Svelisy 1.0

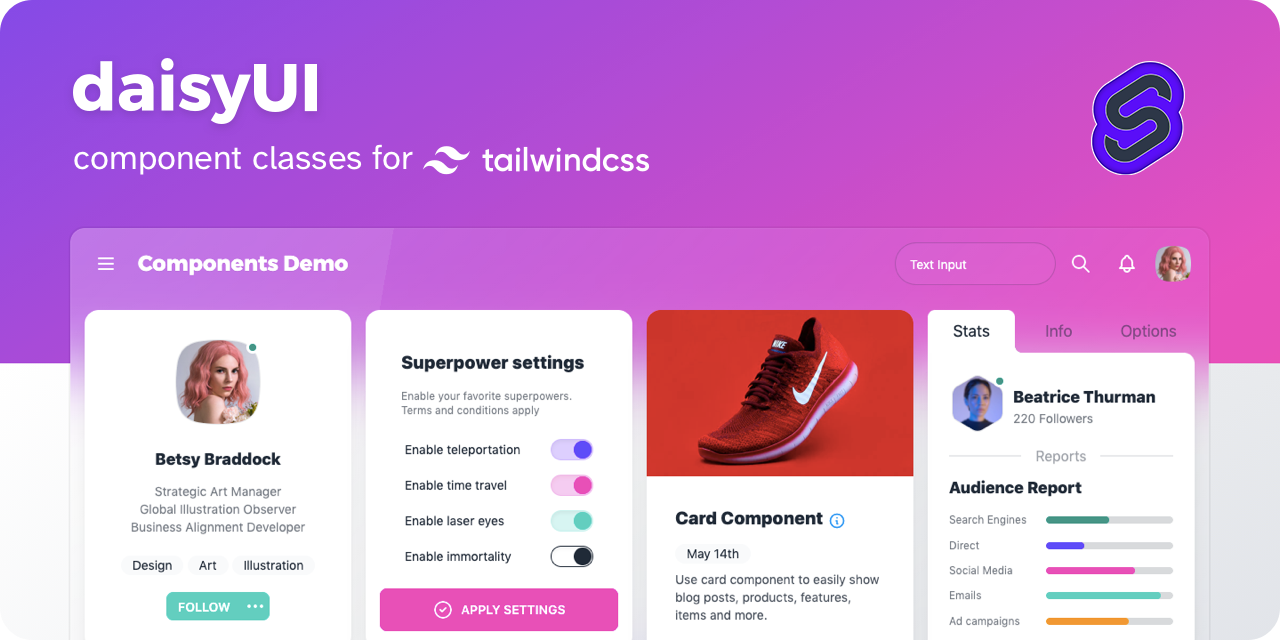
daisyUI components built with Svelte & Typescript
- Official daisyUI website →
- Svelisy docs is in progress (I'm also confused with my own library xD)
🙋♂️ Issues? Go to here
⚡️ Quick Start
Import svelisy component to your Svelte Component
<script lang="ts">
import { Button } from 'svelisy';
</script>
<Button color="primary">Click Here</Button>
🌼 Components
Show/Hide
Actions
- Button
- Dropdown
- Modal
- Swap
Data display
- Alert
- Avatar
- Badge
- Card
- Carousel
- Chat bubble
- Collapse
- Countdown
- Kbd
- Progress
- Radial progress
- Stat
- Table
- Toast
- Tooltip
Data input
- Checkbox
- Text input
- Radio
- Range
- Rating
- Select
- Textarea
- Toggle
Layout
- Artboard
- Button group
- Divider
- Drawer
- Footer
- Hero
- Indicator
- Input group
- Mask
- Stack
Navigation
- Bottom Navigation
- Breadcrumbs
- Link
- Menu
- Navbar
- Pagination
- Steps
- Tab
Mockup
- Code
- Phone
- Window
🌈 Themes
To apply / select theme use SvelisyProvider & ThemeChanger
<script lang="ts">
import { SvelisyProvider, SvelisyThemeChanger } from 'svelisy/provider';
</script>
<SvelisyProvider>
<SvelisyThemeChanger />
<slot />
</SvelisyProvider>
Use tools like the official daisyUI Theme Generator or daisyUI Theme Builder to easily create your own themes.
⚙️ Configuration
Configure tailwindcss to not purging component class
// tailwind.config.cjs
module.exports = {
content: [
'./src/**/*.{html,js,svelte,ts}',
'node_modules/daisyui/dist/**/*.js',
'node_modules/svelisy/**/*.svelte'
],
...
};
License
This project is licensed under the MIT License - see the LICENSE.md file for details.