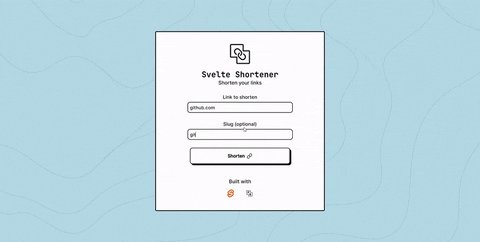
Svelte Shortener
Svelte Shortener
An open-source URL Shortener written in SvelteKit with PocketBase
Report Bug
·
Request Feature
Work in progress
Table of Contents
Demo
- Email: test@user.com
- Password: testuser123
Tech Stack
Also uses svelte-french-toast and svelte-icons-pack.
Deployment
Prerequisites
To setup your own instance of Svelte Shortener you will need a PocketBase deployment. If you don't already have one, consider hosting in Fly.io (see Host for free in Fly.io) or PocketHost.
To configure your PocketBase, you will need to import the schema by going to your PocketBase instance, and clicking on Import collections inside settings. After this, you will need to create a new verified user. This will be the user you will use to authenticate yourself.
Deploy
After getting your database set up, you will need to deploy the actual WebApp. You can do this by clicking the button below, and filling in the required environment variable (your PocketBase URL):
You can also deploy it manually by cloning the repo and running npm run build and npm run preview (or npm run start).
Run Locally
To run Svelte Shortener locally, you will need to clone the repo and install the dependencies:
# Clone the project
git clone https://github.com/GermanHeim/svelte-shortener
# Go to the project directory
cd svelte-shortener
# Install dependencies
npm install
After this, you will need to run the PocketBase instance. To do so, you will need to donwload the executable from here and move it to the pocketbase directory.
You can now run ./pocketbase serve inside the pocketbase directory. This will start a PocketBase instance in 127.0.0.1:8090.
Import the schema by going to your PocketBase instance, and clicking on Import collections inside settings. After this, you will need to create a new verified user. This will be the user you will use to authenticate yourself.
Create an .env file in the root directory of the project, and add the following variable:
POCKETBASE_URL- The URL of your PocketBase instance (without/_/or/api/)
Now go to the root directory of the project and run npm run dev. This will start the SvelteKit instance.
PocketBase Schema
The PocketBase schema is located in the pocketbase folder. You can import it by going to your PocketBase instance, and clicking on Import collections inside settings.
It consists of the following collections:
users- Stores the users that are used for authenticationlinks- Stores the links that are shortened, including the slug to be used and the original URL
The slug field inside the links collection is a unique index, so you can't have two links with the same slug. Also, only users that are verified can create links, to avoid anyone else to create links.
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement".
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE.md for more information.
Acknowledgments
The UI is highly inspired on PocketBase. The logo was made from the PocketBase's logo, using Feather's link icon. The background that is used was made by rawpixel.com and it was downloaded from Freepik.