Git Diff View
A Diff View component for React / Vue / Solid / Svelte / Ink, same as Github
Git Diff View
A high-performance, feature-rich diff view component for React / Vue / Solid / Svelte
✨ Highlights
- 🎨 Full Syntax Highlighting - Complete syntax context based on HAST AST
- ⚡ High Performance - Web Worker & Node Server support, template mode optimization
- 🎯 Framework Agnostic - React, Vue, Solid, Svelte, and CLI support
- 🔧 Highly Customizable - Widgets, extend data, themes, and flexible rendering
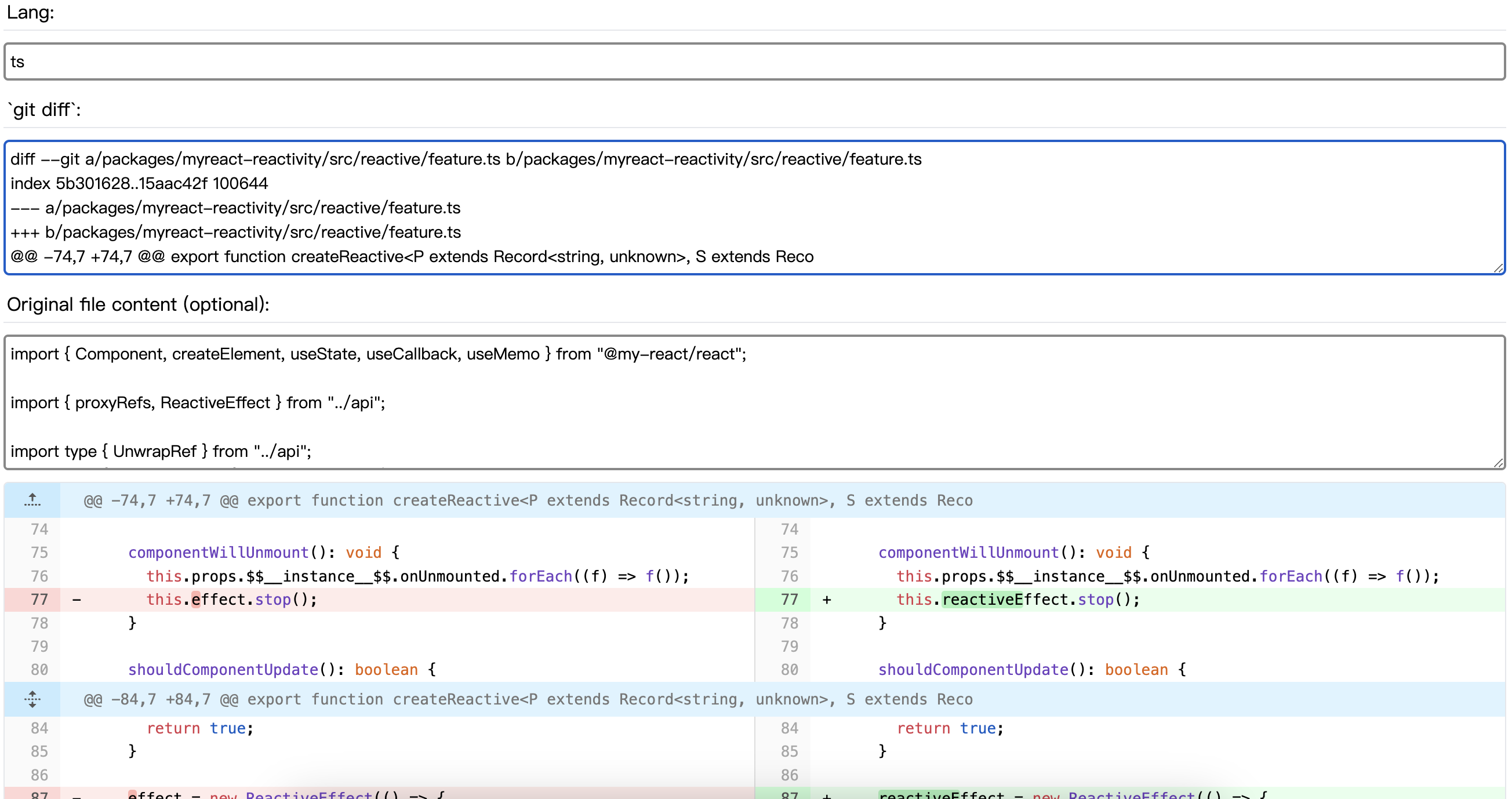
- 📦 Multiple Modes - Git diff or file comparison with Split/Unified views
- 🌗 SSR/RSC Ready - Full server-side rendering and React Server Components support
🎮 Live Demo
Try it online: Git Mode · File Mode · GitHub Style
📦 Installation
# React
pnpm add @git-diff-view/react
# Vue
pnpm add @git-diff-view/vue
# Solid / Svelte
pnpm add @git-diff-view/solid
pnpm add @git-diff-view/svelte
View Examples for React / Vue / Solid / Svelte
🚀 Quick Start
React
import { DiffView, DiffModeEnum } from "@git-diff-view/react";
import "@git-diff-view/react/styles/diff-view.css";
<DiffView
data={{
oldFile: { fileName: "old.ts", content: "..." },
newFile: { fileName: "new.ts", content: "..." },
hunks: ["..."]
}}
diffViewMode={DiffModeEnum.Split}
diffViewTheme="dark"
diffViewHighlight
/>
Advanced Usage
import { DiffFile, generateDiffFile } from "@git-diff-view/file";
// File comparison mode
const file = generateDiffFile(
"old.ts", oldContent,
"new.ts", newContent,
"typescript", "typescript"
);
file.initTheme('dark');
file.init();
file.buildSplitDiffLines();
<DiffView diffFile={file} />
More examples: React · Vue · Solid
📚 Packages
UI Frameworks
@git-diff-view/react- React component@git-diff-view/vue- Vue component@git-diff-view/solid- Solid component@git-diff-view/svelte- Svelte component@git-diff-view/cli- CLI tool
Core Libraries
@git-diff-view/core- Core diff engine (git diff)@git-diff-view/file- File comparison engine
Syntax Highlighters
@git-diff-view/lowlight- Built-in highlighter@git-diff-view/shiki- Shiki integration
🎯 Key Features
- ✅ Split & Unified Views - Switch between side-by-side and unified diff modes
- ✅ Full Syntax Highlighting - Complete context-aware syntax highlighting with HAST AST
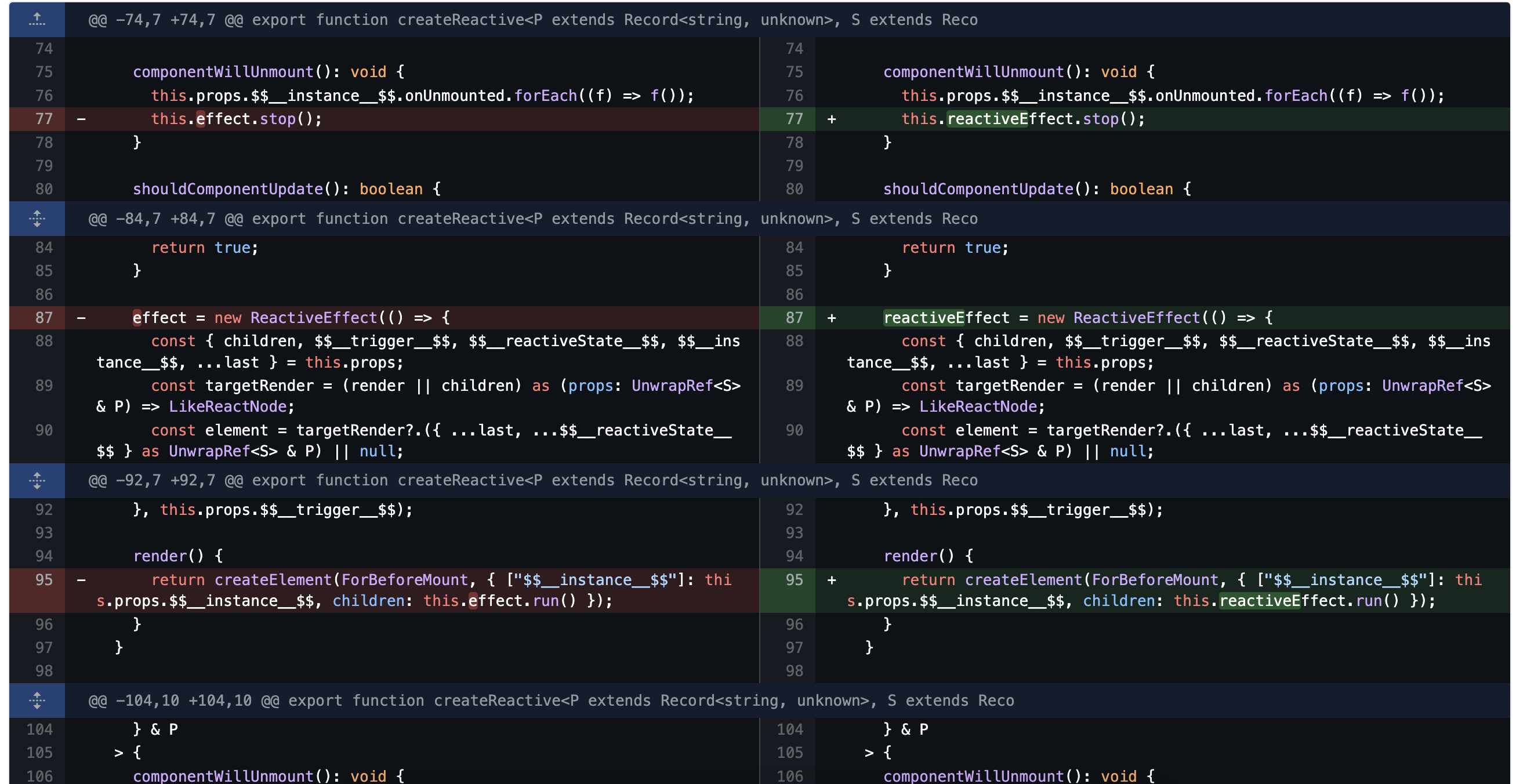
- ✅ Light & Dark Themes - Built-in theme support with customization
- ✅ Line Wrapping - Toggle line wrapping for long code lines
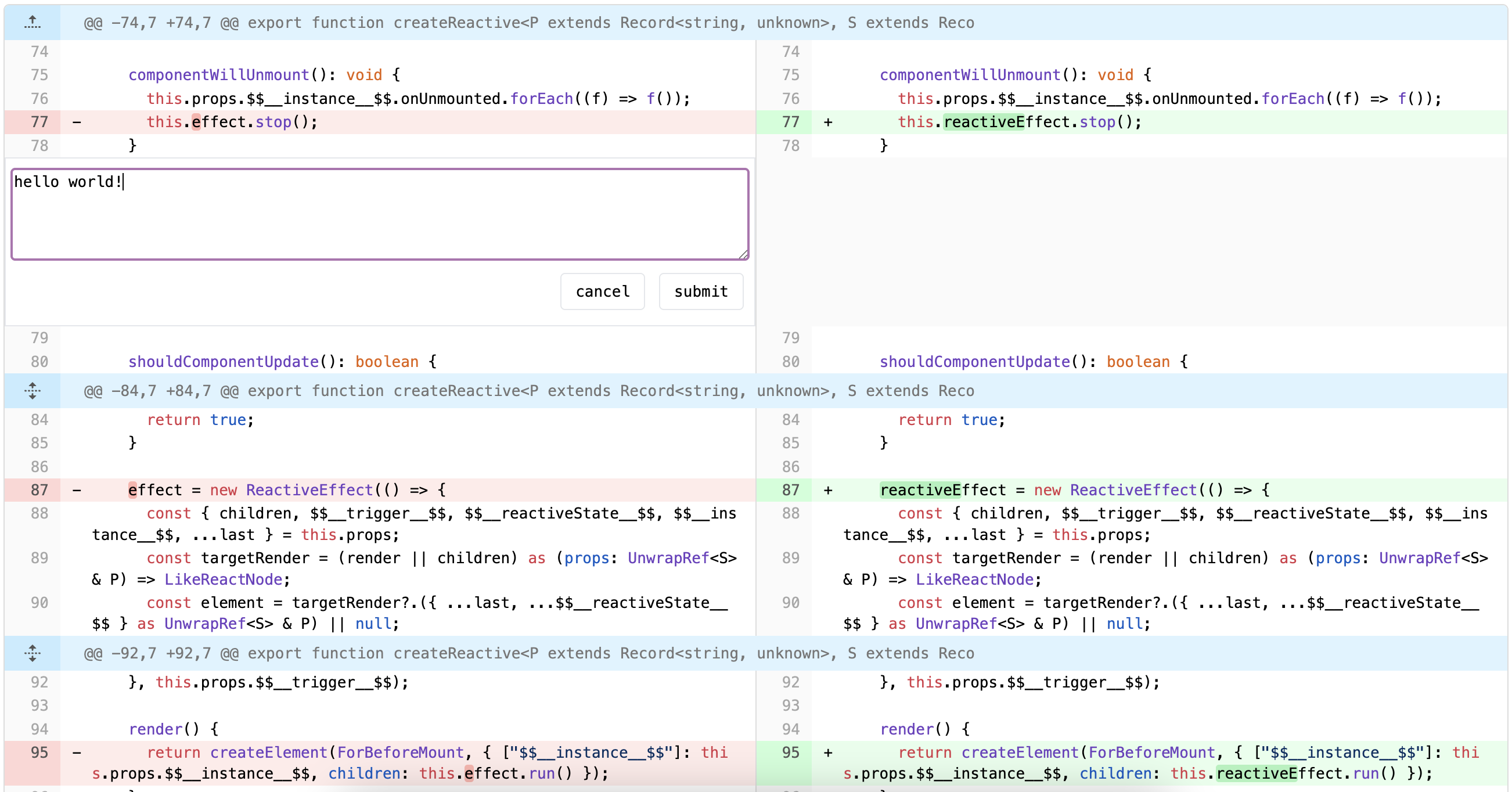
- ✅ Widget System - Add custom interactive widgets to diff lines
- ✅ Extend Data - Attach and render custom data per line
- ✅ Web Worker Support - Offload processing for better performance
- ✅ SSR & RSC - Full server-side rendering support for React and Vue
- ✅ Diff Match Patch - Enhanced line-level diff with FastDiff template (experimental)
- ✅ Multiple Platforms - React, Vue, Solid, Svelte, and CLI
⚡ Advanced Features
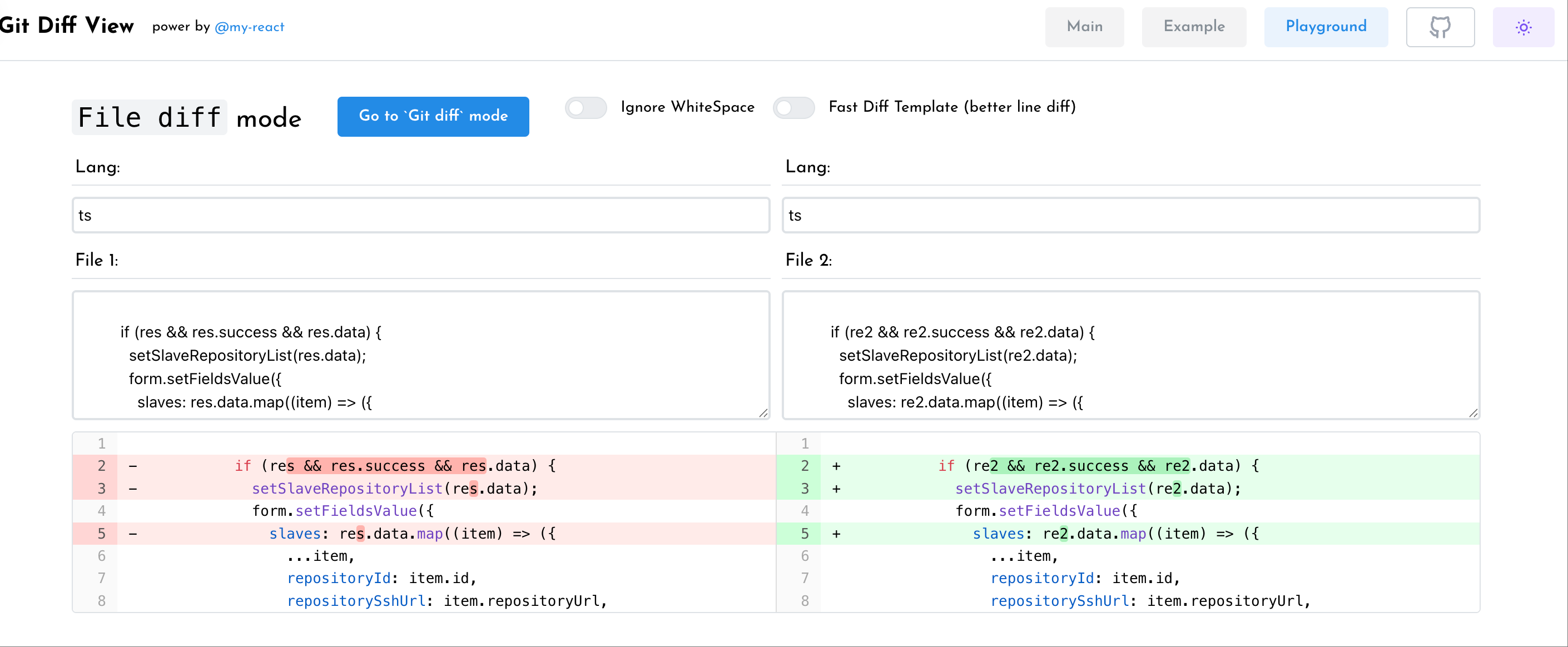
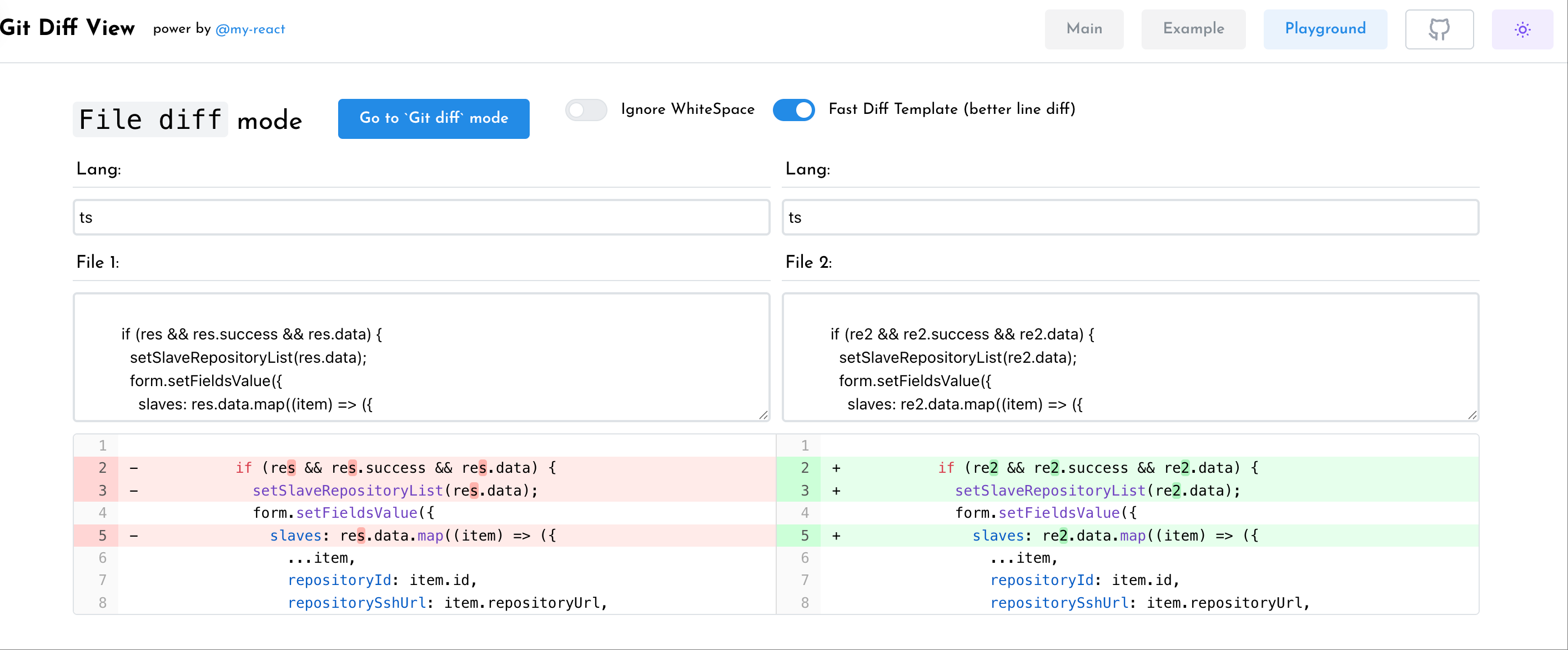
FastDiff Template (Experimental)
Enhanced line-by-line diff visualization for better readability.
import { setEnableFastDiffTemplate } from '@git-diff-view/core';
setEnableFastDiffTemplate(true);
| Default | FastDiff |
|---|---|
 |
 |
Template Mode
Optimized rendering mode enabled by default for better performance. Learn more
📖 API Reference
Component Props
| Prop | Type | Description |
|---|---|---|
data |
DiffData |
Diff data with oldFile, newFile, and hunks |
diffFile |
DiffFile |
Pre-processed diff file instance |
diffViewMode |
Split | Unified |
View mode (default: Split) |
diffViewTheme |
light | dark |
Theme (default: light) |
diffViewHighlight |
boolean |
Enable syntax highlighting |
diffViewWrap |
boolean |
Enable line wrapping |
diffViewFontSize |
number |
Font size in pixels |
diffViewAddWidget |
boolean |
Enable widget button |
renderWidgetLine |
Function |
Custom widget renderer |
renderExtendLine |
Function |
Custom extend data renderer |
extendData |
ExtendData |
Additional data per line |
onAddWidgetClick |
Function |
Widget button click handler |
Styling
// Default styles with Tailwind
// next release will remove Tailwind dependency, then the diff-view.css will be pure CSS
import "@git-diff-view/react/styles/diff-view.css";
// Pure CSS (no Tailwind conflicts)
import "@git-diff-view/react/styles/diff-view-pure.css";
Two Usage Modes
1. Direct Data Mode - Pass raw diff data
<DiffView data={{ oldFile, newFile, hunks }} />
2. DiffFile Instance Mode - Pre-process for better control
const file = new DiffFile(/* ... */);
file.init();
file.buildSplitDiffLines();
<DiffView diffFile={file} />
🛠️ Development
git clone https://github.com/MrWangJustToDo/git-diff-view.git
cd git-diff-view
pnpm install
pnpm run build:packages
pnpm run dev:react # or dev:vue, dev:solid, dev:svelte
📄 License
MIT © MrWangJustToDo