Tca Clampculate
"The Code Awards 2023"




This repository serves as a playground that allows me to explore what's going on with everyone losing their minds due to Astro - and Svelte. As for the last one, I heard so many great things about it in the office... so many that I felt tempted to learn a bit more myself. Intrigued? Let's see how to set up your own projects, then!
Getting Started
How was it again? "Aren't we here to make other people's lives easier?", yes, indeed. If you are simply curious about this little tool, remember that you can follow these steps:
- Visit the cramp(culate); site, and remember to embrace Vercel and their way of making things easier for all of us. Thank you, Vercel!
- And then... then... huh. Explore, I guess?
Seriously now: if by any chance you'd want to get started with Astro and its astonishing flexibility (which is one of the things I'd highlight the most here as I am also working on a side project combining Astro and React components), allow me to say that it's far from being a tedious process. Don't you believe me? Here's what you'll have to do, fast and furious style:
Open your terminal and run the following command:
npm create astro@latest
You can even use their Starter Templates:
# create a new project with an official example
npm create astro@latest -- --template <example-name>
# create a new project based on a GitHub repository’s main branch
npm create astro@latest -- --template <github-username>/<github-repo>
Finally:
npm run dev
Now, you are ready to have fun with Astro, and believe me when I say that it's worth your time. Bear in mind that Astro is a web framework for building content-driven websites like blogs, marketing, and e-commerce, and it is best-known for pioneering a new frontend architecture to reduce JavaScript overhead and complexity compared to other frameworks. If you need a website that loads fast and has great SEO... then Astro is for you! Can you write HTML? Then, you can write Astro components. Are you into React, Preact, Svelte, Vue, Solid, Lit...? They are all supported for authoring UI components in an Astro project, so please, enjoy!
Introduction

"The E3 is dead, long live the E3."
"Oh, wait. Wait, Judit... this is unacceptable! Aren't you embracing The... 'Code' Awards now? What happened?” Ah, yes... The Game Awards. Let's better not discuss the event itself nor how 2023’s disastrous layoffs compare to other years now that the industry insists on incentivizing short-term profit over long-term stability and the value of their workers. Since The Code Awards is supposed to be a moment of celebration, and considering that this year, we've been gifted with an insane list of amazing video games (it truly has been a banger), we better stay focused on pretending that even this tiny space that I built in order to keep on learning and exploring new ideas is as safe as a bonfire could be in Dark Souls. Did someone hear something about Elden Ring's new DLC, by the...?
Ahem. Now that we started discussing video games again, I must admit that the current situation is worrying, to say the least. As stated before, a constant tolling bell of industry layoffs defined 2023, with job losses for thousands being in stark contrast to a stellar release schedule and record-beating acquisition numbers. Independently of the reasons behind this fact, which may substantially vary depending on the company, sector, country, economic structures, etc., it seems we go into 2024 with many questions unresolved – and with the grace of a pandemic-backlogged release schedule all used up. What's even more concerning is to witness how easily companies can exploit passion for profit:
Doing work in creative and other “passion” industries can feel so personal, because making art is personal. It makes a job feel like more than just a title, but like a defining part of a person. That culture of dedication to the craft of making video games makes it easy for developers to get wrapped up in their work, making a layoff even more demoralizing. “Some people are even questioning their identities,” Boccamazzo said. “There’s so much passion that goes into making games. I’ve been around a lot of creative professions, and I think the passion that goes into making games is unique. It becomes a part of [people’s] identities — they make games, they’re a game dev. And so the loss of the job is not just the loss of a job and financial stability, it’s also a threat to self-identity in a lot of cases.”
Although the previous quote hints at a culture of dedication to the craft of making video games, and while this culture may be particularly strong in the gaming industry, similar cultures of passion and dedication are present in various segments of the broader development field, fostering a sense of community and shared commitment. Money? Passion? A clear abyss making them two irreconciliable? I am not to discuss the many implications and reasons behind this specific idea, but what's clear is that layoffs became the tech industry's new normal. Perhaps we all should indeed detach our identity from our job; however, when these two aspects are so closely related and interconnected due to our preferences, likings and interests, the frontier separating them becomes blurry enough for several fears to become crippling.
Not so long ago, I found myself discussing technology with some friends of mine, as if these two realities that should stay away from each other wanted to make the division line thiner than ever. After agreeing with the idea of CSS being a foundational language for web development, I decided to revise some concepts that, eventually, led to an interesting article vertebrated around CSS Comparison Functions and some insightful ideas about present and future design:

In such a flourishing industry, how will things change regarding our way of designing in the near future? It is indeed exciting to work on web projects that require a great amount of flexibility in their components, but how can we facilitate the process to make it as fluid and coherent as the illustration's second example? Can we all participate in this already-mentioned process?
I am not so sure about the answer (not when it comes to myself, at least) - and still I opted to create a little tool making the clamp() formula more accessible for people who might find it useful. Why? Because our industry is hostile enough already, and sadly (or not?), we all want to believe in the warm residue of a community, don't we?
Features & Style
"This is the world you wished for"; that's how we started last time. Is it, though?
Well, it could be if we were allowed to easily measure certain values and formulas in a more or less clear and comprehensive way, right? Say no more! Now, and under the cost of a single click, you'll have the opportunity to:
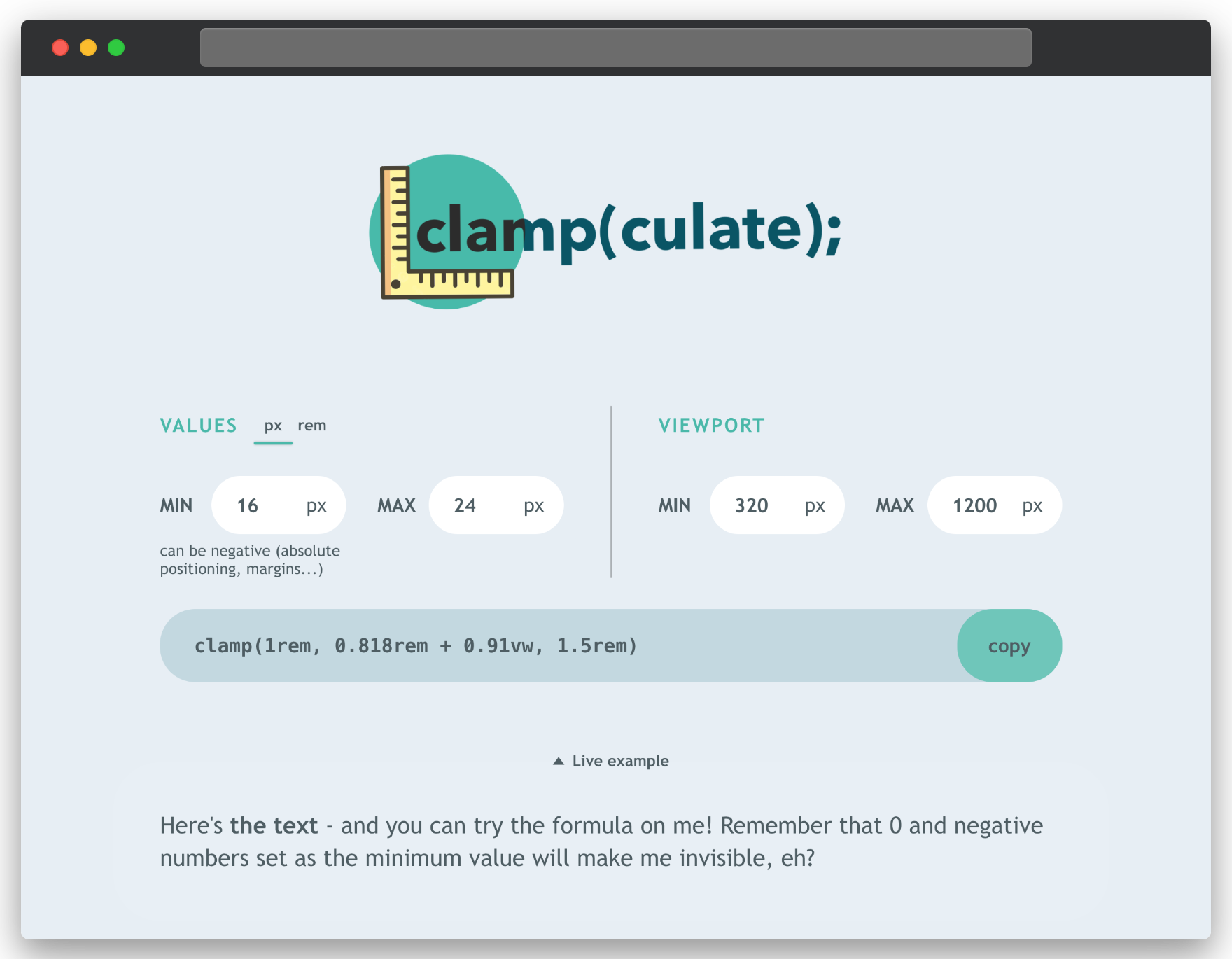
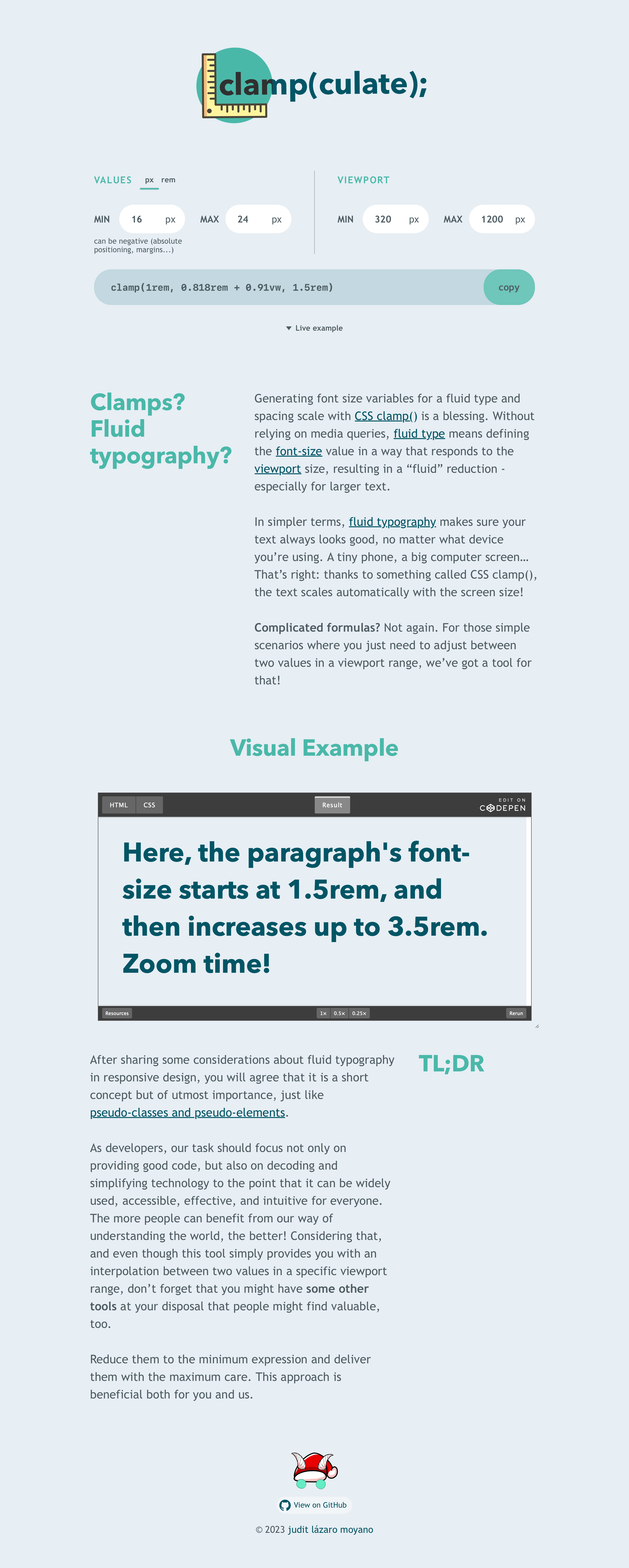
- Understand better the significance and importance of CSS clamp() and fluid typography, which allows us to define the font-size value in a way that responds to the viewport size - without relying on media queries. Is this 2048 already?
- Get a clear answer in case you might need to to adjust between two values in a viewport range.
- Find an example of a site using the formulas that I'm sharing with you (that's right, guys: this site was created with CSS clamp(). Magic)!
- Visualize some intuitive examples.
- Read me (".md or not, Judit?" Oh, come on...) rambling for hours about our goal as developers.
- Admire a fantastic creature that decided to embrace Christmas (let's call it...
christMazovfrom now on. Sorry not sorry, guys) and that could only exist thanks to the talentedAuregan Nedelecand her accurate designs. As for thelogoitself, she is still in charge of my so-called "visual identity", so don't forget to buy her a coffee. Thank you again for your invaluable help and support. This whole madness wouldn't be possible without you, and I'm not exagerating as the glorious Spanish woman that I am by saying this - not at all.
Simple, clean, and accesible. I would love to say that this site is more intrincated than it might seem after my description, but there's no need for that. Developing is not only about crafting impossible castles in the air: it's all about coding and decoding, providing and facilitating. If we lose the focus, our industry will be doomed as well, and it's been through a lot lately. We all did.
How about trying to make things easier for everyone now, huh?

And the award goes to...
Now, the Promised Time - with a slight difference compared to our previous event. Lately, I've been trying my best to express my gratitude towards the ones still offering me their support and understanding, but I can't help but think I'm failing quite miserably at it. Considering this, and since The Code Awards were created by a sick mind that knows nothing about rules or external impositions, The Code Award goes to Kernelkun, Maria, Sofian, and Auregan. Some of you made me realize and accept my passion towards certain fields, games, songs, topics, or human moments; some others would definitely crack my head open if only you knew what's been untold so far; some still laugh with my nonsensical jokes after all this time. However, all of you are still here, no matter the time, distance, or vital moments tearing us apart.
Thank you kindly, guys. You are the best Christmas gift I could have ever asked for.
As for the rest of you... "¡Feliz navidad!"
Please note that while I'm trying my best to improve and explore different possibilities, there might be some inconsistencies, bugs, errors and even 🔥extreme computional explosions🔥 (does the concept even exist?) that will surely be addressed in the future. Do not hesitate to let me know about it, though! I am not the Seer, guys! If necessary, you can open an issue, and I'll gladly try my best to make these themes as consistent as possible.
Oh, and remember that you can make the (Christmas) Dinosaur extremely happy if you...