Ddd
DDD: Dezinsecție Dezinfecție Deratizare
Un proiect Svelte + Elder în care încerc să fac un site complet și funcțional de la zero.
Care e povestea acestui proiect?
Proiectul a început când un amic de-ai mei care are o companie care se ocupă atât cu dezinfecția, dezinsecția și deratizarea cât și cu curățenia m-a rugat să-l ajut cu un site separat pentru DDD (Dezinsecție, Dezinfecție, Deratizare). Simțea că site-ul vechi (făcut tot de mine acum foarte mult timp) nu-i deservea scopurile în mod eficient, fiindcă voia să se concentreze mai mult pe promovarea părții de DDD decât a părții de curățenie, și site-ul vechi era construit în jurul ideii de curățenie.
În paralel, aveam nevoie de un proiect pe care să-l construiesc de la zero pentru live-uri, care să continue natural tipul live-urilor pe care le-am făcut până acum, în care făceam live coding. Așa că am îmbinat cele două idei într-un proiect care urma să aibă 10 părți – 10 video-uri de câteva ore fiecare în care fac design de logo, de layout, codez front end (HTML, CSS și JS) și back end (Svelte cu ElderJS), dar intru și în marketing online (Google Tag Manager, Analytics și Ads). Video-urile cumulate însumează aproximativ 48h de muncă necesară pentru acest proiect, la care se mai adaugă aproximativ 3-4 ore de muncă în afara live-urilor.
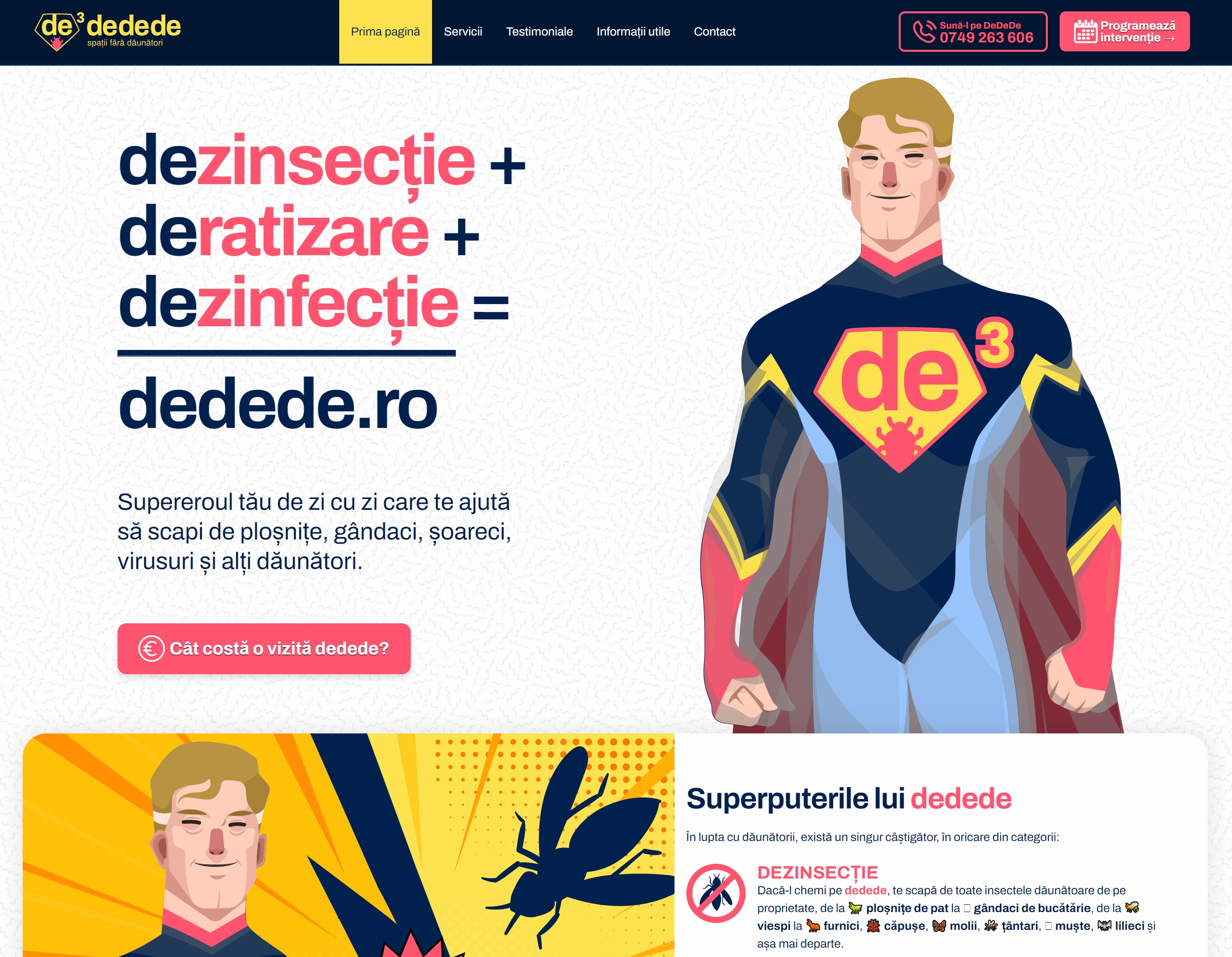
Proiectul de față documentează, deci, toți pașii prin care am trecut să ajung la un site complet și funcțional, care e live la: DeDeDe.ro.
Rezultatul final arată așa:
Pasul 1: Design de logo
Deși voiam să intru și în layout, în live-ul ăsta am desenat exclusiv logo-ul DeDeDe, de la zero, în Figma.
Pasul 2: Design de layout
În live-ul ăsta am desenat layout-ul de homepage pentru DeDeDe, de la zero, în Figma.
Pasul 3: Mobile first responsive web design (HTML)
În acest live am început munca de Front End cu HTML-ul de homepage pentru DeDeDe, de la zero, în Visual Studio Code.
Pasul 4: Mobile first responsive web design (CSS)
După ce live-ul trecut am făcut HTML-ul, în acest live am continuat munca de Front End cu CSS-ul de homepage pentru DeDeDe.
Pasul 5: Pagina de contact, dark mode și animații în CSS și JS
În acest live am construit pagina de Contact derivată din cea de Homepage și am adăugat niște efecte speciale pentru DeDeDe.
Pasul 6: Back end în Svelte cu CMS și rute
Dacă până acum am făcut numai muncă statică, din acest video începe transformarea template-urilor în site dinamic, folosind Svelte și ElderJS.
Pasul 7: CMS în Svelte și bug fixing, open graph și meta tags
Mă lovesc de niște probleme de cod în Svelte, încerc să fac bug fixing pe ele și construiesc Open Graph și Meta Tags pentru DeDeDe.
Pasul 8: Finalizarea muncii de back end în Svelte și ElderJS
După debugging cu succes, ne ocupăm de ce feature-uri mai e nevoie să implementăm dinamic pentru site și îl pregătim de lansare.
Pasul 9: Lansare și setup de marketing online
În sfârșit, vedem site-ul live. Facem un ultim debugging și pregătim tracking-ul și viitoarele campanii de marketing online.
Pasul 10: Strângem clienți printr-o campanie de marketing pe Google Ads
În acest ultim live, creăm efectiv campania de marketing pentru DeDeDe în Google Ads și o setăm astfel încât să aibă șanse maxime de reușită cu buget cât mai mic.
Bazat pe Elder.js Template Project

Acesta este un proiect bazat pe Elder.js. Template-ul e luat de pe https://github.com/elderjs/template și sursa Elder.js este aici: https://github.com/elderjs/elderjs
Un demo al template-ului este aici: https://elderjs.pages.dev/
Cum pornești proiectul
1. Instalează dependințele
npm install # sau doar yarn
Pornește proiectul local
npm start # sau npm run dev
Deschide localhost:3000 în browser pentru a vedea aplicația funcționând.
Când serverul e pornit, orice schimbare în, spre exemplu, folder-ul src pe care o salvezi ar trebui să se vadă după un refresh pe pagină.
Template-ul curent e deployat ca live demo aici: https://elderjs.pages.dev/
Construiește proiectul pentru deploy în producție
npm run build
După ce se termină build-ul, el va pune toate fișierele care trebuiesc deployate în folder-ul ./public.
Structura de foldere și fișiere root
.
├── _backup # folder exclus în .gitignore cu fișiere de care am nevoie just in case
├── _static # folder cu fișierele statice la care am lucrat inițial (HTML, CSS, resurse)
│ ├── images # folder cu imagini statice pentru design-ul site-ului
│ ├── readme-images # folder cu imagini statice folosite în readme.md
│ └── resources # folder cu CSS, font-uri, SVG-uri și JS-uri
├── .vscode # folder exclus în .gitignore cu date de conectare la SFTP din VSCode
├── assets # folder cu resurse statice copiate în root-ul site-ului deployat
│ ├── images # folder cu imagini statice pentru design-ul site-ului
│ └── resources # folder cu CSS, font-uri și JS-uri statice
├── node_modules # folder autogenerat exclus în .gitignore cu toate dependințele din NPM
├── public # folder autogenerat exclus în .gitignore cu fișierele compilate pentru deploy
├── src # folder cu sursele SVELTE ale proiectului
│ ├── components # folder cu componentele reutilizabile de tip Svelte din proiect
│ ├── layouts # folder cu layout-urile de tip Svelte folosite în proiect
│ └── routes # folder cu rutele (paginile) de tip Svelte + JS folosite în proiect
│ ├── confidentialitate
│ ├── contact
│ ├── cookies
│ ├── home
│ ├── informatii-utile
│ └── termeni-si-conditii
├── .editorconfig # fișier cu configurări de editor, în speță de VSCode
├── .env # fișier exclus în .gitignore cu useri și parole critice
├── .eslintignore # fișier cu configurări de ESLint (ce fișiere să ignore ESLint-ul)
├── .eslintrc.js # fișier cu configurări de ESLint
├── .gitignore # fișier cu configurări de GIT (ce fișiere să ignore GIT-ul?)
├── .prettierrc # fișier cu configurări de Prettier
├── elder.config.js # fișier cu configurări de ElderJS
├── LICENSE # fișier cu licența folosită de proiect
├── netlify.toml # fișier cu configurări de Netlify pentru deploy
├── package-lock.json # fișier autogenerat de lockfile pentru pachete
├── package.json # fișier cu definiția pachetelor și funcțiilor de Node
├── README.md # fișier cu detalii despre proiect
├── rollup.config.js # fișier cu configurări de Rollup
└── svelte.config.js # fișier cu configurări de Svelte