Svelte Todolist Demo
DHTMLX To Do List with Svelte Demo
How to start | Key features | License | Useful links | Other examples | Join our online community
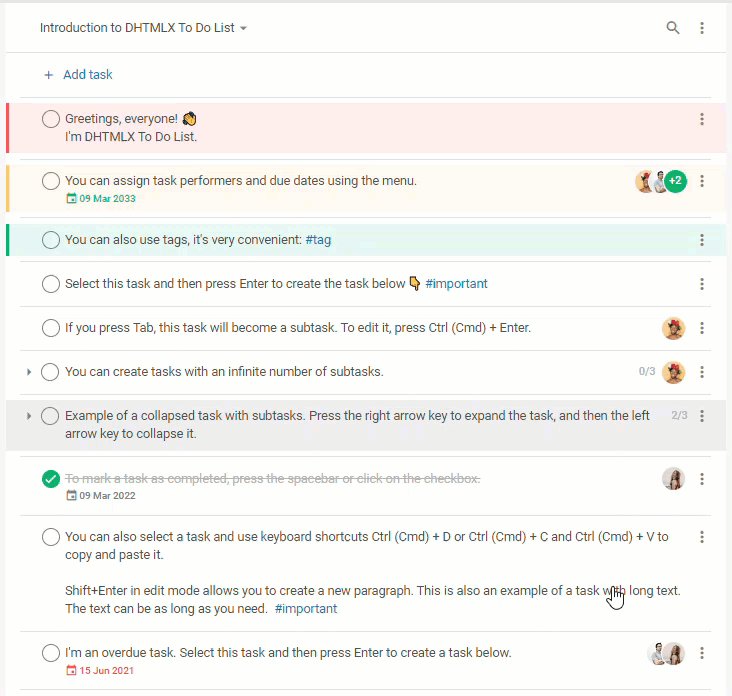
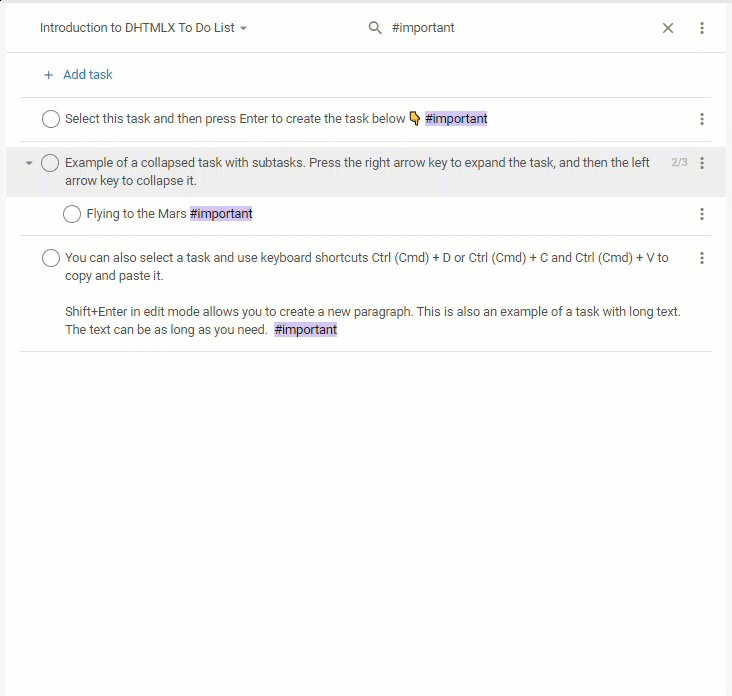
The DHTMLX JavaScript To Do List widget allows building a web app for effective task management. It has a clean, minimalist design that makes it easy for end-users to organize their business processes without unnecessary complexity.
How to start
Online
Please note, having clicked on this button, you open the online demo. Don't worry about paying extra! With GitHub's free plan, you get 15 GB of storage and 120 hours of Codespaces use each month. This is more than enough to run our demo without any extra costs.
On the local host
Clone the repository or download files.
yarn
yarn start
or
npm install
npm run start
DHTMLX To Do List key features
- Rich JavaScript API
- Drag-n-drop support
- Improved keyboard navigation
- Convenient work with project and tasks (adding new projects and switching between them, editing, deleting, etc.)
- Integrating a multi-user backend
- Setting due dates
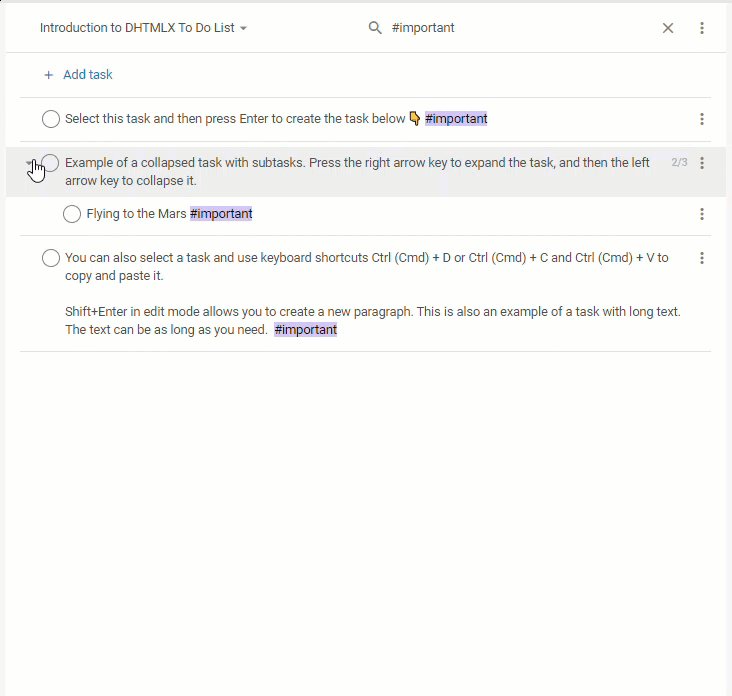
- Expanding/collapsing tasks and subtasks
- Sorting tasks by various criteria (priority, due date, etc.)
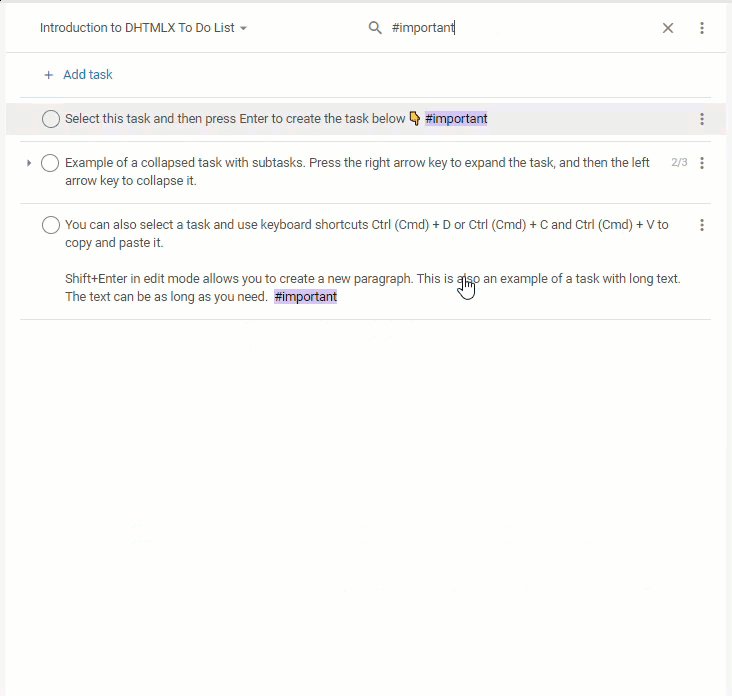
- Using hashtags
- Different modes of marking tasks completed
- Calculating the number of completed subtasks
- Estimating the percentage of the task completed
- Full customization via CSS
License
This demo is available under the Evaluation license. To use it in your projects, please choose a proper license on the DHTMLX website: https://dhtmlx.com/docs/products/licenses.shtml
Useful links
Other examples
Check out examples of using DHTMLX To Do List with other technologies:
| JavaScript | Angular | React | Vue |
|---|---|---|---|
 |
 |
 |
 |