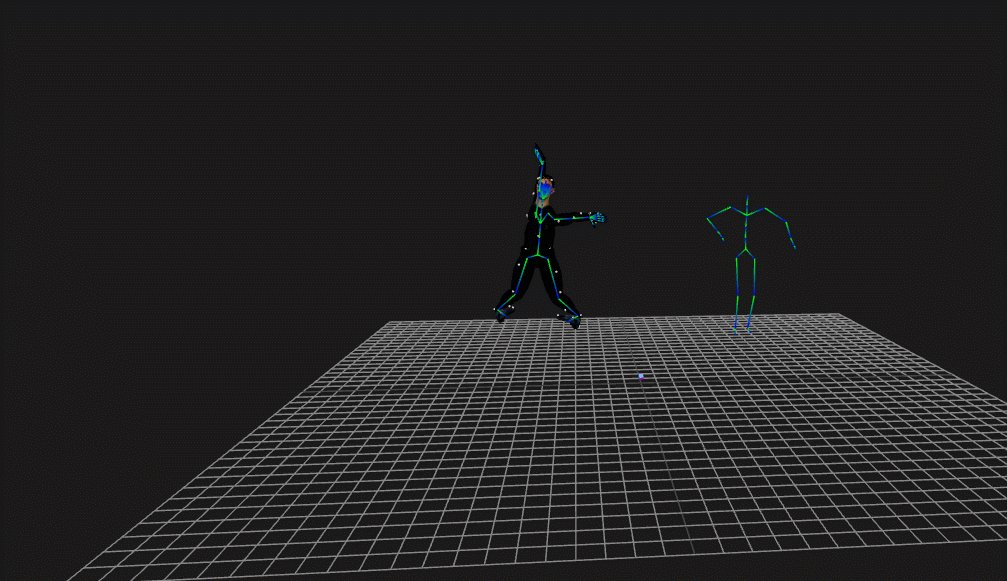
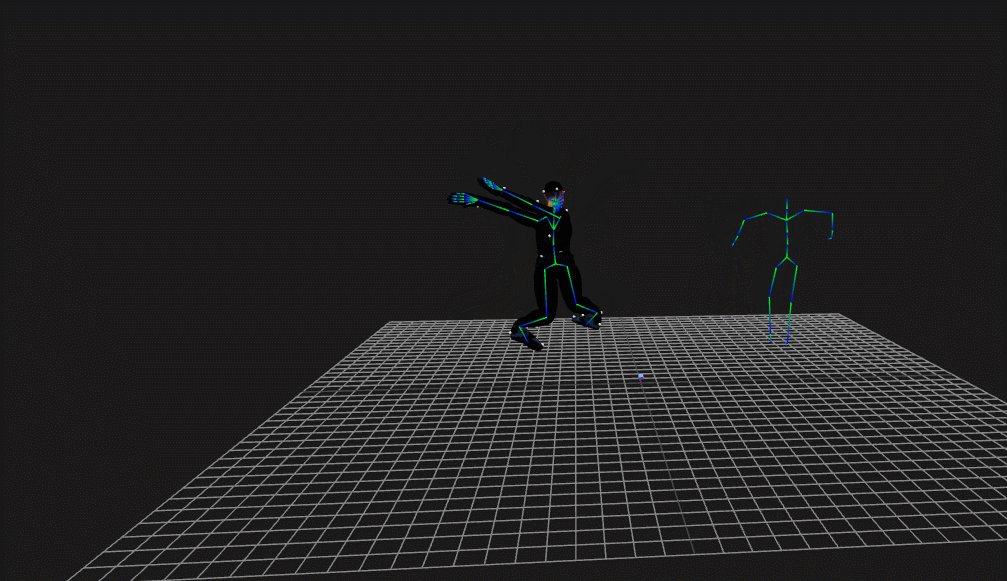
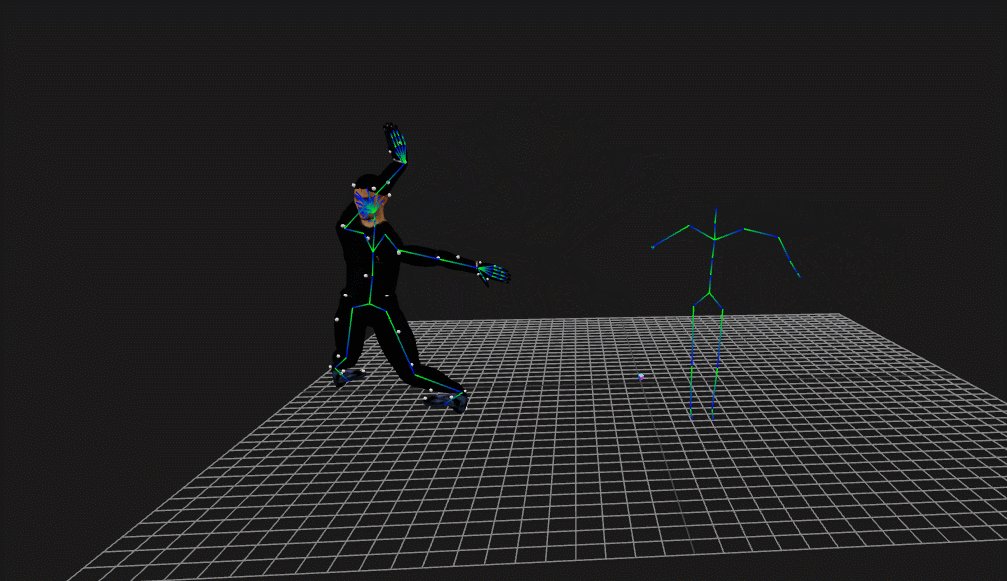
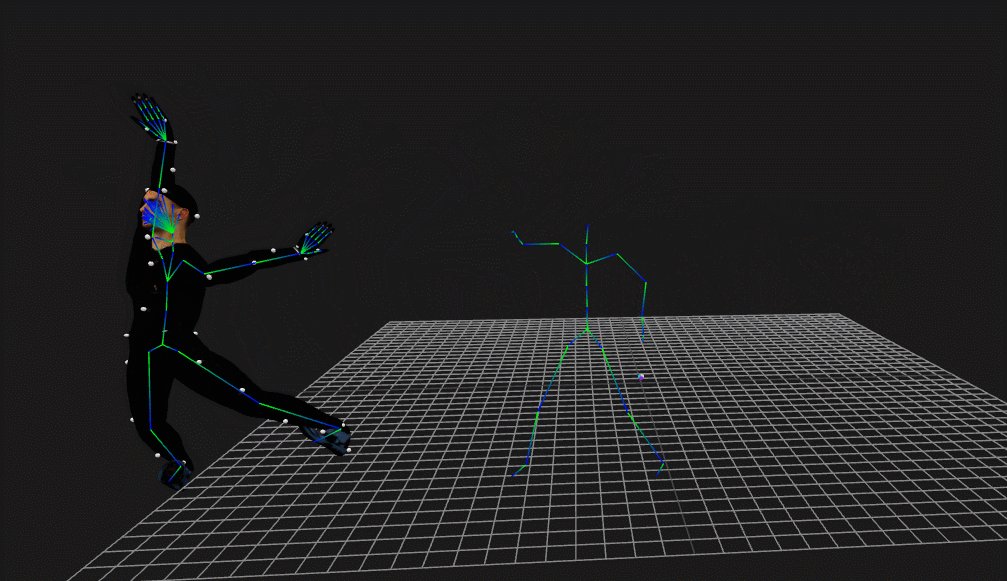
Cover image with mocap skeleton alongside real skeleton
GIF of Martial Arts Walking on Dragon
GIF of tooling on the browser
References
[1] CMU Motion Capture Database (http://mocap.cs.cmu.edu) [2] Article on file parsing help for AMC/ASF (https://research.cs.wisc.edu/graphics/Courses/cs-838-1999/Jeff/ASF-AMC.html)
Credits
- Kevin Mo (creator of the tool you see here)
- CMU for providing the Motion Capture Database (http://mocap.cs.cmu.edu). The database was created with funding from NSF EIA-0196217.
- Mixamo.com, Hololive/Cover Corp., CS184 Course Staff for providing models