Figma Html
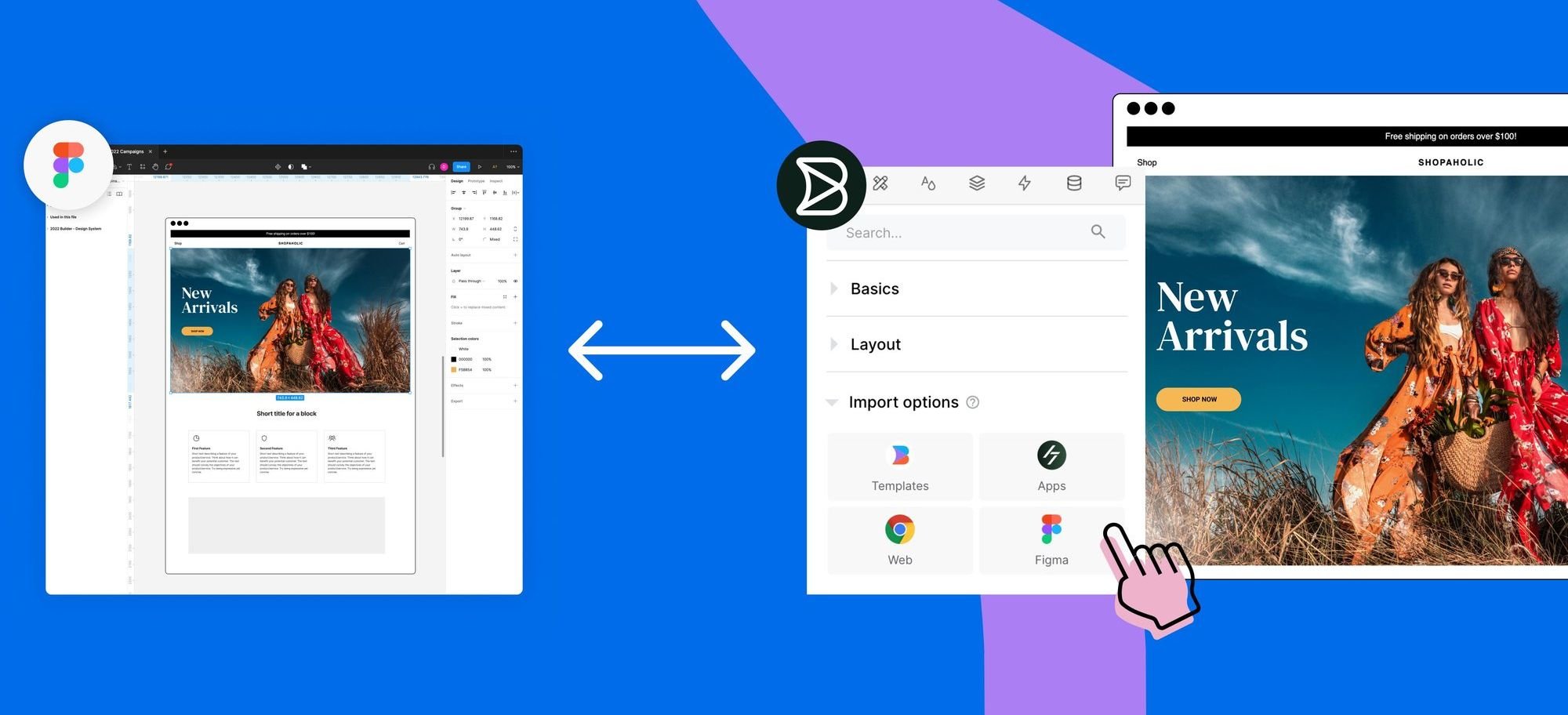
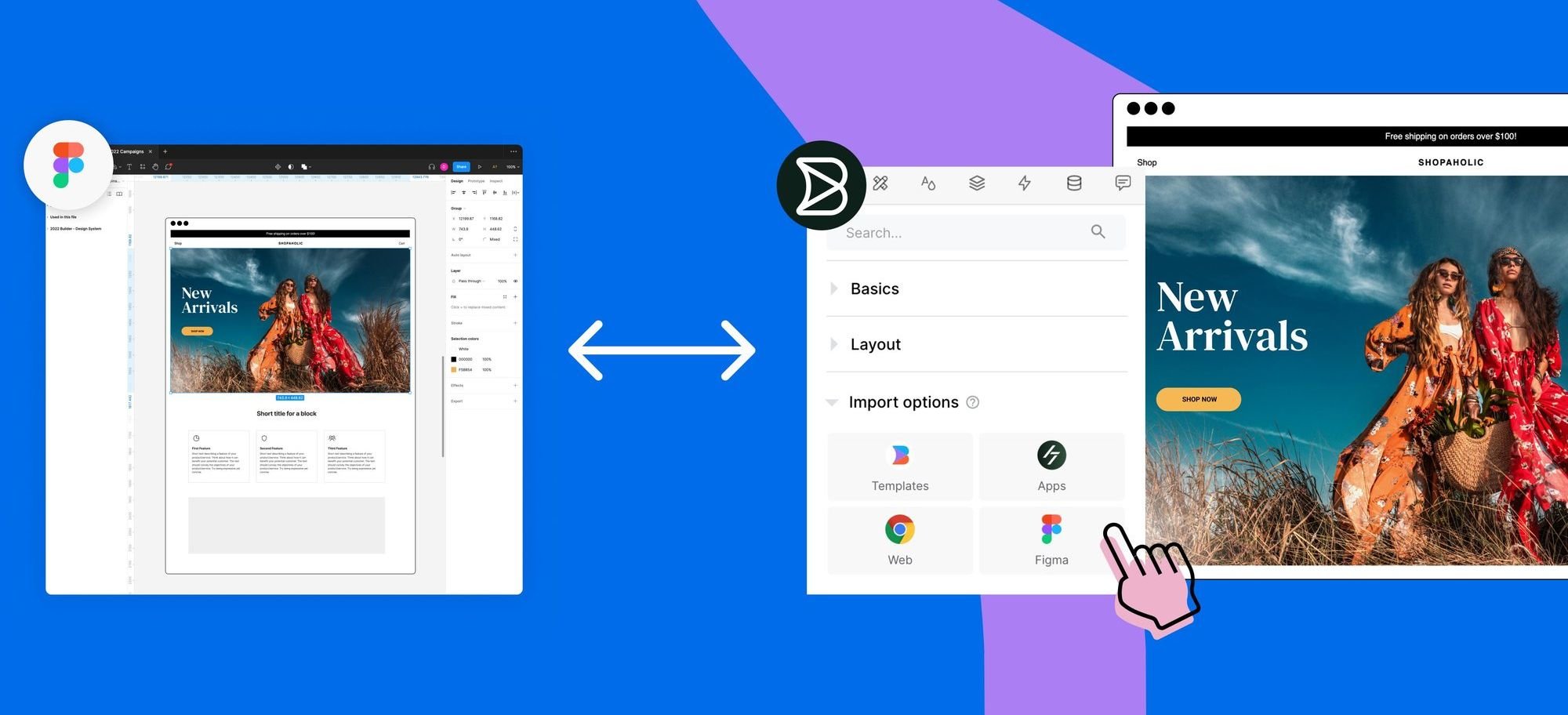
Convert any website to editable Figma designs
HTML to Figma

This project has moved - please use the Builder.io chrome extension to convert websites to Figma designs.

This project has moved - please use the Builder.io chrome extension to convert websites to Figma designs.