Svercle
Svercle
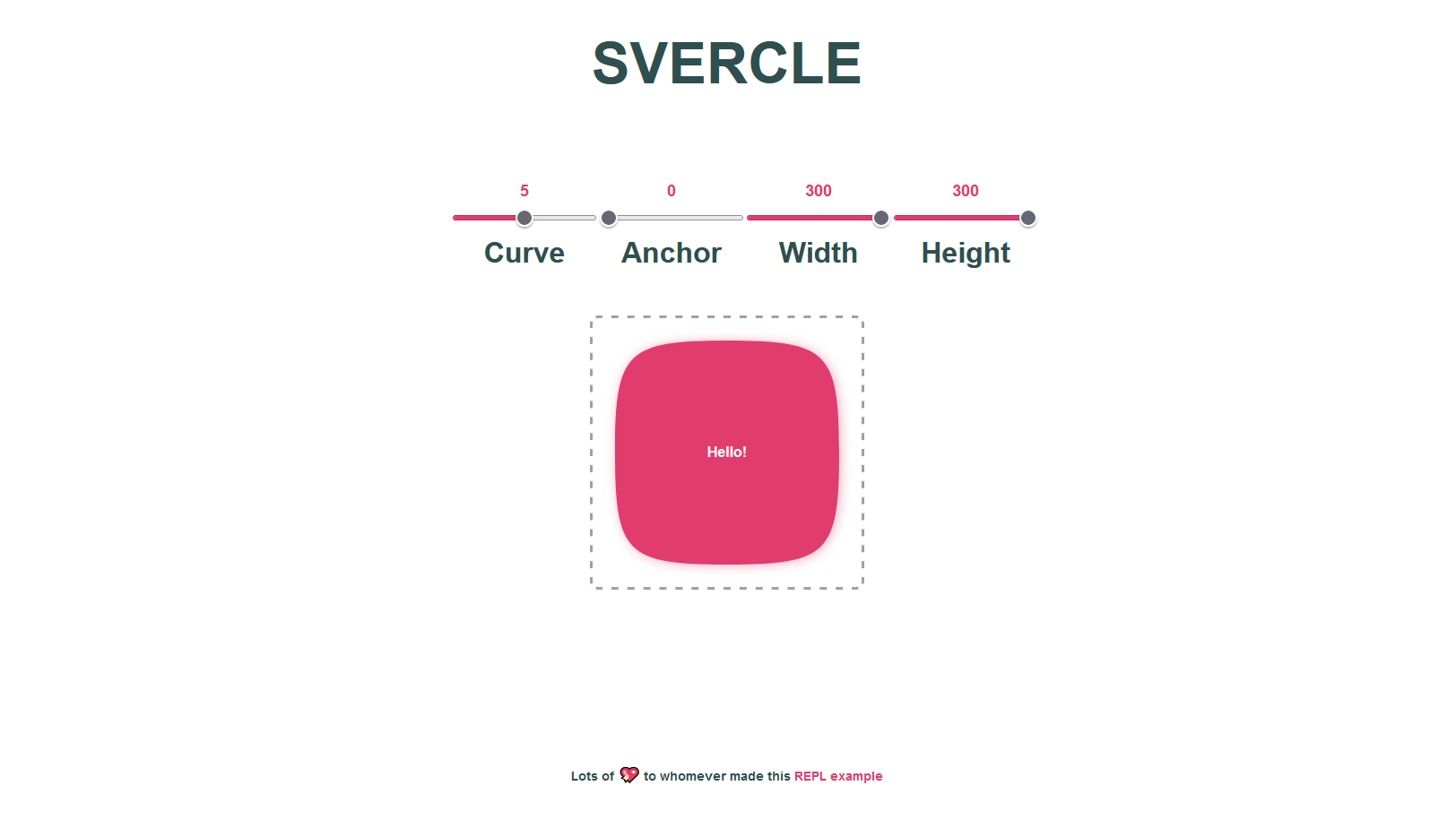
This is the Svercle. A small svelte component that produces a configurable superellipse approximation similar to a squircle. The component is based on this REPL (I have yet to find the author, but would like to thank them for all the work).
Use this as buttons, cards, or any other element that you would like apply a funny shape to. The squircle is, after all, the cutest of all the shapes.
Why an approximation you ask? In order to keep the generated svg small and reusable I decided to use an eight point approximation (see the REPL link above) which also allows for creating some truly interesting shapes.
Install
#Grab the package from npm:
npm install svercle
Usage
This library exports two components. A Svercle component and a SvercleContainer component.
The
SvercleContainercomponent is a simple wrapper around theSverclecomponent equipped with a grid and a slot for your content (makes it easy to use as a button).The
Sverclecomponent is the actual component that you can use. It takes aconfigobject as a prop.
The config object has the following properties: curve, anchor, and fill.
The
curveproperty is a number between0and10that determines the curvature of the superellipse.The
anchorproperty is a number between0and 10 that determines the corner sharpness.The
fillproperty is a string that determines the color of the superellipse. All properties are optional, and thecurve, andanchordefault to 5 and 0 respectively. Whilefilldefaults to#fff.
Example:
<script>
import { SvercleContainer } from 'svercle';
let config = {
curve: 6,
anchor: 0.2,
fill: '#e13c6e'
};
</script>
<button>
<SvercleContainer {config}><span>Click me!</span></SvercleContainer>
</button>
<style>
button {
padding: 0;
border: none;
background: none;
cursor: pointer;
}
span {
padding: 1rem 2rem;
}
</style>
License
This component is licensed under the MIT License (MIT).