Pyrix
personal weblog
A digital garden made with SvelteKit, using Sanity for content management.
[!WARNING] This project is NO LONGER MAINTAINED. I might get back to it in the future, but as of now, I'm not working on it.
Features
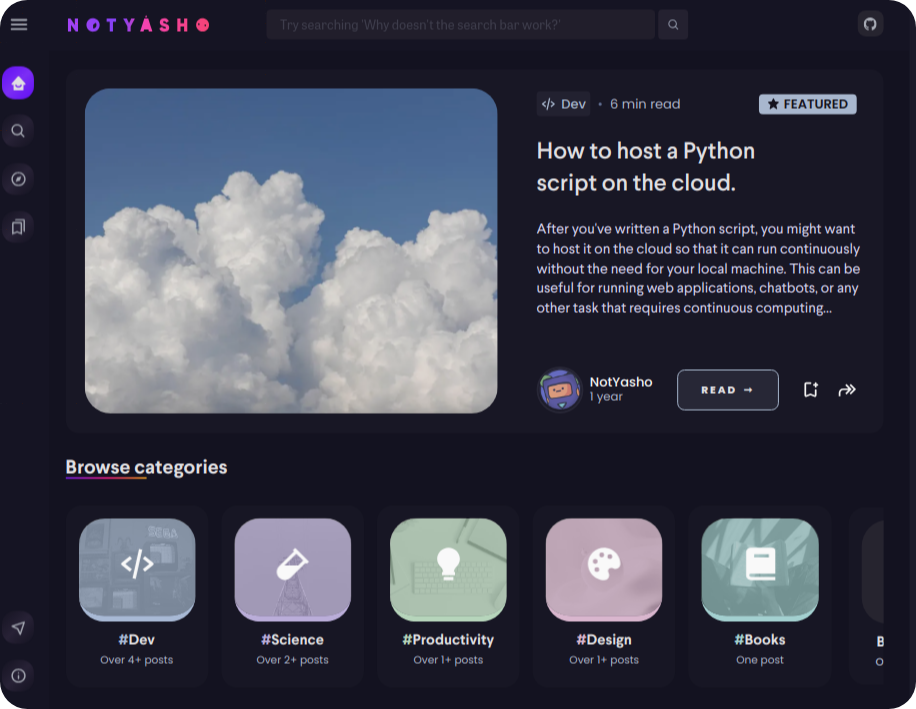
1. Good Looking and Functional UI ✨
I took inspiration from many sites and interfaces before coming up with this design. Besides, purple is my favourite color anyway :P

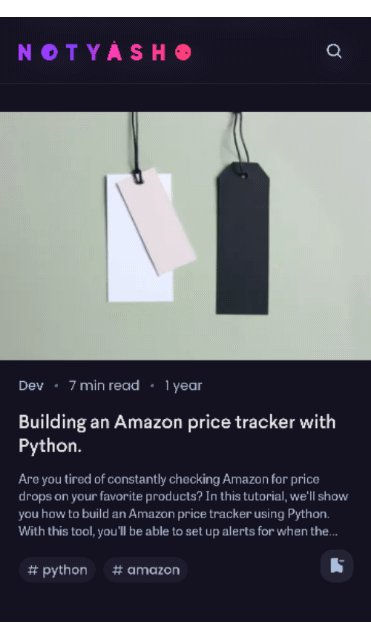
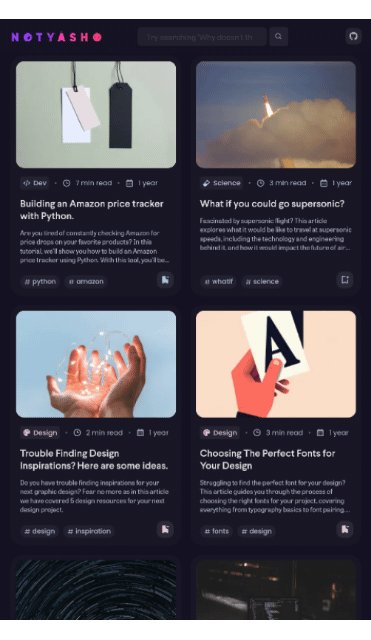
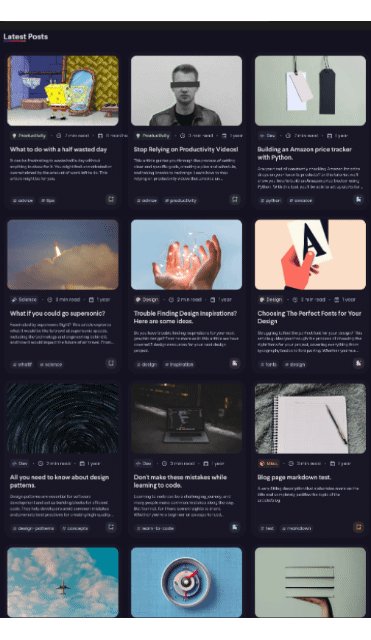
2. Responsive Design 📱
I have tested the responsiveness on various devices to provide an (almost) consistent look and feel on various screen sizes. (I'm aware of the overflowing tags issue)

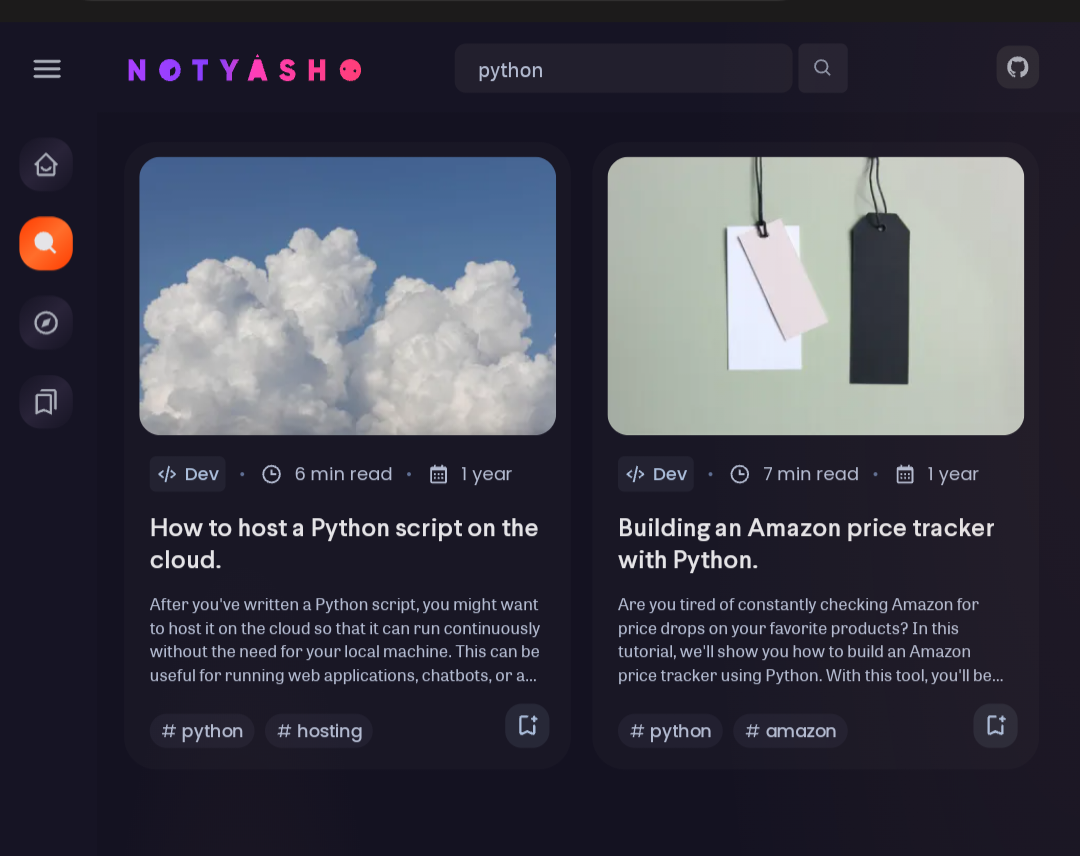
3. Article Search Functionality 🔎
The search feature queries the title and the description for a term.

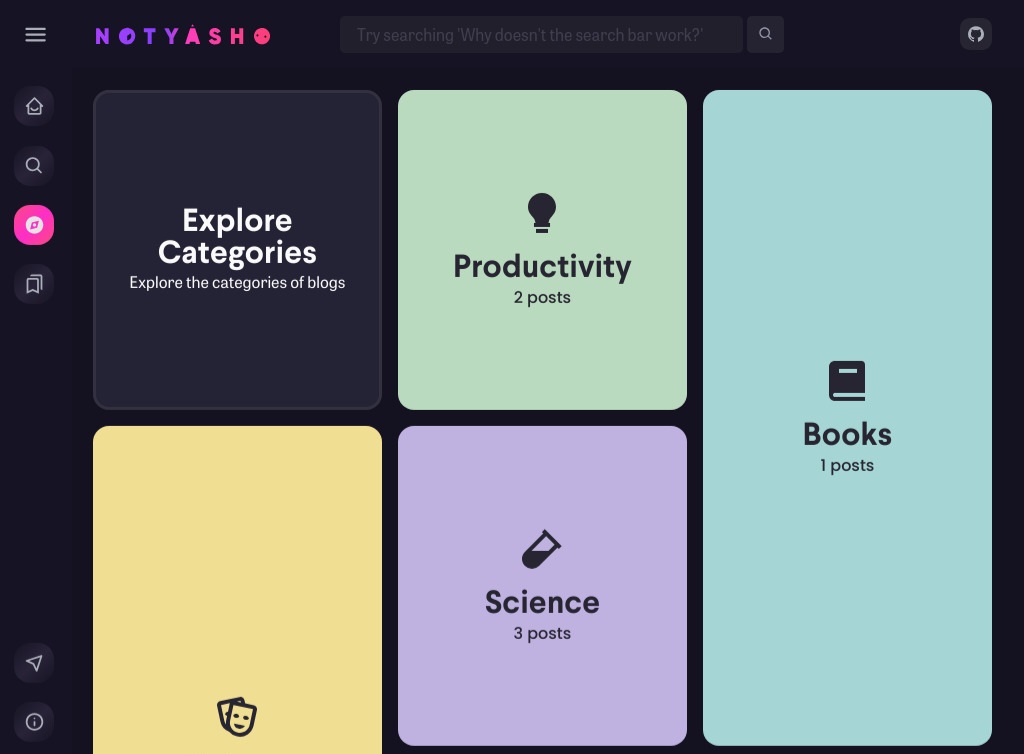
4. Categorization of Articles 🏷️
This is done manually upon the creation of an article. Helps in navigating the site much faster. It's specially handy if you've got a bunch of stuff on here.

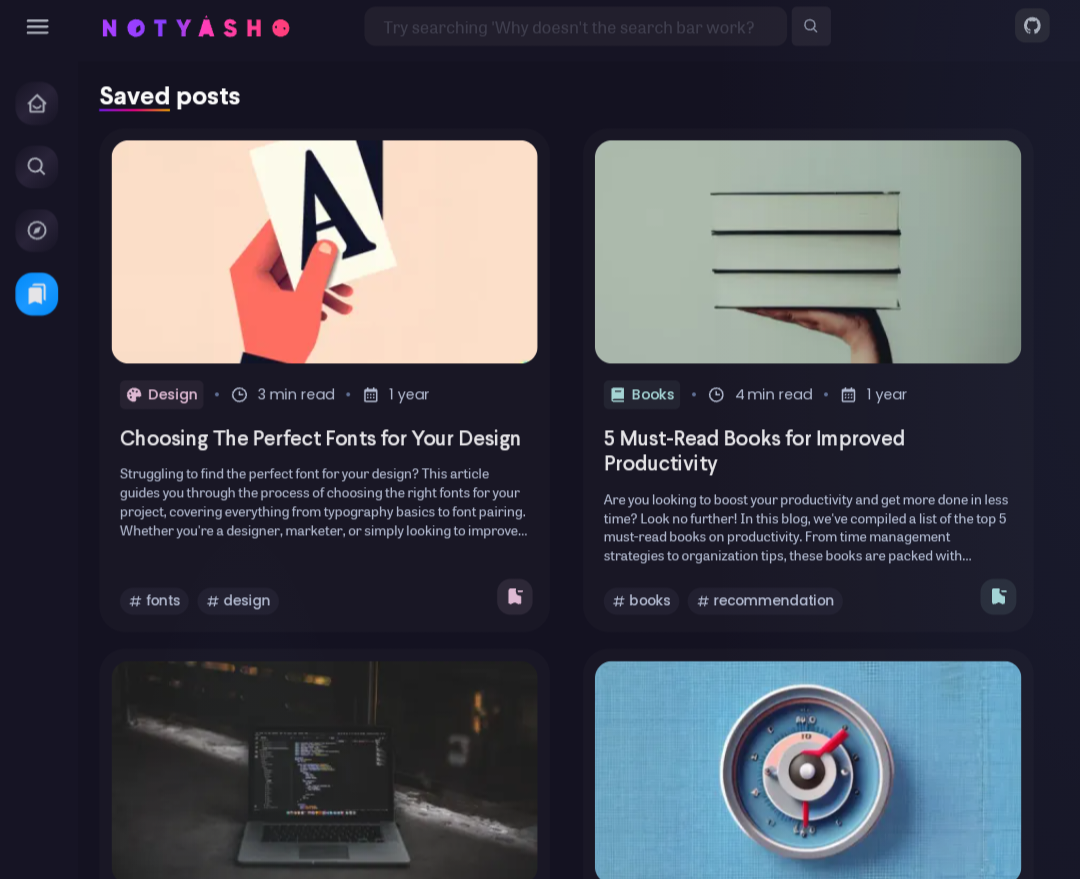
5. Save for Later System 🔖
You can bookmark articles for later reading, which is stored in the local storage of your browser.

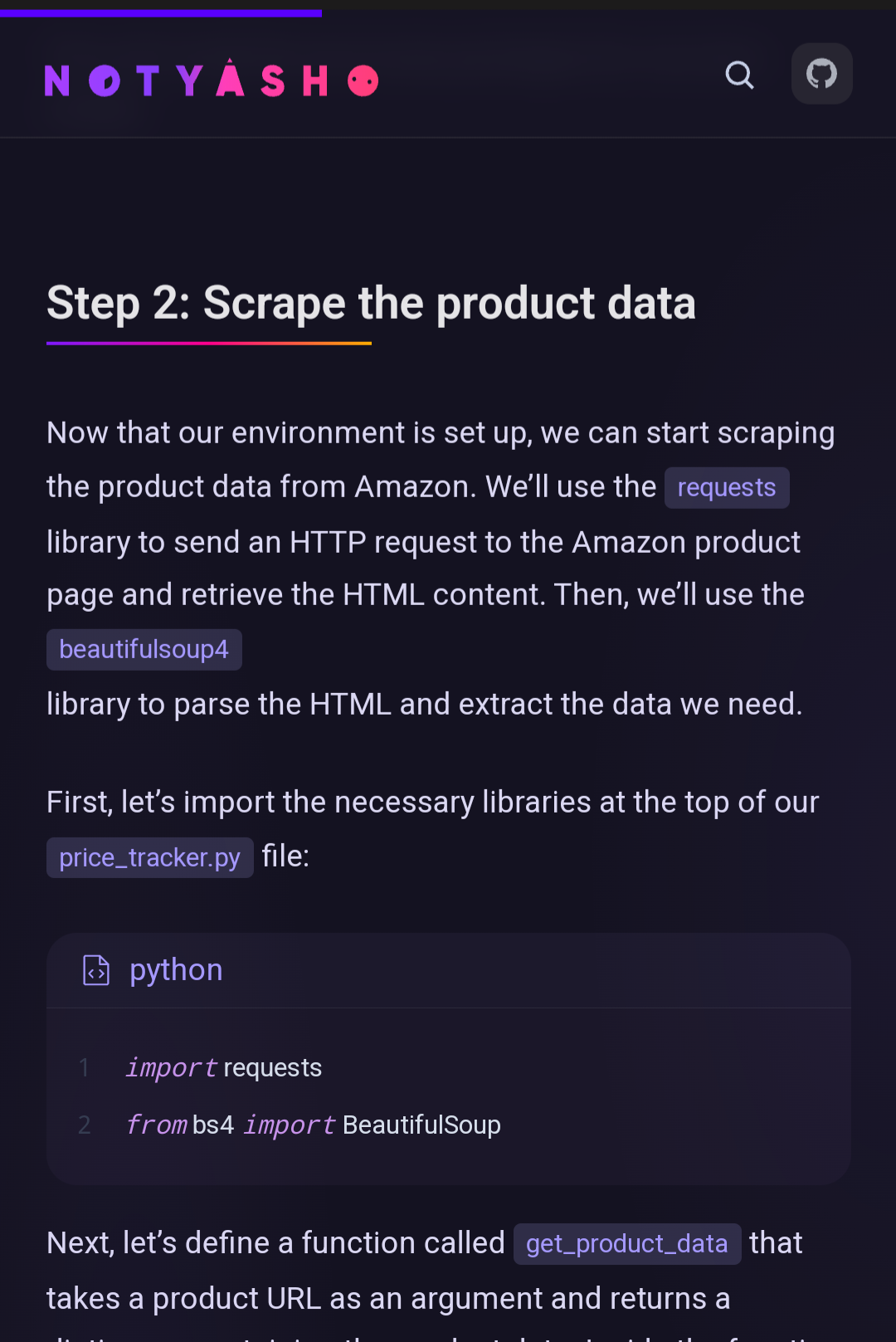
6. Markdown to HTML Rendering and Styling 📝
This was made possible thanks to marked.js

7. Loading Screen ⭕
yes.

8. Low-quality Placeholders for Images 🖼️
To maintain performance and visual appeal, I used placeholder images (provided by Sanity CMS) to optimise load times.

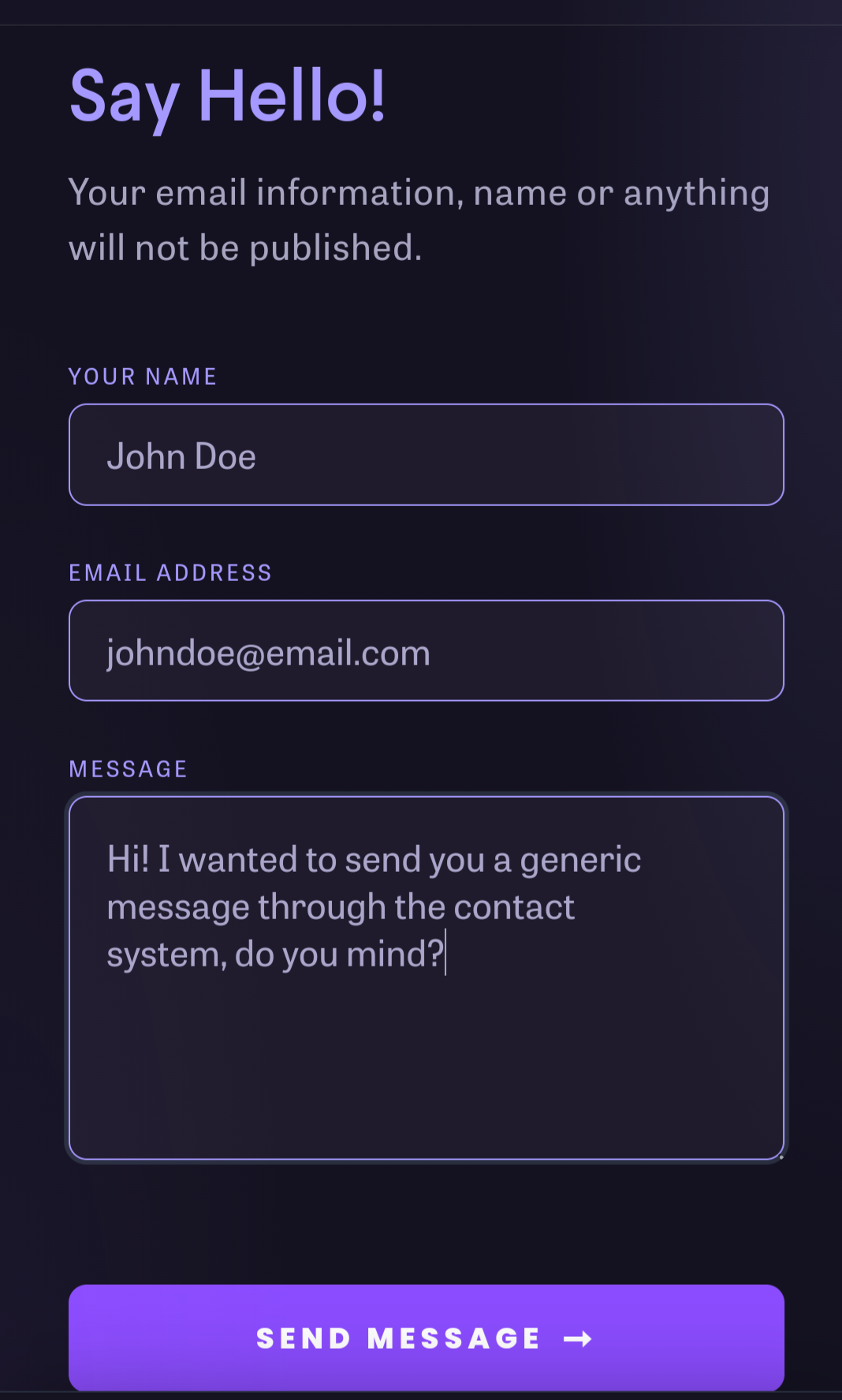
9. In-Site Contact System 💌
You can contact and provide me feedback without having to leave your browser through the contact form.
Makes use of Formspree

License
- You are free to use, modify, and distribute this software, provided that you comply with the terms.
- Additional restrictions:
- Attribution is required when redistributing this software.
- Commercial use of this software is not permitted.
- The source code must be made public and licensed under the same license.
- The software is provided "as is," without any warranty of any kind.
Check the LICENSE file for more details.
Copyright (C) 2024 at-pyrix (pyrix)
This program is free* software; you can redistribute it and/or modify
it under the terms of this license.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE.
*Attribution is required when distributing this software.
*Commercial use of this software is not permitted.





