Functional Programming
📚 Table of contents
🤔 About
iCov (infobox for Crimineel en Onverklaarbaar Vermogen) has a partnership with various government organizations to trace unlawful obtained assets so they can be confiscated and returned. However, with the tools they currently have, it can be quite hard to find suspicious relations. We want to make sure that partners can analyze the relationship scan with as little time and effort as possible. This means we have to look at how to make the current solution better or think of something new. The new solution must be user-friendly and interactive.
Check out the wiki of this repository to find out more detailed information about the project and process.
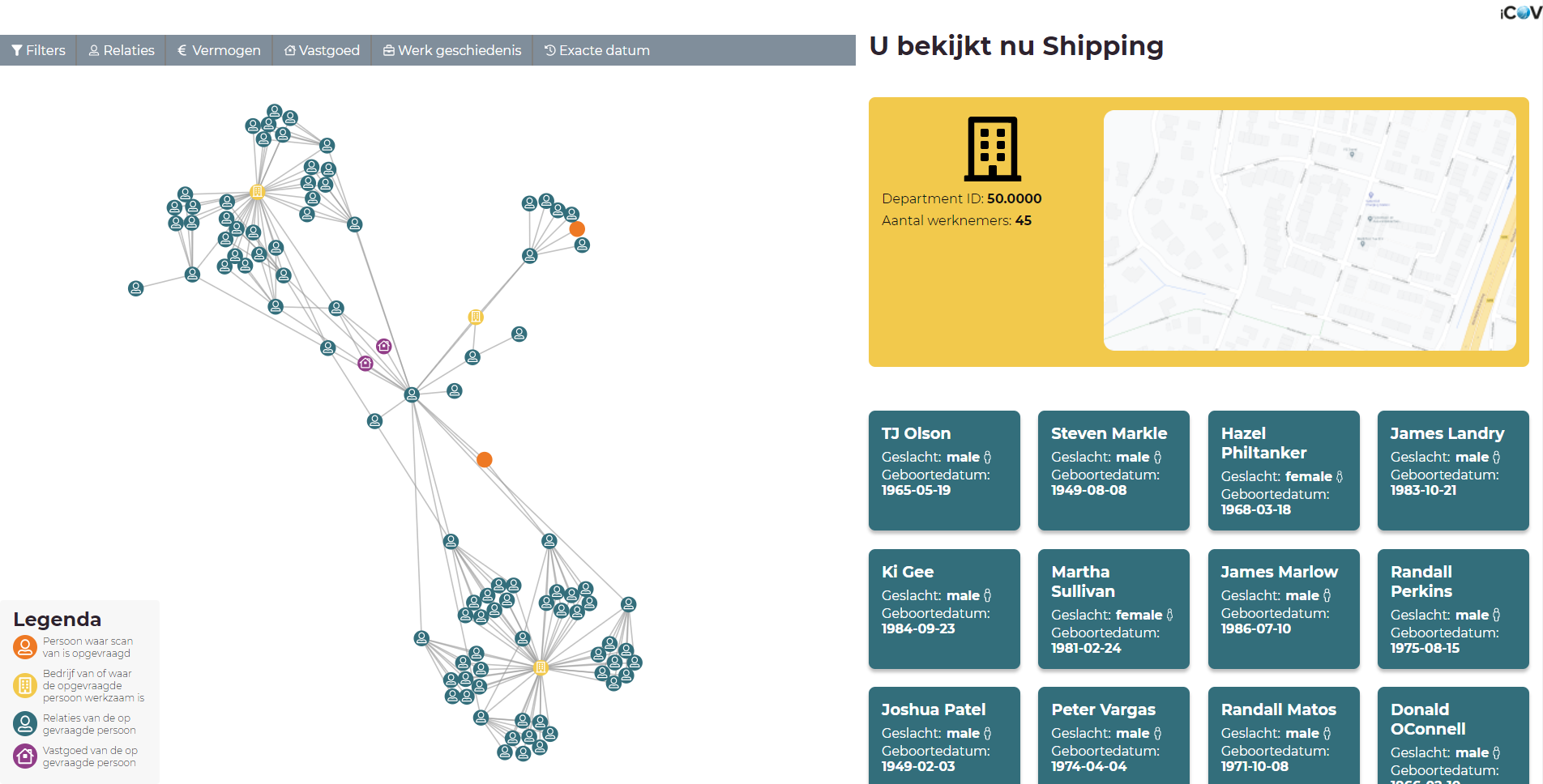
🔮 See it live
The site is also hosted on Surge, note that it can take a while to launch the app. See it here: icovdev.surge.sh
🛠 Build with
- Svelte
- D3.js
- Node.js
- NPM packages
- Node was only used to process the dataset
🗃 The Data
There where 3 "fake data" datasets delivered by iCov since the data they work privacy-sensitive data
- Nodes Contains information about people, companies and real estate
- Edges This dataset contains information on how the Nodes in the Node dataset are connected and related
- ANB A combination of the 2 above datasets
These three datasets can be combined using the SID variables which are available in all three datasets.
Originally these datasets were delivered in an XML format, I converted these to JSON and removed some of the variables that wouldn't be needed for better performance later while using the data. No variables where modified or added
🔧 Installing and using the project
First of all, make sure you have Node.js, NPM and Git installed
- Choose or make a new directory to clone the project to
- Clone the repository
[email protected]:Vuurvos1/iCOV.git - Cd into the project folder
- Run
npm installto install the needed npm packages - Run
npm run buildto build all needed files
🚀 Launch the project
You can start the project using npm start
or run npm run dev if you are a developer
By default, the project will be hosted on localhost:5000
🌺 SCSS
If you want to use SCSS you can!
add lang="scss" to your style elements and SCSS away
<style lang="scss">
/* use scss here */
</style>
🌍 Deploying
Deploying the project can be easily done using Surge, run:
surge public my-project.surge.sh
after building the project using:
npm run build
and you should be good to go