Argon Dashboard PRO Svelte 
Argon Dashboard PRO Svelte is a beautiful Bootstrap 4 admin dashboard for Svelte with a large number of components, designed to look beautiful, clean and organised. If you are looking for a tool to manage and visualise data about your business, this dashboard is the thing for you.
Core re-built from scratch
Argon Dashboard PRO Svelte is a completely new product built on our newest re-built from scratch framework structure that is meant to make our products more intuitive, more adaptive and, needless to say, so much easier to customize. Let Argon amaze you with its cool features and build tools and get your project to a whole new level.
Fully coded components
Argon Dashboard PRO Svelte is built with over 200 individual components, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using Sass files.You will save a lot of time going from prototyping to full-functional code because all elements are implemented. This Dashboard is coming with pre-built examples, so the development process is seamless, switching from our pages to the real website is very easy to be done. Every element has multiple states for colors, styles, hover, focus, that you can easily access and use.
Complex Documentation
Each element is well presented in a very complex documentation. You can read more about the idea behind this dashboard here. You can check the components here and the foundation here.
Example Pages
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
Table of Contents
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Licensing
- Useful Links
Versions
| React | Vue | Angular |
|---|---|---|
 |
 |
 |
| Laravel | NodeJs | Nuxt |
|---|---|---|
 |
 |
 |
| HTML | Svelte |
|---|---|
 |
 |
Demo
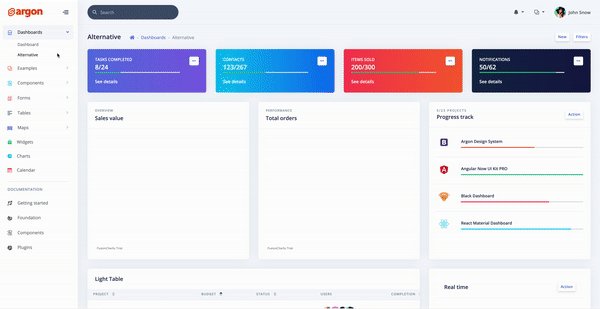
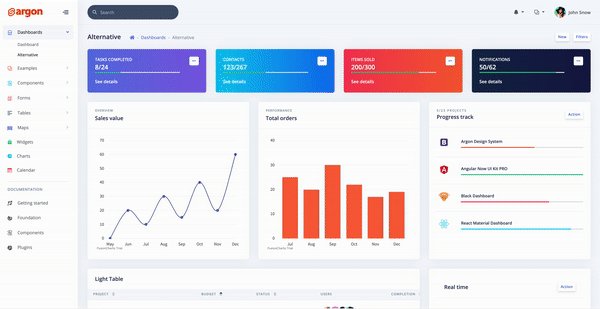
| Buttons | Elements | Alternative |
|---|---|---|
 |
 |
 |
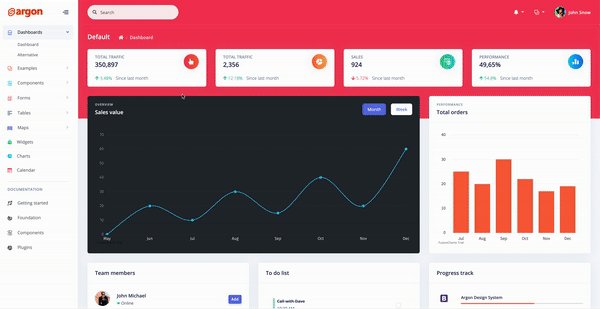
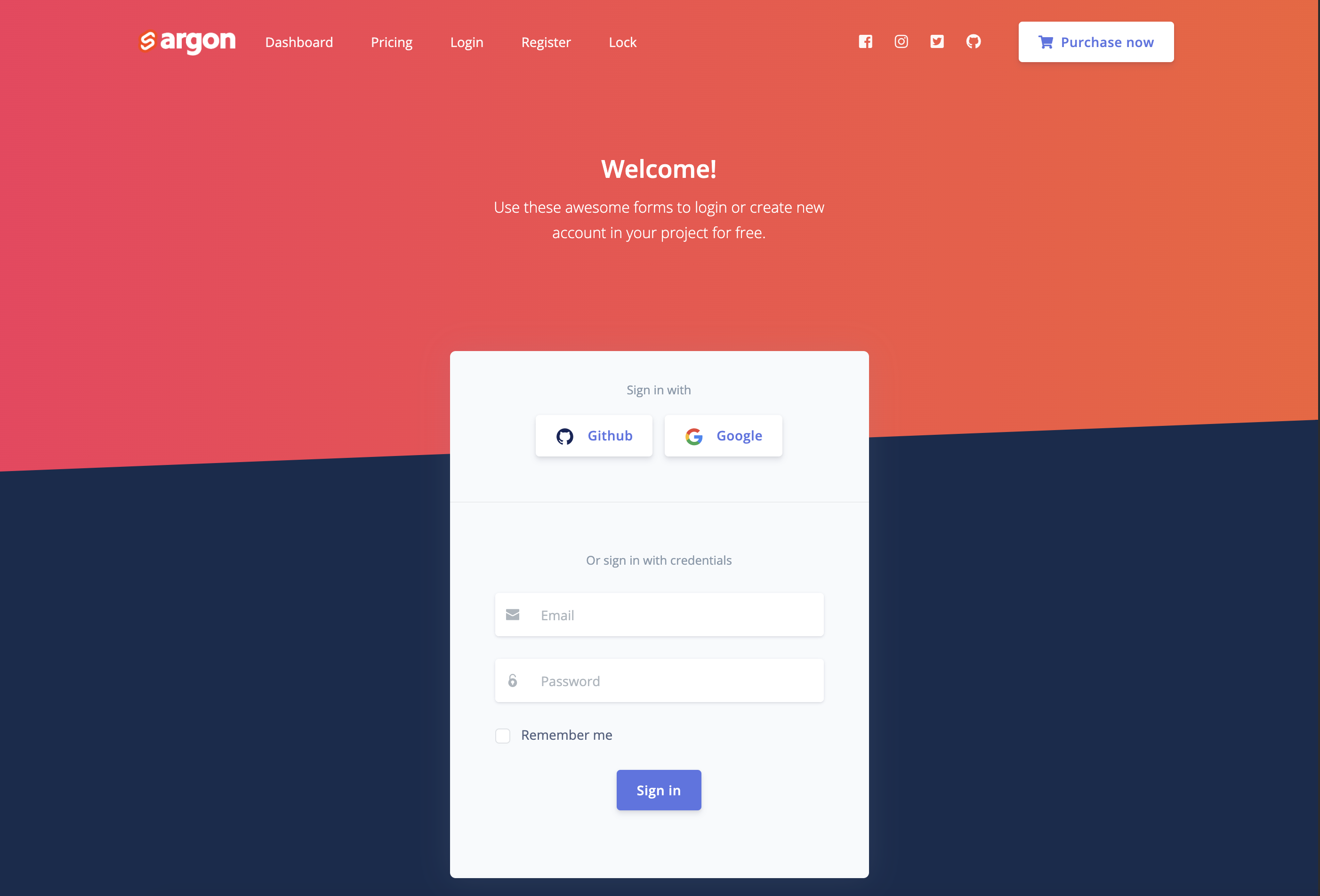
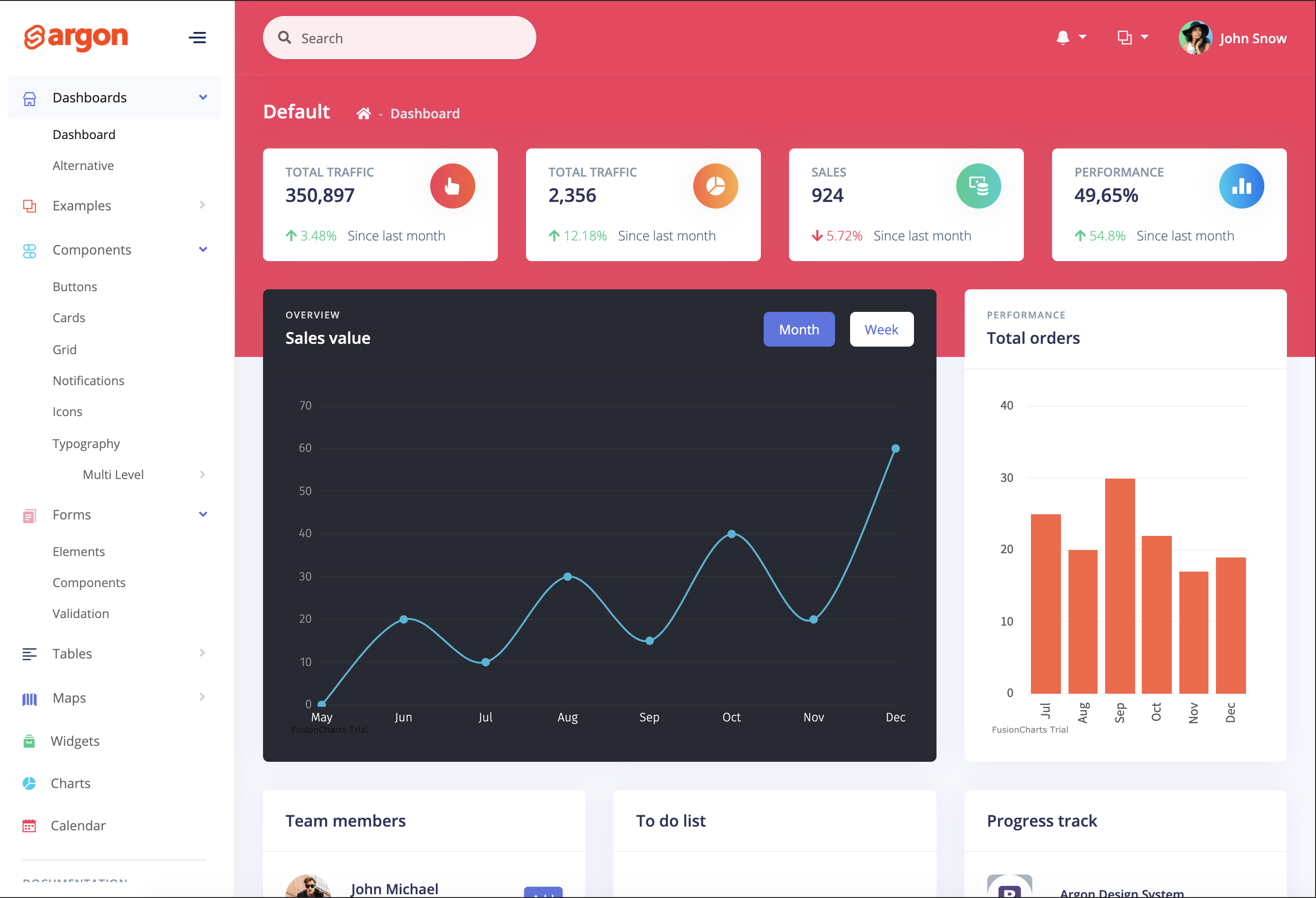
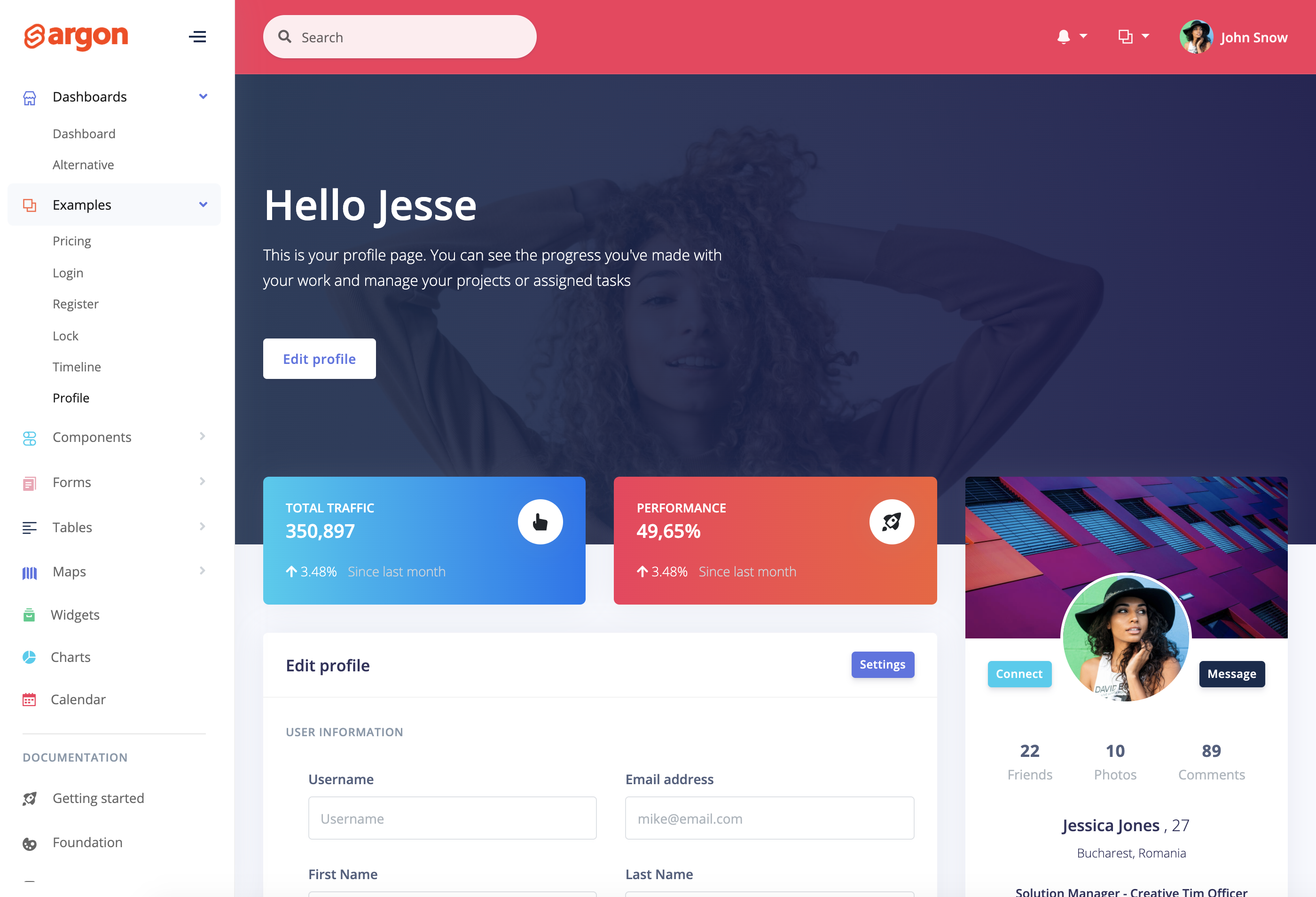
| Login Page | Dashboard | Profile Page |
|---|---|---|
 |
 |
 |
Quick start
Make sure you have Node.js installed.
Navigate to the main directory (from terminal) where package.json is located.
Run
npm installoryarn installRun
npm run serveoryarn serveto start the local development server and start prototyping.
Documentation
The documentation for the Material Kit is hosted at our website.
File Structure
Within the download you'll find the following directories and files:
argon-dashboard-pro-svelte/
├── CHANGELOG.md
├── README.md
├── package.json
├── public
│ ├── bundle.css.map
│ ├── bundle.js
│ ├── bundle.js.map
│ ├── css
│ │ └── nucleo
│ │ ├── css
│ │ └── fonts
│ │ ├── nucleo-icons.eot
│ │ ├── nucleo-icons.svg
│ │ ├── nucleo-icons.ttf
│ │ ├── nucleo-icons.woff
│ │ └── nucleo-icons.woff2
│ ├── fonts
│ │ ├── element-icons.2fad952a.woff
│ │ ├── element-icons.6f0a7632.ttf
│ │ ├── nucleo-icons.2569aaea.woff
│ │ ├── nucleo-icons.42643978.woff2
│ │ ├── nucleo-icons.c1733565.eot
│ │ └── nucleo-icons.f82ec6ba.ttf
│ ├── img
│ │ ├── brand
│ │ ├── icons
│ │ │ ├── cards
│ │ │ ├── common
│ │ │ │ ├── github.svg
│ │ │ │ └── google.svg
│ │ │ └── flags
│ │ ├── nucleo-icons.0b8a30b1.svg
│ │ └── theme
│ └── index.html
├── rollup.config.js
└── src
├── App.svelte
├── assets
│ └── sass
│ ├── argon.scss
│ ├── core
│ │ ├── alerts
│ │ │ ├── _alert-dismissible.scss
│ │ │ ├── _alert-notify.scss
│ │ │ └── _alert.scss
│ │ ├── avatars
│ │ │ ├── _avatar-group.scss
│ │ │ └── _avatar.scss
│ │ ├── badges
│ │ │ ├── _badge-circle.scss
│ │ │ ├── _badge-dot.scss
│ │ │ ├── _badge-floating.scss
│ │ │ └── _badge.scss
│ │ ├── breadcrumbs
│ │ │ └── _breadcrumb.scss
│ │ ├── buttons
│ │ │ ├── _button-brand.scss
│ │ │ ├── _button-group.scss
│ │ │ ├── _button-icon.scss
│ │ │ └── _button.scss
│ │ ├── cards
│ │ │ ├── _card-animations.scss
│ │ │ ├── _card-blockquote.scss
│ │ │ ├── _card-money.scss
│ │ │ ├── _card-pricing.scss
│ │ │ ├── _card-profile.scss
│ │ │ ├── _card-stats.scss
│ │ │ └── _card.scss
│ │ ├── charts
│ │ │ └── _chart.scss
│ │ ├── close
│ │ │ └── _close.scss
│ │ ├── collapse
│ │ │ └── _accordion.scss
│ │ ├── content
│ │ │ └── _main-content.scss
│ │ ├── custom-forms
│ │ │ ├── _custom-checkbox.scss
│ │ │ ├── _custom-control.scss
│ │ │ ├── _custom-form.scss
│ │ │ ├── _custom-radio.scss
│ │ │ └── _custom-toggle.scss
│ │ ├── dropdowns
│ │ │ └── _dropdown.scss
│ │ ├── footers
│ │ │ └── _footer.scss
│ │ ├── forms
│ │ │ ├── _form-extend.scss
│ │ │ ├── _form-validation.scss
│ │ │ ├── _form.scss
│ │ │ └── _input-group.scss
│ │ ├── grid
│ │ │ └── _grid.scss
│ │ ├── headers
│ │ │ └── _header.scss
│ │ ├── icons
│ │ │ ├── _icon-actions.scss
│ │ │ ├── _icon-shape.scss
│ │ │ └── _icon.scss
│ │ ├── list-groups
│ │ │ ├── _list-check.scss
│ │ │ └── _list-group.scss
│ │ ├── maps
│ │ │ └── _map.scss
│ │ ├── masks
│ │ │ └── _mask.scss
│ │ ├── medias
│ │ │ ├── _media-comment.scss
│ │ │ └── _media.scss
│ │ ├── mixins
│ │ │ ├── _alert.scss
│ │ │ ├── _background-variant.scss
│ │ │ ├── _badge.scss
│ │ │ ├── _buttons.scss
│ │ │ ├── _custom-forms.scss
│ │ │ ├── _forms.scss
│ │ │ ├── _icon.scss
│ │ │ ├── _modals.scss
│ │ │ └── _popover.scss
│ │ ├── modals
│ │ │ └── _modal.scss
│ │ ├── navbars
│ │ │ ├── _navbar-collapse.scss
│ │ │ ├── _navbar-dropdown.scss
│ │ │ ├── _navbar-floating.scss
│ │ │ ├── _navbar-search.scss
│ │ │ ├── _navbar-top.scss
│ │ │ ├── _navbar-vertical.scss
│ │ │ └── _navbar.scss
│ │ ├── navs
│ │ │ ├── _nav-pills.scss
│ │ │ └── _nav.scss
│ │ ├── paginations
│ │ │ └── _pagination.scss
│ │ ├── popovers
│ │ │ └── _popover.scss
│ │ ├── progresses
│ │ │ └── _progress.scss
│ │ ├── reboot
│ │ │ └── _reboot.scss
│ │ ├── sections
│ │ │ └── _nucleo-icons.scss
│ │ ├── separators
│ │ │ └── _separator.scss
│ │ ├── shortcuts
│ │ │ └── _shortcut.scss
│ │ ├── tables
│ │ │ ├── _table-actions.scss
│ │ │ ├── _table-sortable.scss
│ │ │ └── _table.scss
│ │ ├── timeline
│ │ │ └── _timeline.scss
│ │ ├── type
│ │ │ ├── _article.scss
│ │ │ ├── _display.scss
│ │ │ ├── _heading.scss
│ │ │ └── _type.scss
│ │ ├── utilities
│ │ │ ├── _backgrounds.scss
│ │ │ ├── _blurable.scss
│ │ │ ├── _floating.scss
│ │ │ ├── _helper.scss
│ │ │ ├── _image.scss
│ │ │ ├── _opacity.scss
│ │ │ ├── _overflow.scss
│ │ │ ├── _position.scss
│ │ │ ├── _shadows.scss
│ │ │ ├── _sizing.scss
│ │ │ ├── _spacing.scss
│ │ │ ├── _text.scss
│ │ │ └── _transform.scss
│ │ └── vendors
│ │ ├── _bootstrap-datepicker.scss
│ │ ├── _bootstrap-tagsinput.scss
│ │ ├── _chartjs.scss
│ │ ├── _dropzone.scss
│ │ ├── _element-checkbox.scss
│ │ ├── _element-tables.scss
│ │ ├── _flatpickr.scss
│ │ ├── _fullcalendar.scss
│ │ ├── _headroom.scss
│ │ ├── _lavalamp.scss
│ │ ├── _nouislider.scss
│ │ ├── _quill.scss
│ │ ├── _scrollbar.scss
│ │ ├── _select.scss
│ │ ├── _sweet-alert-2.scss
│ │ ├── _tags.scss
│ │ └── _vectormap.scss
│ └── custom
│ ├── _components.scss
│ ├── _functions.scss
│ ├── _mixins.scss
│ ├── _utilities.scss
│ ├── _variables.scss
│ └── _vendors.scss
├── components
│ ├── Badge.svelte
│ ├── BaseAlert.svelte
│ ├── BaseButton.svelte
│ ├── BaseDropdown.svelte
│ ├── BaseHeader.svelte
│ ├── BasePagination.svelte
│ ├── BaseProgress.svelte
│ ├── BaseSlider.svelte
│ ├── BaseSwitch.svelte
│ ├── BaseTable.svelte
│ ├── Breadcrumb
│ │ ├── Breadcrumb.svelte
│ │ ├── BreadcrumbItem.svelte
│ │ └── RouteBreadcrumb.svelte
│ ├── ButtonCheckbox.svelte
│ ├── ButtonRadioGroup.svelte
│ ├── Cards
│ │ ├── Card.svelte
│ │ └── StatsCard.svelte
│ ├── Charts
│ │ ├── bar.js
│ │ ├── bubble.js
│ │ ├── dognut.js
│ │ ├── line.js
│ │ ├── pie.js
│ │ └── simple.js
│ ├── CloseButton.svelte
│ ├── Collapse
│ │ ├── Collapse.svelte
│ │ └── CollapseItem.svelte
│ ├── Feed
│ │ └── Comment.svelte
│ ├── Inputs
│ │ ├── BaseCheckbox.svelte
│ │ ├── BaseInput.svelte
│ │ ├── BaseRadio.svelte
│ │ ├── DropzoneFileUpload.svelte
│ │ ├── FileInput.svelte
│ │ ├── HtmlEditor.svelte
│ │ ├── IconCheckbox.svelte
│ │ ├── MultiSelect.svelte
│ │ └── TagsInput.svelte
│ ├── LoadingPanel.svelte
│ ├── Modal.svelte
│ ├── Navbar
│ │ ├── BaseNav.svelte
│ │ └── NavbarToggleButton.svelte
│ ├── NavbarToggleButton.svelte
│ ├── NotificationPlugin
│ │ ├── CustomNotification.svelte
│ │ └── Notification.svelte
│ ├── SidebarPlugin
│ │ ├── SideBar.svelte
│ │ └── SideBarItem.svelte
│ ├── Tabs
│ │ ├── Tab.svelte
│ │ ├── Tabs.svelte
│ │ └── tab.js
│ ├── Timeline
│ │ ├── TimeLine.svelte
│ │ └── TimeLineItem.svelte
│ ├── clickOutside.js
│ └── index.js
├── directives
│ └── click-outside.js
├── main.js
├── routes.js
└── views
├── Dashboard
│ ├── ActivityFeed.svelte
│ ├── AlternativeDashboard.svelte
│ ├── Content.svelte
│ ├── ContentFooter.svelte
│ ├── DashboardNavbar.svelte
│ ├── Forms
│ │ ├── FormValidation
│ │ │ ├── BrowserDefaultsValidations.svelte
│ │ │ ├── CustomStylesValidation.svelte
│ │ │ └── ServerSideValidation.svelte
│ │ ├── formComponents.svelte
│ │ ├── formElements.svelte
│ │ └── formValidation.svelte
│ ├── LightTable.svelte
│ ├── Maps
│ │ ├── API_KEY.js
│ │ ├── googleMaps.svelte
│ │ └── vectorMaps.svelte
│ ├── MembersCard.svelte
│ ├── NotFoundPage.svelte
│ ├── PageVisitsTable.svelte
│ ├── ProgressTrackList.svelte
│ ├── SocialTrafficTable.svelte
│ ├── Tables
│ │ ├── PaginatedTables
│ │ │ └── clientPaginationMixin.js
│ │ ├── RegularTables
│ │ │ ├── CheckboxColoredTable.svelte
│ │ │ ├── CheckboxTable.svelte
│ │ │ ├── DarkTable.svelte
│ │ │ ├── InlineActionsTable.svelte
│ │ │ ├── LightTable.svelte
│ │ │ ├── StripedTable.svelte
│ │ │ └── TranslucentTables.svelte
│ │ ├── paginatedTables.svelte
│ │ ├── projects.js
│ │ ├── regularTables.svelte
│ │ ├── sortableTables.svelte
│ │ ├── users.js
│ │ └── users2.js
│ ├── TaskList.svelte
│ ├── UserList.svelte
│ ├── VectorMapCard.svelte
│ ├── Widgets
│ │ ├── CalendarWidget.svelte
│ │ ├── CreditCard.svelte
│ │ ├── MembersCard.svelte
│ │ ├── PaypalCard.svelte
│ │ ├── ProgressTrackList.svelte
│ │ ├── StatsCards.svelte
│ │ ├── TaskList.svelte
│ │ ├── TimelineCard.svelte
│ │ ├── VectorMapCard.svelte
│ │ └── VisaCard.svelte
│ ├── calendar.svelte
│ ├── charts.svelte
│ ├── components
│ │ ├── buttons.svelte
│ │ ├── cards.svelte
│ │ ├── gridSystem.svelte
│ │ ├── icons.svelte
│ │ ├── notifications.svelte
│ │ └── typography.svelte
│ ├── index.svelte
│ ├── layout.svelte
│ ├── pages
│ │ ├── UserProfile
│ │ │ ├── EditProfileForm.svelte
│ │ │ └── UserCard.svelte
│ │ ├── timeLinePage.svelte
│ │ └── userProfile.svelte
│ └── widgets.svelte
├── Widgets
│ ├── CalendarWidget.svelte
│ ├── CreditCard.svelte
│ ├── MembersCard.svelte
│ ├── PaypalCard.svelte
│ ├── ProgressTrackList.svelte
│ ├── StatsCards.svelte
│ ├── TaskList.svelte
│ ├── TimelineCard.svelte
│ ├── VectorMapCard.svelte
│ └── VisaCard.svelte
└── public
├── index.svelte
├── layout.svelte
├── lock.svelte
├── login.svelte
├── pricing.svelte
└── register.svelte
Browser Support
At present, we officially aim to support the last two versions of the following browsers:





Resources
- Demo: https://www.creative-tim.com/live/argon-dashboard-pro-svelte
- Download Page: https://www.creative-tim.com/product/argon-dashboard-pro-svelte
- Documentation: https://www.creative-tim.com/learning-lab/svelte/quick-start/argon-dashboard
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
Reporting Issues
We use GitHub Issues as the official bug tracker for the Material Kit. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Material Kit. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Licensing
- Copyright 2020 Creative Tim (https://www.creative-tim.com/?ref=adps-github-readme)
Useful Links
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Social Media
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim