react-nodegui-vite-starter
A React NodeGui starter template ⚡️ powered by Vite rather than webpack
Use the Template
GitHub Template
Create a repo with this template on GitHub
Usage
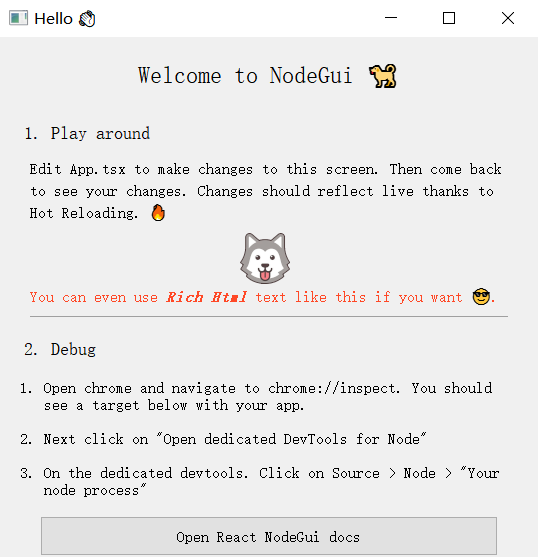
Development
Run the dev server
pnpm dev
Packaging app as a distributable
In order to distribute your finished app, you can use @nodegui/packer
Step 1: init your app
npx nodegui-packer --init AppName
This will produce the deploy directory containing the template. You can modify this to suite your needs. Like add icons, change the name, description and add other native features or dependencies. Make sure you commit this directory.
Step 2: (Run this command every time you want to build a new distributable)
Next you can run the pack command:
pnpm build
This will produce the js bundle along with assets inside the ./dist directory
pnpm deploy
This will build the distributable using @nodegui/packer based on your build products
License
MIT