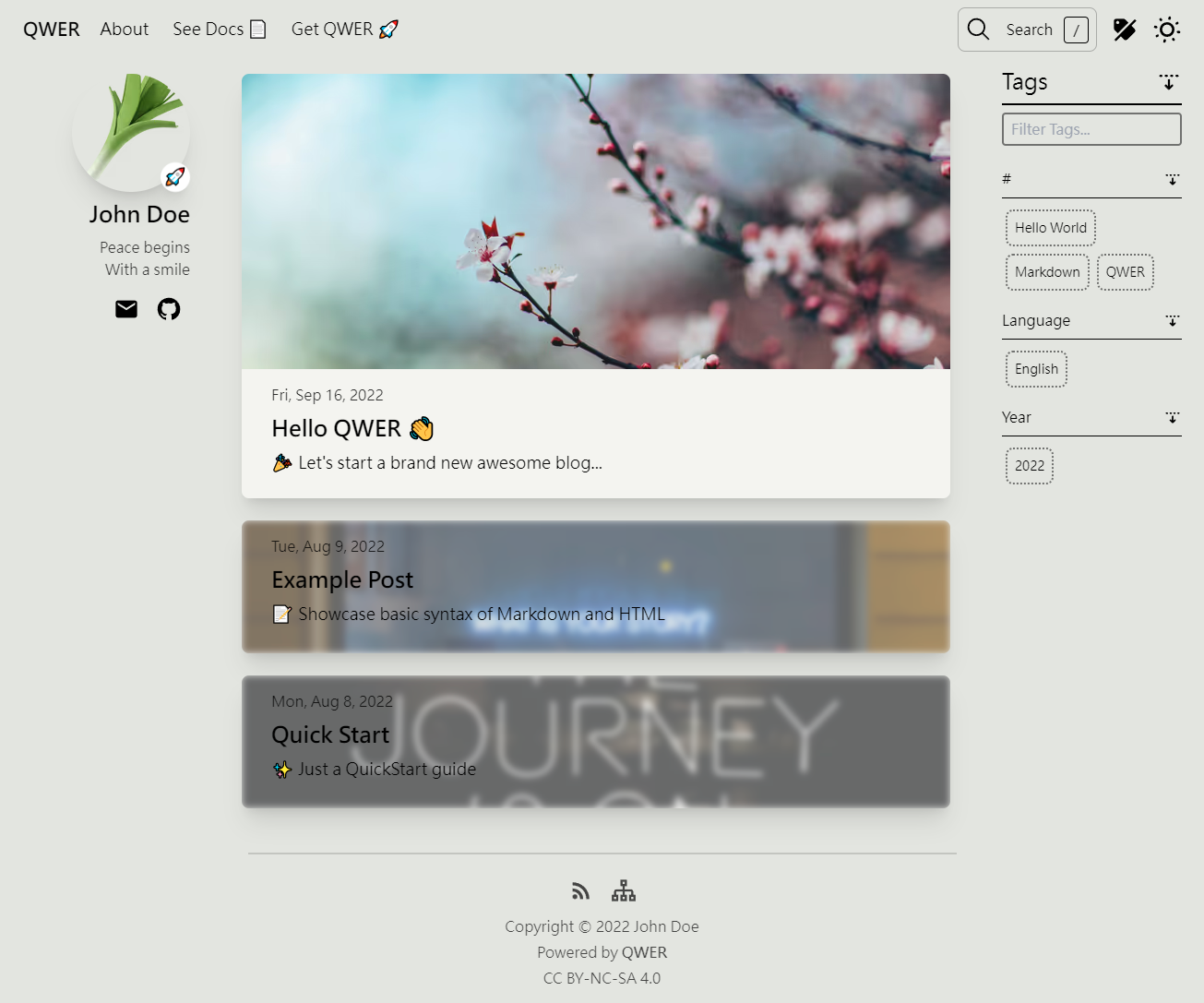
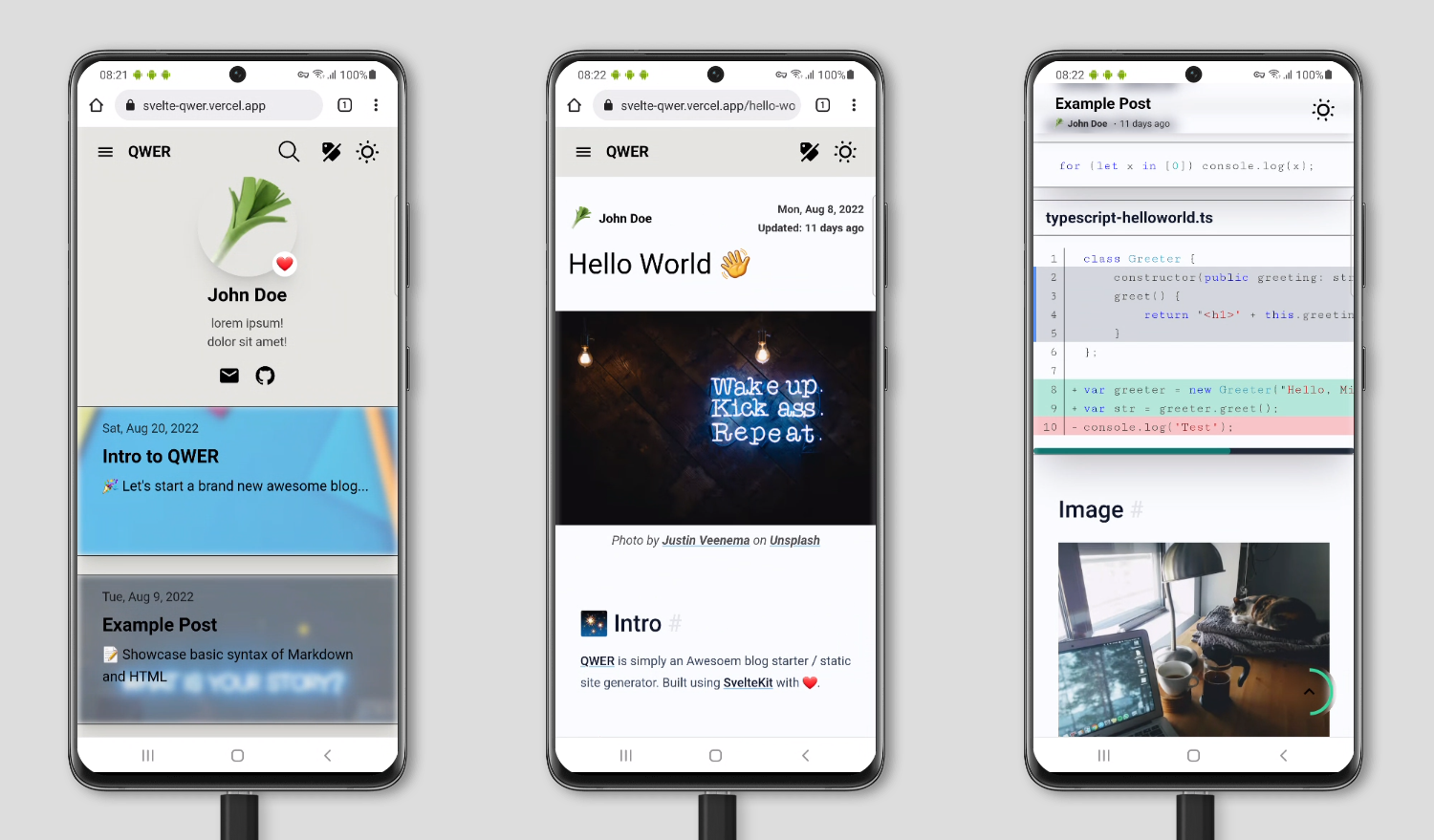
QWER
✒︎ Simply Awesome Blog Starter built with SvelteKit and ❤
🎉 Try it out
npx degit kwchang0831/svelte-QWER my-blog
⚡️ Usage
Get pnpm.
npm i -g pnpmInstall all the dependencies.
pnpm iRun local dev server.
pnpm devClean auto-generated files. (Do not commit those files to the repo.)
pnpm clean
🚀 Deploy on Vercel
Install Vercel CLI.
npm i -g vercelLogin.
vercel loginDeploy.
vercel --prod
✨ Features
Writing post with Markdown syntax.
Outstanding site performance. Near perfect PageSpeed score.
Mobile-First / Responsive design.
SEO friendly through meta, Open Graph, Schema, JSON-LD, microformats2.
Folder-based organization for creating posts.
Post with tags and tag filtering feature.
Post with auto generated table of content.
Automatic image optimization via vite-imagetools.
Support embedding Svelte components and Javascript with Markdown.
Supports Giscus - a comments system powerd by Github Discussions.
Utilizes UnoCSS - the instant on-demand atomic CSS engine.
i18n via typesafe-i18n.
📚 Learn More
Please read more at Intro to QWER and About QWER.
👷 Current State
QWER is at its' very early stage. Kindly expect frequent breaking changes.
For now, if there are updates, and if you do wanna apply the upates.
Just copy and paste your user folder to the latest release.
Watch out for the CHANGELOG to see if yor are required to migrate user/config.
❓ Issues / Problems / Questions
Please take advantage of our Github's Q&A Discussion board.
😊 Are you using QWER?
Please consider adding svelte-qwer topic to your repository.
To see who else are using QWER, please check Github-Topics: svelte-qwer.
🎉 Support
📝 License
🙏 Credits
Cover Photo by Jess Bailey on Unsplash
Avatar Illustration by Liam Moore from Ouch!