Svelte Vault Demo
DHTMLX Vault with Svelte Demo
How to start | Key features | License | Useful links | Other examples | Join our online community

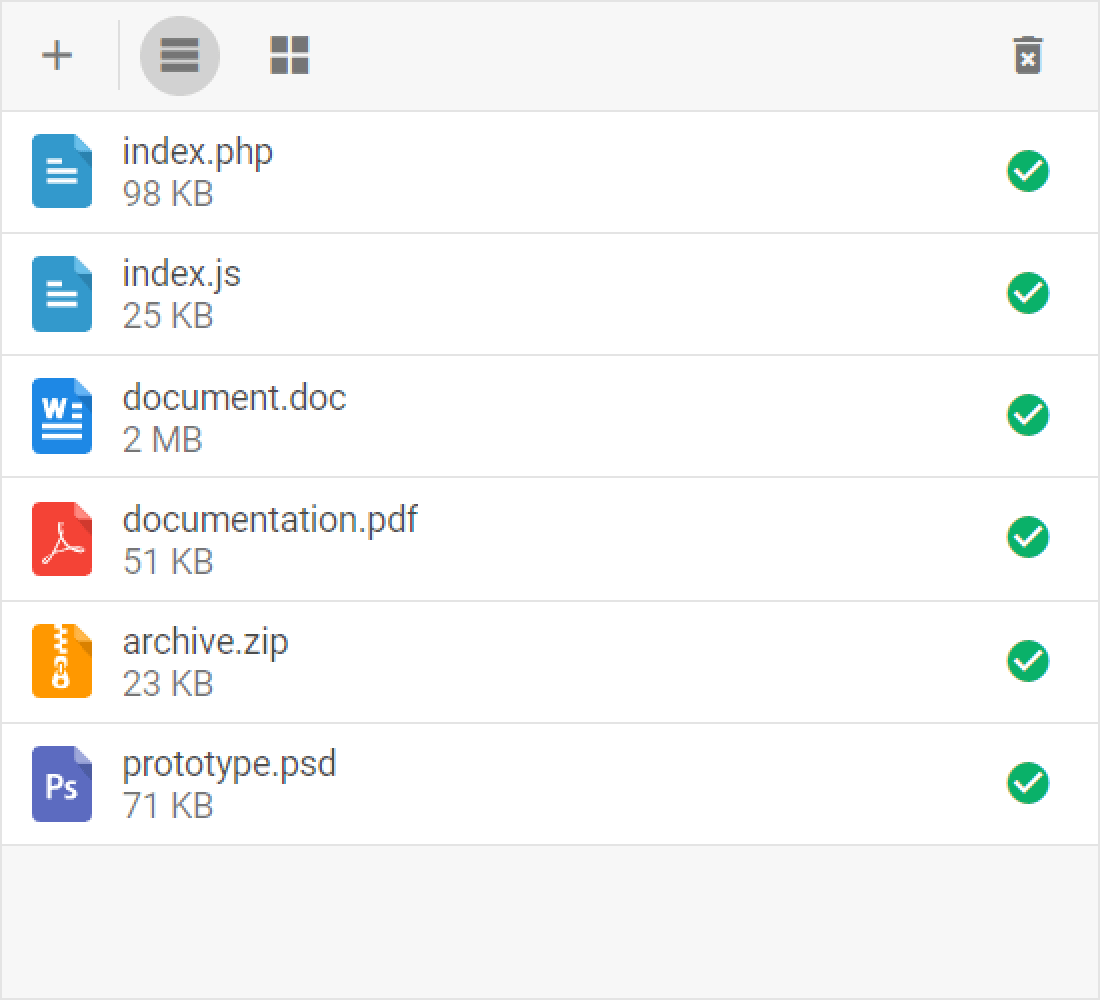
The DHTMLX JavaScript file upload library allows building a user-friendly client-side tool for uploading and managing various file types intuitively. The widget includes manual and auto file upload, filtering, and sorting. You can customize its look and feel by adding custom templates or configurable built-in themes.
How to start
Online
Please note, having clicked on this button, you open the online demo. Don't worry about paying extra! With GitHub's free plan, you get 15 GB of storage and 120 hours of Codespaces use each month. This is more than enough to run our demo without any extra costs.
On the local host
Clone the repository or download files.
yarn
yarn start
or
npm install
npm run start
DHTMLX Vault key features
- Rich JavaScript API
- File drag-and-drop
- Multiple file selection
- Filtering & sorting
- Auto and manual file upload
- Cancellable file upload
- Inline editing
- Real-time progress bar indicator
- Custom upload restrictions
- Grid & list modes
- Layout, toolbar & progress bar customization
- Built-in themes
- Custom templates for elements
- Localization
- Flexible integration with any back-end technology
License
This demo is available under the Evaluation license. To use it in your projects, please choose a proper license on the DHTMLX website: https://dhtmlx.com/docs/products/licenses.shtml
Useful links
- More demos about the DHTMLX Vault functionality
- A step-by-step guide about the DHTMLX Vault and Svelte integration
- Technical support
- Documentation
Other examples
Check out examples of using DHTMLX Vault with other technologies:
| JavaScript | Angular | React | Vue |
|---|---|---|---|
 |
 |
 |
 |
