Svelte Yup
Svelte component library for form validation with yup
svelte-yup
Svelte component library using Yup for form validation.
Installation
$ npm i svelte-yup --save-dev
$ npm i yup
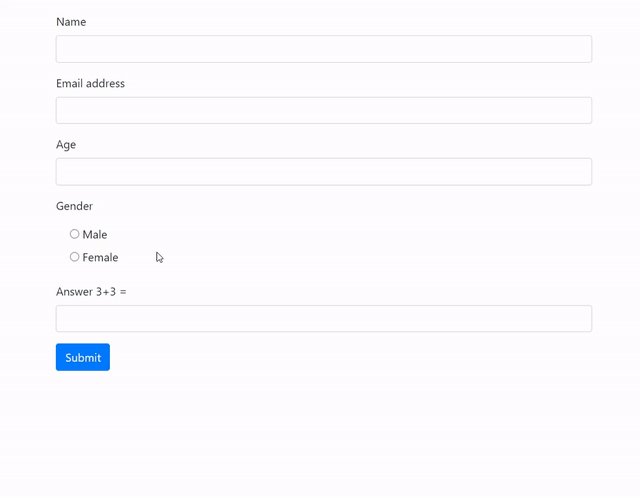
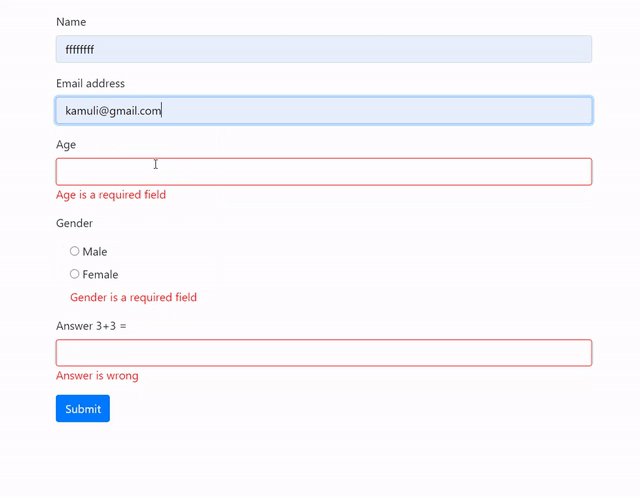
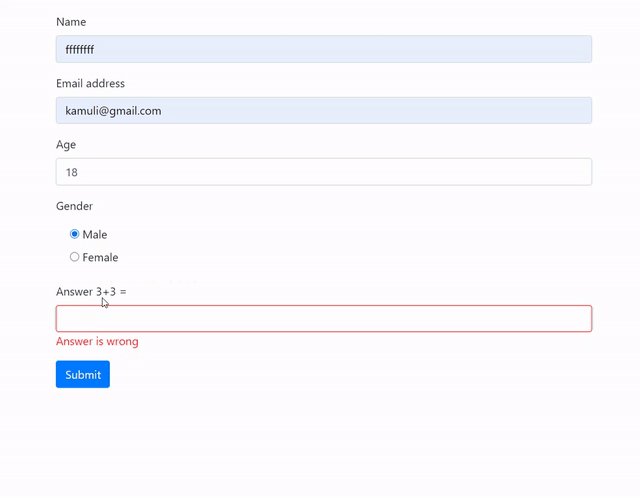
See all demos
Sample code
<script>
import * as yup from 'yup';
import {Form, Message} from 'svelte-yup';
let schema = yup.object().shape({
name: yup.string().required().max(30).label("Name"),
email: yup.string().required().email().label("Email address"),
});
let fields = {email: "", name: ""};
let submitted = false;
let isValid;
function formSubmit(){
submitted = true;
isValid = schema.isValidSync(fields);
if(isValid){
alert('Everything is validated!');
}
}
</script>
<Form class="form" {schema} {fields} submitHandler={formSubmit} {submitted}>
<input type="text" bind:value={fields.name} placeholder="Name">
<Message name="name" />
<input type="text" bind:value={fields.email} placeholder="Email address">
<Message name="email" />
<button type="submit">Submit</button>
</Form>
Add isInvalid for making input border style.
Example:
<script>
...
import {Message, isInvalid} from 'svelte-yup';
...
$: invalid = (name)=>{
if(submitted){
return isInvalid(schema, name, fields);
}
return false;
}
...
</script>
<input type="text" class:invalid={invalid("name")} bind:value={fields.name} placeholder="Name">
<style>
.invalid {
border-color: red !important;
}
</style>
All messages in one place
Example below to put all messages in one place by AllMessages component.
import {AllMessages} from 'svelte-yup';
<AllMessages />
Custom Message color
<Form ... color="#b00020">
Components
| name | props | description |
|---|---|---|
Form |
schema, fields, submitHandler, submitted and color |
|
Message |
name |
Error message of a field name by name prop. name should be the schema field name (no label name) |
AllMessages |
Puts all field messages in one place |
Functions
isInvalid(schema:Object, name:String, fields:Object)
Example disable button until everything is validated
...
let btnDisabled = false;
$: if(submitted){
btnDisabled = true;
isValid = schema.isValidSync(fields);
if(isValid){
btnDisabled = false;
}
}
...
<button type="submit" disabled={btnDisabled}>Submit</button>
Examples with source code
Author
Kamyar Lajani
License
MIT